Top-bewertete AnyChart JS Charts Alternativen
Well I love JavaScript, so maybe I am a bit bias, but it is super easy to use and produces great charts/graphs. Bewertung gesammelt von und auf G2.com gehostet.
The support can be a bit better, but I still like the product. And I mean, if I am being honest, if you are a good enough JavaScript developer you can do what this tool does on your own. Bewertung gesammelt von und auf G2.com gehostet.
13 von 14 Gesamtbewertungen für AnyChart JS Charts

Einfach zu verwendende und flexible Charting-Bibliothek-API. Gut genug, um interaktive Diagramme zu erstellen, und wir können dieselbe in verschiedenen Technologieprojekten integrieren. Die Datenwiedergabe ist sehr schnell. Dies unterstützt mehrere Diagrammformate und Sprachen. Es ist auch gut genug, um die Daten komplizierter Logiken und dynamischer Objektdaten zu extrahieren und anzuzeigen. Unterstützt auch XML-, JSON- usw. Formatdaten. Während des Zoomens und Herauszoomens ist die Diagrammqualität ausgezeichnet. Mit seinem Tooltip und seiner Legende ermöglicht es, zusätzliche Informationen im Diagramm anzuzeigen. Bewertung gesammelt von und auf G2.com gehostet.
Bisher so gut, nichts an dieser Chart-Bibliothek auszusetzen. Bewertung gesammelt von und auf G2.com gehostet.

Diese Bibliothek funktioniert einwandfrei auf verschiedenen Plattformen und Browsern. Die Skalierung grafischer Daten ist einfach, und wir können problemlos verschiedene Arten von Diagrammen (wie Kreis-, Balken-, Säulendiagramme usw.) entsprechend den Projektanforderungen erstellen.
Automatische Größenanpassung - Das Diagramm wird automatisch an die Größe des Browserfensters angepasst.
Während der Datenumwandlung und -darstellung beim Laden des Diagramms ist die Verarbeitung ziemlich schnell und hochgradig reaktionsfähig.
Die grafische Datenrepräsentation und -visualisierung ist nahtlos.
Die Animationsfunktion ist sehr effizient, wir können sie auf Diagrammen hinzufügen, ohne benutzerdefinierten Code zu schreiben, es müssen nur die vordefinierten Tags für die Implementierung verwendet werden.
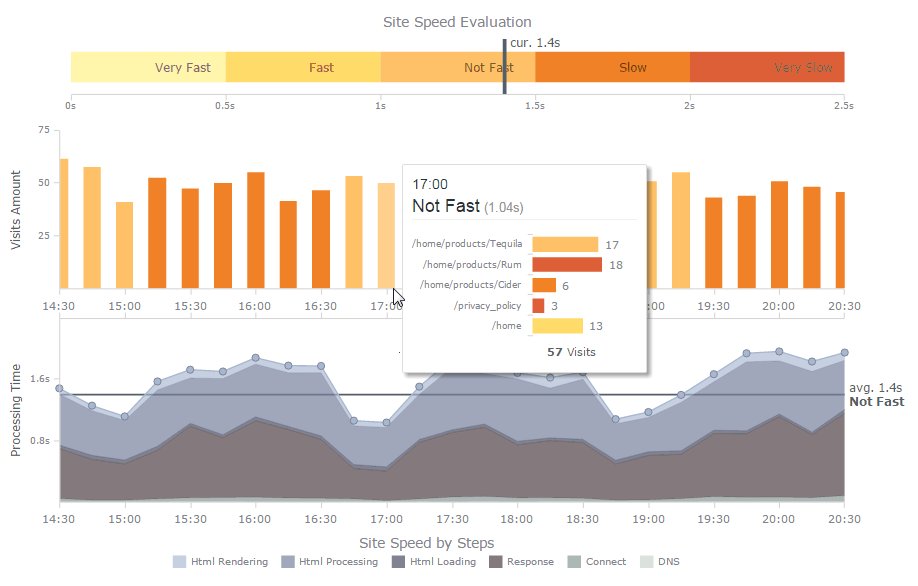
Um zusätzliche Details im Diagramm hinzuzufügen, können wir Beschriftungen, Tooltips, Labels usw. verwenden.
Es gibt eine Option, das Diagramm als Bild zu speichern. Bewertung gesammelt von und auf G2.com gehostet.
Fand kein Problem. Diese Chart-Bibliothek ist gut genug, um fortgeschrittene und interaktive Diagramme zu erstellen. Bewertung gesammelt von und auf G2.com gehostet.
This is the best software used as a visualization tool for both mobile and web applications. The best thing which i like the most is it support many languages which helps the users to apply it with many applications developed through many languages. Bewertung gesammelt von und auf G2.com gehostet.
Data like minimum and maximum value ranges of the charts need to provide correctly unless those data are correctly provided. Bewertung gesammelt von und auf G2.com gehostet.
Ich mag, dass es die Datencharts implementiert, einfach zu bedienen ist, die Datenvisualisierungen sehr schön sind, und der Benutzer die Möglichkeit hat, die Charts anzupassen, die Breite zu ändern und die Charts zu skalieren. Ich mag, dass man mit anderen Programmiersprachen über Anycharts Schnittstellen herstellen kann. Bewertung gesammelt von und auf G2.com gehostet.
Ich mochte es nicht, dass man die Daten von der Plattform exportieren konnte, und dass es schwierig war, die Menge der Daten zu bestimmen, die benötigt wird, um das Diagramm wie ein Streudiagramm darzustellen. Bewertung gesammelt von und auf G2.com gehostet.

