Principais Alternativas de DHTMLX UI Mais Bem Avaliadas
Avaliações em Vídeo
43 de 44 Avaliações Totais para DHTMLX UI
Sentimento Geral da Revisão para DHTMLX UI
Entre para ver o sentimento das avaliações.

very flexable, good UX thought and capabilities, we could find alternative solutions using DHTMX components for flexable implementation in our products.
after cheking lots of solutions, it seems to be one of the best choises we could find - comining flexability and functionality.
the support of DHTMLX teams is very fast. Análise coletada por e hospedada no G2.com.
there are still some mismathces in right to left support, but mostly it does not affect and we can come over it Análise coletada por e hospedada no G2.com.
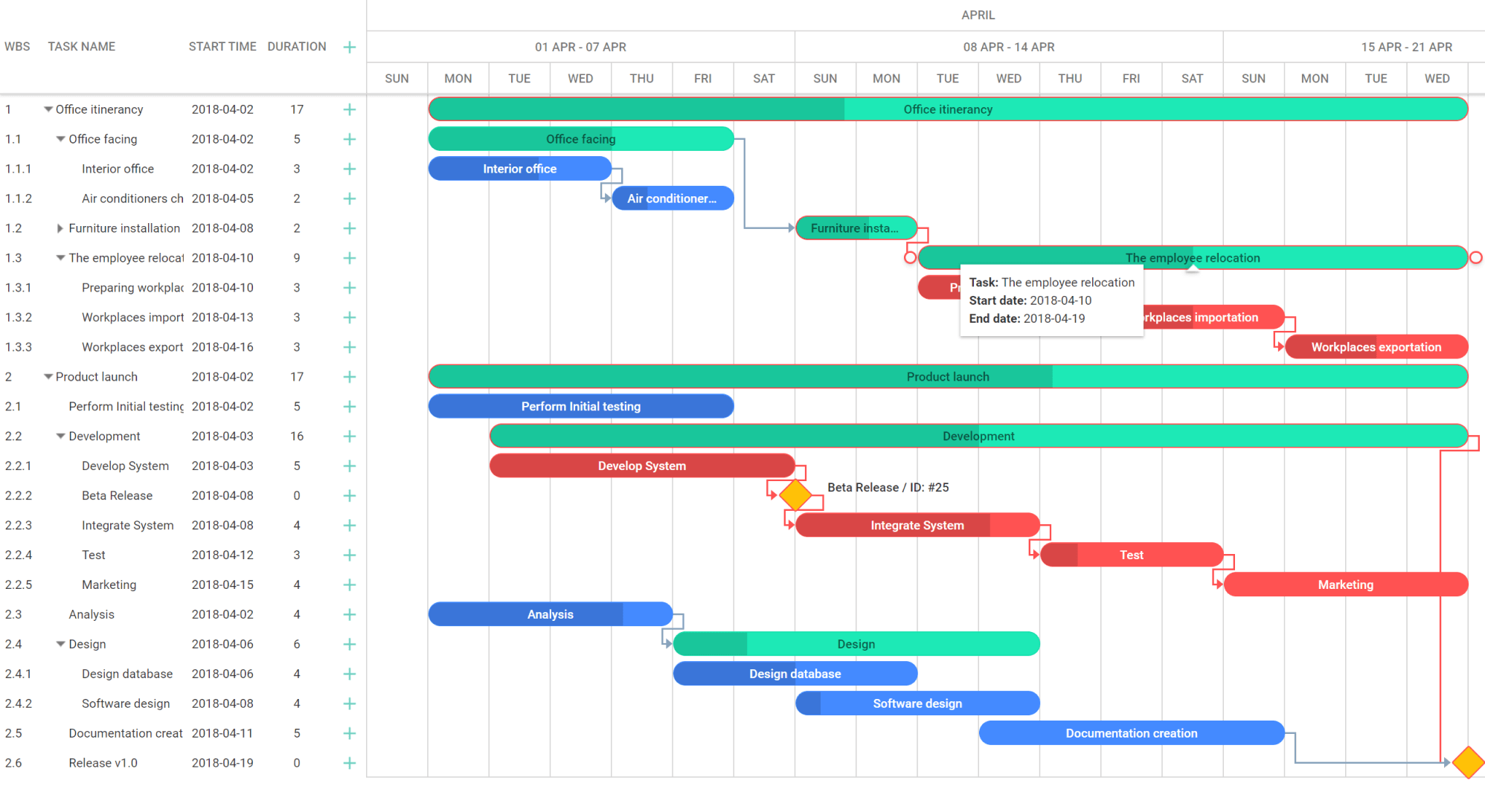
O componente DHTMLX Gantt tem todos os recursos para ser competitivo com o Microsoft Project! Quando procuramos um componente para incluir em nosso produto SAAS, concluímos que este gráfico de Gantt era o melhor componente disponível. Ele tem mais recursos, é o mais flexível com o melhor conjunto de APIs, permitindo que o configurássemos para nossas necessidades específicas.
A documentação é excelente! Nunca contatamos o suporte para explicar qualquer uma das APIs ou funções. Contatamos o suporte algumas vezes quando temos comportamentos específicos que queremos além das APIs e, em poucas horas, recebemos trechos de código e instruções sobre como alcançar nossos objetivos todas as vezes. Não houve nada que não pudesse ser feito.
Conseguimos integrar este componente em nosso sistema em menos de 1 dia. Análise coletada por e hospedada no G2.com.
Este é um componente, então você precisa construir código em torno dele. Gostaríamos de poder atribuir recursos no nível do projeto, bem como no nível da tarefa... mas entendemos que isso está no planejamento. Análise coletada por e hospedada no G2.com.

