102 Shorthand Reviews
Overall Review Sentiment for Shorthand
Log in to view review sentiment.
Create visually engaging storytelling pieces in hours that would otherwise take days to program. Incorporating photos, graphics, videos, etc. works straightforwardly. Especially in journalism, this greatly expands the storytelling spectrum with manageable effort. The tool is also regularly developed further, which is of course great. Review collected by and hosted on G2.com.
There is still room for improvement in the loading times and the compression of images and videos, so that the story appears more fluid for the viewer. A bit more flexibility and more features like timelines or a better integration of map tools (with text overlay) would be great. Also a code documentation would be nice, which could be used to make certain CSS or Javascript interventions easier. Review collected by and hosted on G2.com.

Shorthand has allowed us to easily add visual interest to our stories. We ended the print version of our magazine in the summer of 2024, and wanted to make sure the digital version allowed us to tell stories in ways that print couldn't. We found so many examples of flip books that are just glorified pdfs, but this was exactly what we were looking for. It's fairly easy to use, they provide great use cases and sample stories, and I can tell it's just getting better over time. Review collected by and hosted on G2.com.
There's nothing really to complain about. Review collected by and hosted on G2.com.
I like the ability to make stories more creative than just text on a page. I also like how easy it is to collaborate on stories, share them, and preview them on different platforms. Review collected by and hosted on G2.com.
I feel like the options to enhance a Shorthand story are very limited. I don't like that any unique text graphics or general graphics have to be made outside of Shorthand and imported in. I also don't like how most media sections cause the media to change proportions depending on people's screen size. I also don't appreciate how the site is not "smart." Sometimes I spend upwards of 10 minutes just trying to make two text columns line up at the bottom of a section because the workspace and previews are sized differently. I also wish the reveal sections could be shortened to reveal quicker and text over media was easier to read. Review collected by and hosted on G2.com.
I like how easy Shorthand is to use—no fuss using the interactive features; they just work as you’d expect. I also like that I can theme a story to match a brand, so everything stays consistent without much extra effort. Review collected by and hosted on G2.com.
I’d like to see a few more options for customising images and pull quotes. The current setup works fine, but having a bit more flexibility would be a bonus. Review collected by and hosted on G2.com.

Intuitive, powerful, perfect for stories. Finding this tool was paramount for my project in Visual Storytelling. From the outset, Shorthand distinguished itself with an intuitive user interface that made the learning curve more of a gentle slope. Even as a first-time user, I found myself navigating through its features with ease, crafting engaging content without the usual teething problems associated with new software.
What sets Shorthand apart are its robust tools designed to empower creators at any skill level. The platform offers a suite of innovative features that facilitate the design of visually stunning and interactive stories. Whether it's integrating multimedia elements, creating seamless transitions, or employing dynamic layouts, Shorthand equips you with everything you need to bring your digital narratives to life.
The utility of Shorthand extends beyond its ease of use. Its comprehensive toolkit has been instrumental in designing content that not only captivates but also communicates more effectively. This ability to blend form with function without compromising on either front is what makes Shorthand an invaluable asset in the arsenal of any content creator, academic or otherwise. Review collected by and hosted on G2.com.
Requires creativity to maximize use, means that maximizing its capabilities requires not just understanding the tool, but also a good deal of creative input Review collected by and hosted on G2.com.

The most helpful part was already have the images placed and then allowing access to great photos to use to replace the images to make it our own. It was easy and fun to see the transformation. Plus it only too a day to complete. Review collected by and hosted on G2.com.
At first, it wasn't easy to navigate. I think how to videos in the dashboard on onboarding will help. I looked on youtube to find reviews and how to do certain tasks. But, once I knew how to do it, it was easy. Review collected by and hosted on G2.com.

Shorthand is an easy to learn, powerful web service allowing you to create compelling "scrollytelling" narratives without having to use expensive web design software or learn complex Javascript/React/Node.js code. In fact, you don't need any coding experience at all to use Shorthand, and yet it offers a wide variety of ways to customize your user experience, so that it won't seem like you're churning out the kind of cookie-cutter, template-ified output you often see from no-code solutions.