Einfach zu verwenden, plattformübergreifend und leichtgewichtiges Diagrammbibliothek. Nahtlose Implementierung in verschiedenen Technologieprojekten. Schnelle Datenwiedergabe unabhängig von der Datengröße, selbst bei großen Datenmengen ist es ziemlich effizient. Die Diagrammqualität ist erstaunlich. Dies unterstützt auch mehrere Sprachen. Datenvisualisierung ist sehr einfach. Wir können leicht verschiedene Arten von Diagrammen wie Kreis-, Linien-, Balken-, Flächen-, Histogramm-Diagramme usw. entsprechend den Anforderungen erstellen. Leistungsmäßig ist die API gut genug. Bewertung gesammelt von und auf G2.com gehostet.
Bisher gab es keine technischen Probleme mit dieser API. Ein einfacher und schneller Weg zur Implementierung von Diagrammen. Das Aussehen und die Haptik der Diagramme sind großartig, ohne benutzerdefinierten Code. Bewertung gesammelt von und auf G2.com gehostet.

Dies ist leichtgewichtig, plattformübergreifend und mit verschiedenen Browsern kompatibel. Angereichert mit mehreren eingebauten Funktionen. Es ermöglicht mir, schöne Diagramme, Dashboards und Berichte einfach zu erstellen. Die Datenwiedergabe ist ziemlich reibungslos. Dies unterstützt zahlreiche Datentypen und Sprachen. Es ermöglicht, die visuelle Darstellung der Daten nach Bedarf zu ändern, und ich kann das Thema des Diagramms, den Streaming-Punkt und die Zeit, Datenpunkte usw. anpassen. Die Größenanpassung der Diagramme erfolgt reibungslos entsprechend der Fenstergröße des Kunden. Die Schichtfunktion ermöglicht es, mehrere Schichten auf einem einzigen Diagramm zu erstellen, wie z.B. Erstes Quartal, Zweites Quartal usw. Dies bietet die Möglichkeit, Daten mehrerer Schichten in einem einzigen Diagramm zu überprüfen. Diagramme können in mehreren Formaten wie Bild, PDF usw. exportiert werden. Die Dokumentation der Anychart-Bibliothek ist gut organisiert. Bewertung gesammelt von und auf G2.com gehostet.
Das Preismodell für die interne Anwendung ist etwas hoch, aber dennoch lohnenswert. Bewertung gesammelt von und auf G2.com gehostet.

Die AnyChart-Bibliothek ist leichtgewichtig und plattformübergreifend kompatibel. Sie ist ziemlich flexibel und schnell anpassbar an die Projektanforderungen. Sie ist mit mehreren eingebauten Funktionen angereichert, die bei der Diagrammimplementierung hilfreich sind. Auf Diagrammen können leicht das Verhältnis, der Bereich, der Zoom, das Punktlimit, die Ausrichtung usw. eingestellt werden. Die grafische Datenwiedergabe ist ziemlich schnell und reaktionsschnell. Sie ermöglicht es, jede Art von Daten auf Diagrammen darzustellen. Die Diagrammimplementierung ist einfach und erfordert nicht viel Aufwand. Dies unterstützt eine breite Palette von Diagrammtypen (wie Gantt, Kreis, Balken, 3D-Balken, Aktiencharts usw.). In AnyChart sind verschiedene Arten von Themen und Plugins verfügbar. Ermöglicht den Export des Diagrammbildes / der Daten in PDF-, CSV-, Excel-, XML-Formate. Dies unterstützt mehrere Sprachen. Bewertung gesammelt von und auf G2.com gehostet.
Bisher nichts zu beanstanden. Insgesamt ist es eine ziemlich effiziente und intelligente API. Bewertung gesammelt von und auf G2.com gehostet.
AnyChart is a blazingly fast, comprehensive data visualization tool and JavaScript charting library designed to simplify the integration of beautiful charts into any device, platform, or application. It comes with an awesome API functionality, documentation tools, and enterprise-grade support. Bewertung gesammelt von und auf G2.com gehostet.
Learning time is quite high with AnyChart. Bewertung gesammelt von und auf G2.com gehostet.
It was very easy to integrate. It provided us with the required acceleration to implementation. Bewertung gesammelt von und auf G2.com gehostet.
No particular reason to dislike. The partners with their enablement app was Bewertung gesammelt von und auf G2.com gehostet.