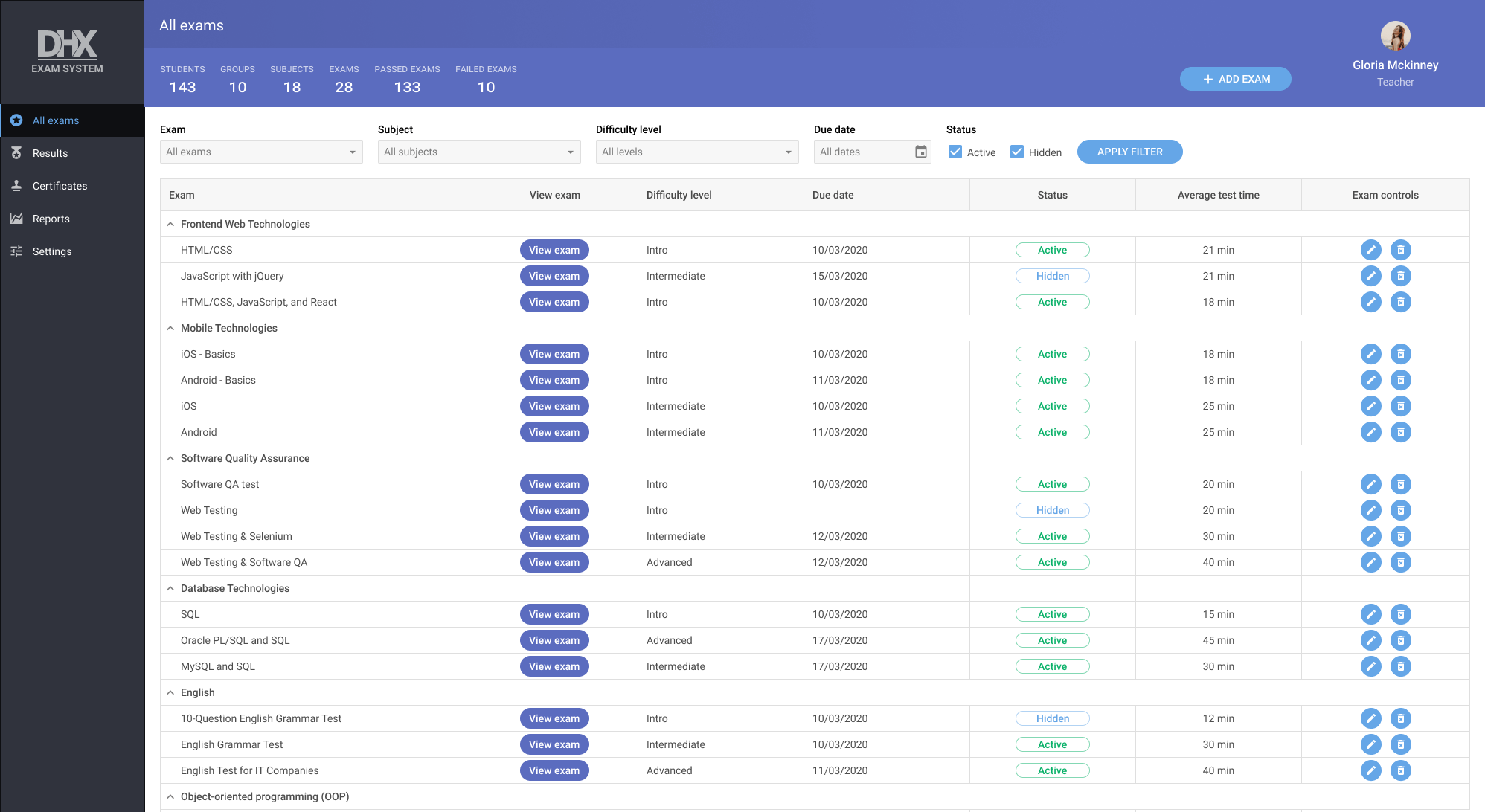
É incrível a facilidade de uso, a flexibilidade e a ampla gama de características de seus componentes, podendo gerar aplicações web complexas e atraentes em muito pouco tempo, além de serem altamente personalizáveis, editáveis e compatíveis com todos os navegadores modernos. Análise coletada por e hospedada no G2.com.
Até o momento, não tive nada a reprovar sobre as DHMLTX UI. Análise coletada por e hospedada no G2.com.
On Kanban:
I have tested the trial version of the Kanban in our Angular app and I find it easy to implement and adapt to project needs. For the sake of fast implementation, I asked the support team a question about how should we customize the Kanban to fit our project needs and got back a detailed and quick response from their development team with explicit example and guidance.
On GANTT:
After testing several gantt options, I chose Dhtmlx Gantt because it fitted my needs perfectly. It's very versatile and easy to use. The documentation is well written and explicit. From the developer's perpective, the gantt is easily integrated and offers a lot of configuration options. After testing the the free version, I stepped to the pro version and the app users we're delighted about the posibility to resize the gantt's column. All in all I recommend this product especially due to its versatility. Análise coletada por e hospedada no G2.com.
Probably pricing can be more competitive for startups Análise coletada por e hospedada no G2.com.

