Video Reviews
227 Progress Kendo UI Reviews
Overall Review Sentiment for Progress Kendo UI
Log in to view review sentiment.

We used mostly Kendo Grid implementation in my previous company for Supply Chain Planning, where we used to have complex grid data to be shown like Parent Containing multiple child elements etc.Kendo MVC UI has all the server side controls required for complex UI Development.We can also store grid settings for multiple users for consistent filters mostly used in our day to day operations.
Also the Multilingual support is Great. Review collected by and hosted on G2.com.
Mostly I would recommend this to all the Developers if it can be open sourced. Review collected by and hosted on G2.com.
It offers advanced UI features, including grids, charts, and forms, designed to simplify the development process and enhance the user experience With a focus on cross-browser compatibility and mobile responsiveness, Kendo The UI is visually appealing and interactive web. Review collected by and hosted on G2.com.
Progress Kendo UI include concerns about the learning curve, especially for beginners, and the relatively large file sizes associated with its JavaScript and CSS components. Some developers also noted that certain customization aspects could be more straightforward, and there were occasional issues with documentation clarity. Review collected by and hosted on G2.com.

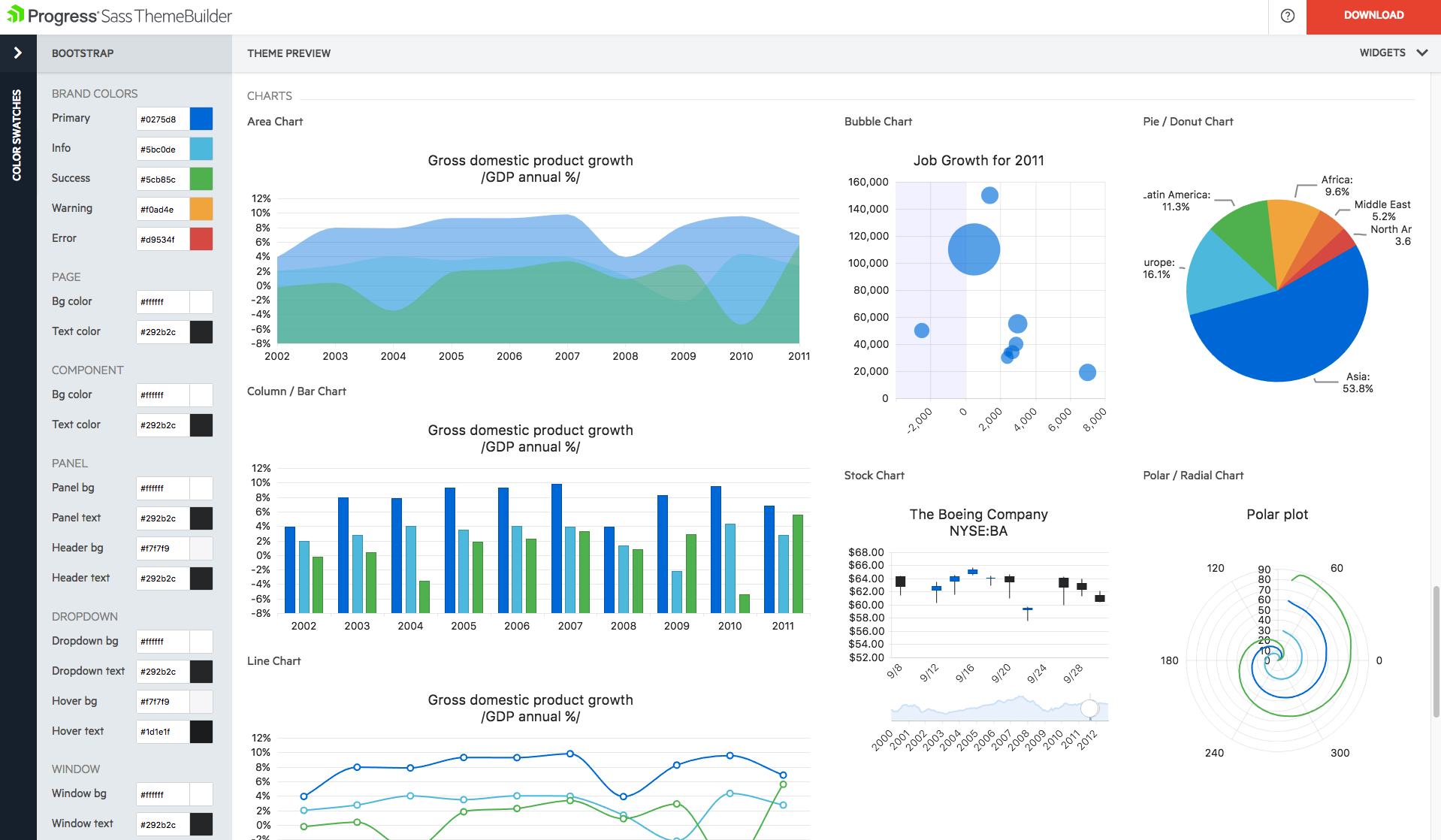
Kendo UI gives complex UI components out of the box and is compatible with popular frameworks/libraries like Angular, React, Vue. You also get theme builder which can help customize them in few clicks. Review collected by and hosted on G2.com.
The pricing is a bit high. Even the lite support costs more than $1000. Review collected by and hosted on G2.com.
There are a lot of features and in general, the controls have been pretty easy to maintain. Review collected by and hosted on G2.com.
I greatly dislike all the changes in the last year. Just recently, I had a chance to update our site to those, since there was a major change from the previous years. MANY of our users have had issues with the old styles being cached and the controls not working at all. CTRL+F5 fixes it, BUT we still have to go through that with all of them... The Grid has a broken page size selector, which at least is a known error being worked on, but that caused our users more issues. The Hybrid components going away also caused more issues that I'm still working on. We've had the Telerik control suite since before the Kendo controls existed, and this last year of changes with Kendo has been the worst we've had so far. Review collected by and hosted on G2.com.
Very easy to get started to build UI components and integrate in your existing stack. The number of components provided by the framework are quite enough for a variety of use cases. Review collected by and hosted on G2.com.
The css or the look and feel of the components seem dated or non-fluid.
Performance of the components for a high amount of data creates a bottleneck depending on your implementation. Review collected by and hosted on G2.com.