If you'd like to see the sort of combination business case study/historical essay/cultural analysis I put together for my personal portfolio using Shorthand, I think I managed to push the platform pretty hard and demonstrate a lot of the different usage options in my Shorthand story:
https://koreanfood.shorthandstories.com/casestudy/
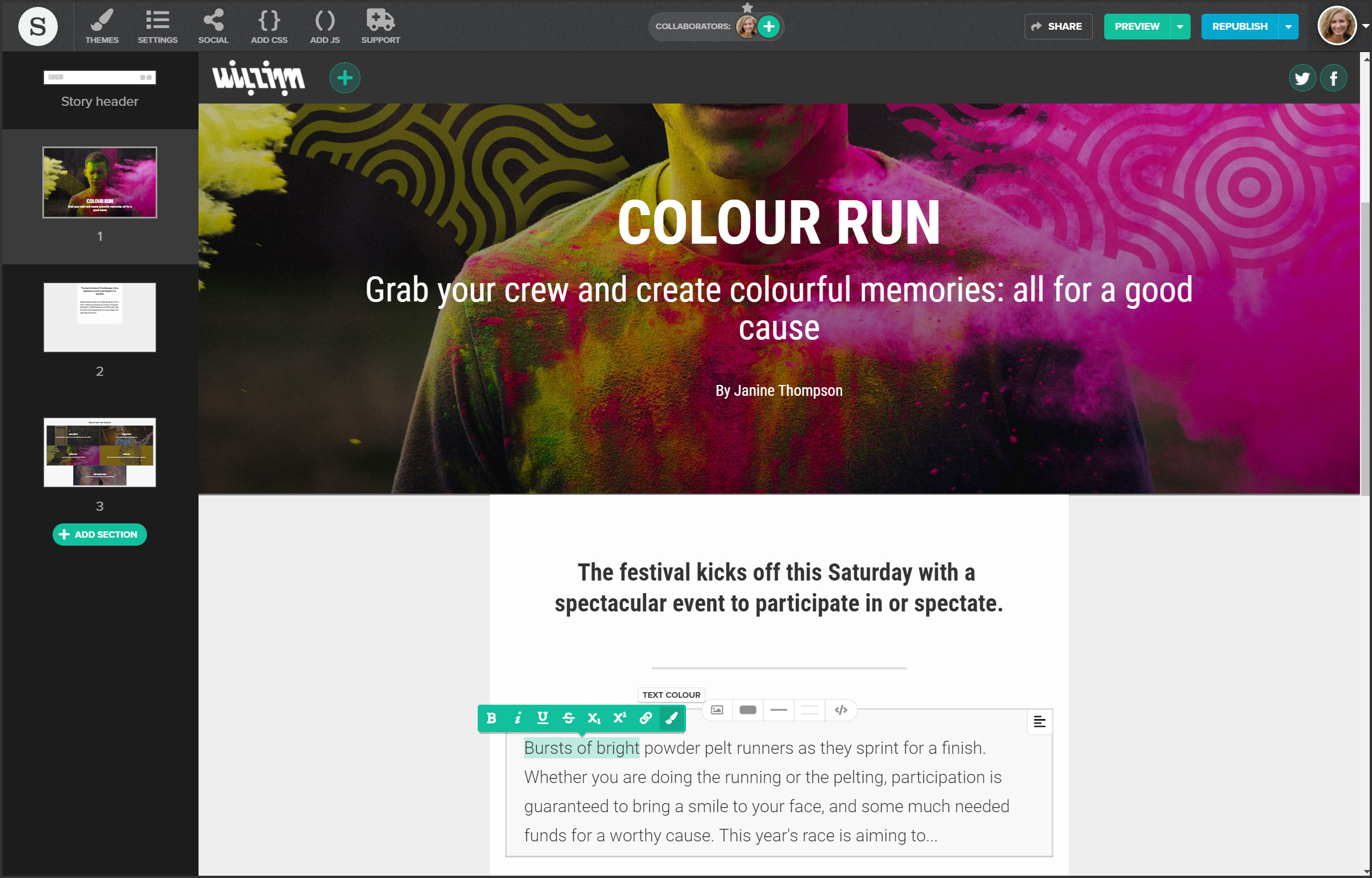
If you've ever put together a particularly fancy Powerpoint/Google Slides slideshow, you can probably get started on making a good Shorthand story. When you sign up for Shorthand and click "New Story," you can start from scratch, or select from a story template. You can only have one story published for free, but there's no limit on the number of unpublished stories you can have in your account AFAIK, so I highly suggest you add the first dozen or so templates to your account and then, ideally with a dual monitor setup, go through each story within the editor, and from the preview of what it would look like to an end user. This, IMO, is the best way to learn how to use Shorthand - it only took me about 4 hours to go from never having used the system before to having a pretty good handle on it using this method.
Here's my ideal workflow - I wish I'd known this before I started using Shorthand, but now you'll have the benefit of my mistakes!
Okay, so here's the workflow I highly suggest you use:
First, using your image editor of choice (I used Canva Pro, but Photoshop would be as good or better), create the following blank editable project/design files with a solid color background of #222222 (the shade of black used for Shorthand's dark mode) or white (for light mode). Create four projects of the following sizes:
4096 x 2160 for Scrollpoints sections
25610 x 1440 for Reveal sectinons
1080 x 1920 for Mobile
Secondly, enable the guidelines to show the "safe" viewable area for each image. (On Canva Pro, this is "File -> View Settings -> Show Margins)
Finally, add images and text as necessary WHOLLY within the safe margins of the appropriate sized project file, then save the output as a .JPG for uploading to shorthand.