- É estável
- É fácil de configurar, mesmo se você não tiver muita experiência em desenvolvimento.
- É altamente personalizável
- É repleto de funcionalidades desde o início (e se algo estiver faltando, você pode escrever seu próprio complemento para cobrir a funcionalidade ausente)
- É bonito desde o início, o que nem sempre é o caso para componentes semelhantes
- A funcionalidade de carga de trabalho está incluída, o que não é o caso para tais componentes Análise coletada por e hospedada no G2.com.
- Custa dinheiro )) Mas, honestamente, é melhor pagar pelo componente estável do que lutar com o outsourcing cheio de bugs
- Funcionalidade como "exportar" não é altamente personalizável, então tivemos que escrever nosso próprio addon para atender às nossas necessidades Análise coletada por e hospedada no G2.com.

Uma funcionalidade abrangente para realizar Gantt usando JS. Análise coletada por e hospedada no G2.com.
Nenhum ainda. Muitos desenvolvimentos interessantes e contínuos têm sido impressionantes. Análise coletada por e hospedada no G2.com.

Estamos usando o produto de gráfico de Gantt, que possui as seguintes vantagens:
1. Ele possui uma gama completa de funções, como cálculos de agendamento, renderização de grandes quantidades de dados, horas de trabalho personalizadas, etc.
2. Os documentos utilizados também são muito detalhados, e há muitos exemplos de demonstração de funções.
3. A solução técnica é usar javascript nativo, que não será limitado ao framework.
4. Existem muitos locais que podem ser personalizados, o que é conveniente para expansão.
5. O suporte técnico oficial é relativamente pontual, e a resposta é muito profissional. Análise coletada por e hospedada no G2.com.
Desvantagens de usar o processo de gráfico de Gantt:
1. O controle de edição da versão nativa em javascript não pode usar os componentes que vêm com o vue, precisa ser escrito em javascript nativo, e os componentes escritos no framework vue não podem ser reutilizados.
2. A versão Vue encapsulada pelo gráfico de Gantt tem poucas funções e não pode ser expandida bem. Seria perfeito se pudesse ser igual à versão nativa em javascript.
3. Os campos básicos associados ao gráfico de Gantt não podem ser personalizados por enquanto: id, start_date, end_date, duration. Análise coletada por e hospedada no G2.com.

DHTMLX UI é fácil de implementar e usar, mesmo sem experiência extensa em codificação. DHTMLX UI fornece vários componentes e widgets personalizáveis, permitindo-me criar interfaces únicas e visualmente atraentes. Análise coletada por e hospedada no G2.com.
Embora tenha um ótimo conjunto de componentes, a personalização pelo usuário é de alguma forma pobre. Por exemplo, seu agendador é bom, mas quando tentei implementar no meu site, não consegui personalizar de acordo com minhas necessidades. Análise coletada por e hospedada no G2.com.

Fácil de usar, conjunto rico de componentes está disponível.
Os componentes estão disponíveis separadamente ou em pacotes.
Grátis por 30 dias, para que você possa aprender e, se gostar, optar pela versão paga. Análise coletada por e hospedada no G2.com.
Como temos muitas bibliotecas disponíveis gratuitamente, mas a interface DHTML não é acessível após 30 dias, temos que pagar após o término do período de teste ou da versão gratuita. Precisamos pagar finalmente. Análise coletada por e hospedada no G2.com.
- Node js server-side engine
- Very fast with a large amount of data
- Resource allocation capabilities Análise coletada por e hospedada no G2.com.
There are a lot of practical examples and there is not much to dislike. Análise coletada por e hospedada no G2.com.