We use KendoReact not to have to reinvent the wheel on UI components and to be faster in developing our React components. The Kendo React components are well-documented and easy to understand. Depending on the complexity of the components, like, for example, the Scheduler or Data Grid, the documentation grows with the complexity. The APIs are all very structured, there are always a lot of examples, and there are tons of functionalities that can be used to spice up the UI. But the best part is actually the support. If there is anything that, despite the documentation, can't be figured out, there is a support forum and also the possibility to submit a support ticket directly. With both possibilities, we never got abandoned and always got very detailed help to be able to accomplish what we needed to. This is the best support I have experienced so far. Review collected by and hosted on G2.com.
Based on my year-long experience with Progress (Kendo UI is being developed by them), I can't really tell you anything that I dislike about this company or the products they offer. In a company I worked for earlier, we also used their product Sitefinity, which is a CMS, and we never had any issues that couldn't be resolved together with them. Review collected by and hosted on G2.com.

The easier codification to make the Web interface being similar to other platforms of our solution (Desktop and Mobile), that helps our framework be unique to all existing platforms, letting use the same characteristics in all our front, making it easer our clients to use our solution. Review collected by and hosted on G2.com.
Lack of documentation and examples, even in existing documentation is not updated at an adequate rate when new versions are generated. Review collected by and hosted on G2.com.

The detail usage guide for all the features. The multiple platform support. Trouble shooting support is also quite good and responsive. I happened to raise 2 help tickets which were resolved to my satisfaction and in accepted time. Review collected by and hosted on G2.com.
I didn't see mention of possible breaking changes with upgrade. That sometimes become tuff when it comes to upgrade if you behind 3 or 4 version from the current one. Review collected by and hosted on G2.com.