Doing it this way will make it easy to adapt your elements of your shorthand story for mobile, and guarantees it will look right, with text and images synced properly, across any browser or device. I wish I'd done it this way from the beginning, and in the future, this is definitely the workflow I'm going to follow. If you follow these steps, implementing a great-looking Shorthand story will be very easy, and anyone with basic design experience will be able to do it. If I had a design background, this probably would have been obvious, but coming from a coding/Python background, it took me a while to figure this out. Overall, though, I'd say ease of implementation is good. Review collected by and hosted on G2.com.
That said, it is easy to make mistakes in designing your Shorthand story that will be a pain to correct later - I should know, as I made just about all of them. So let me give you the heads up here so you don't make the same mistake I do.
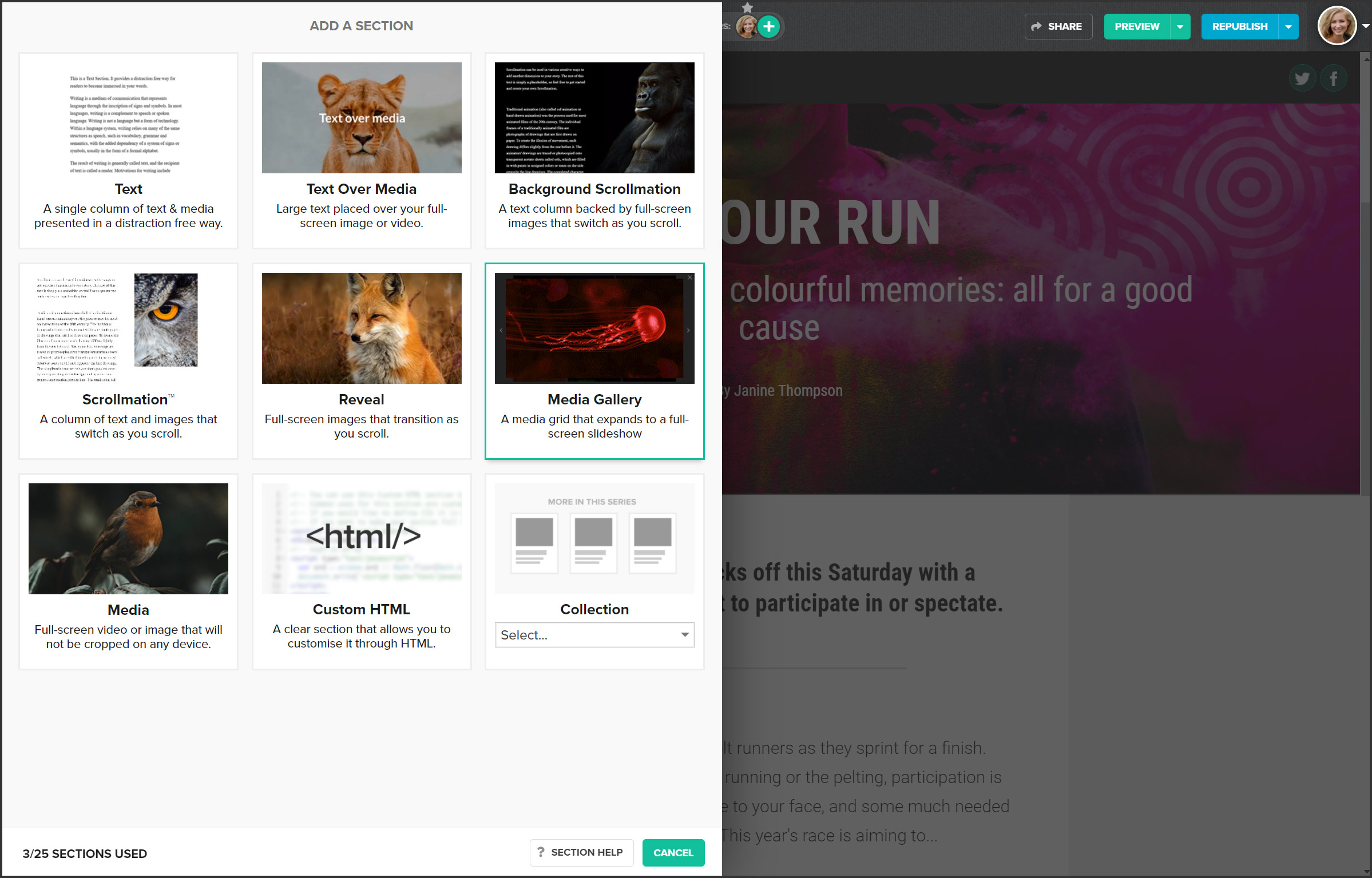
First, I should have realized it when adding a new "Text" section was NOT in the same category as "Synced Media", but while text sections can have up to 3 columns, ***these columns will not necessarily appear sycned with each other on your users' device or browser***, and in addition, on mobile, the text sections will display each column one after the other - so all of column one from beginning to end, then all of column two, then all of column three, for example. If you try, as I was trying to do, to split text and images across two columns intending them to scroll down the screen together, this will NOT WORK. So don't try it.
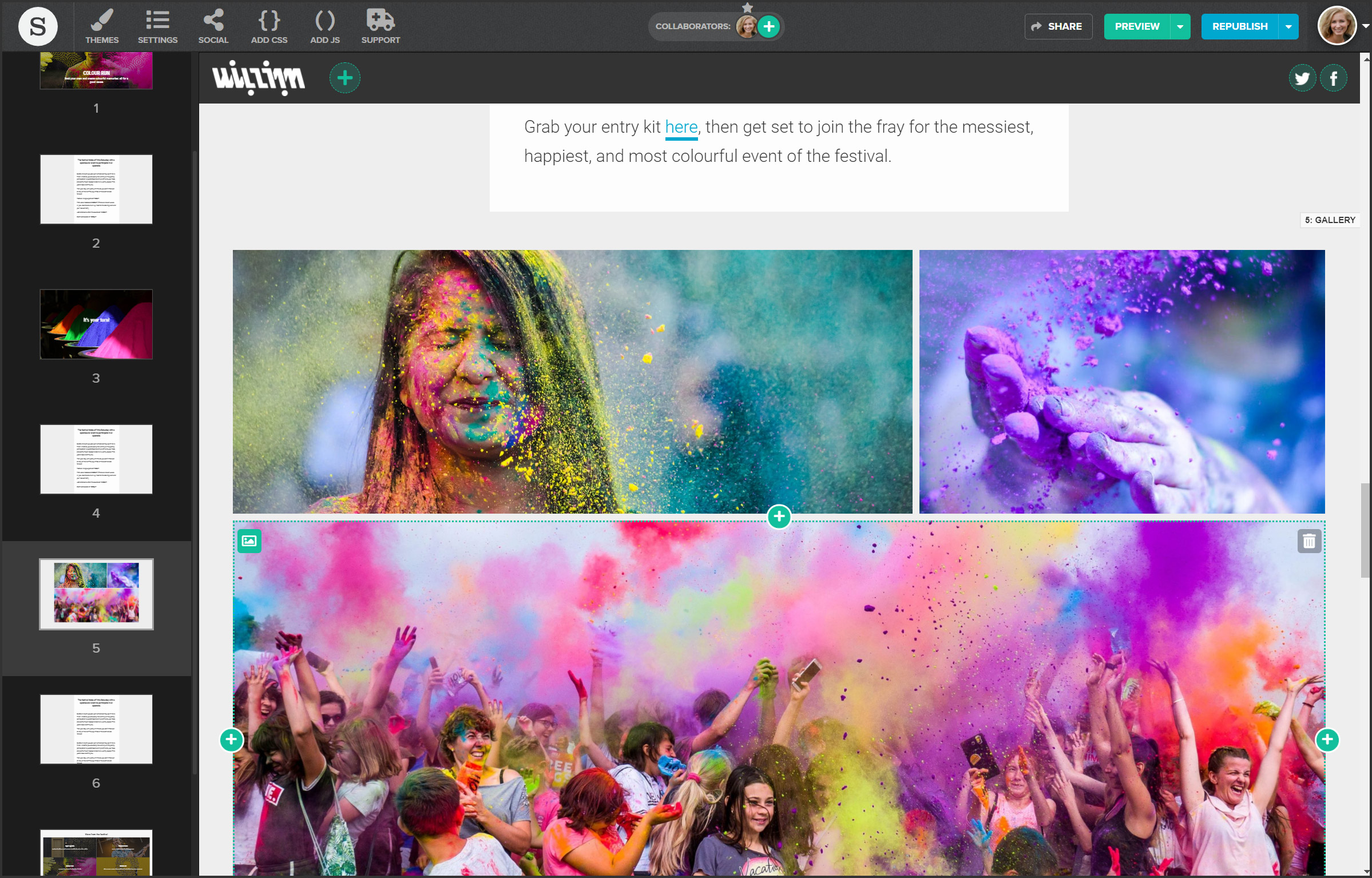
Instead, here's what I recommend: while Shorthand offers a variety of different "section" styles to use, I pretty much only recommend you use three - "Reveal" (light or dark), "Text Over Media", and "Scrollpoints" (particularly scrollpoints static). In my story I linked to, those are the only 3 I ended up using IIRC.
I'll explain my ideal workflow at the end of the my "Pro" section, but one more thing:
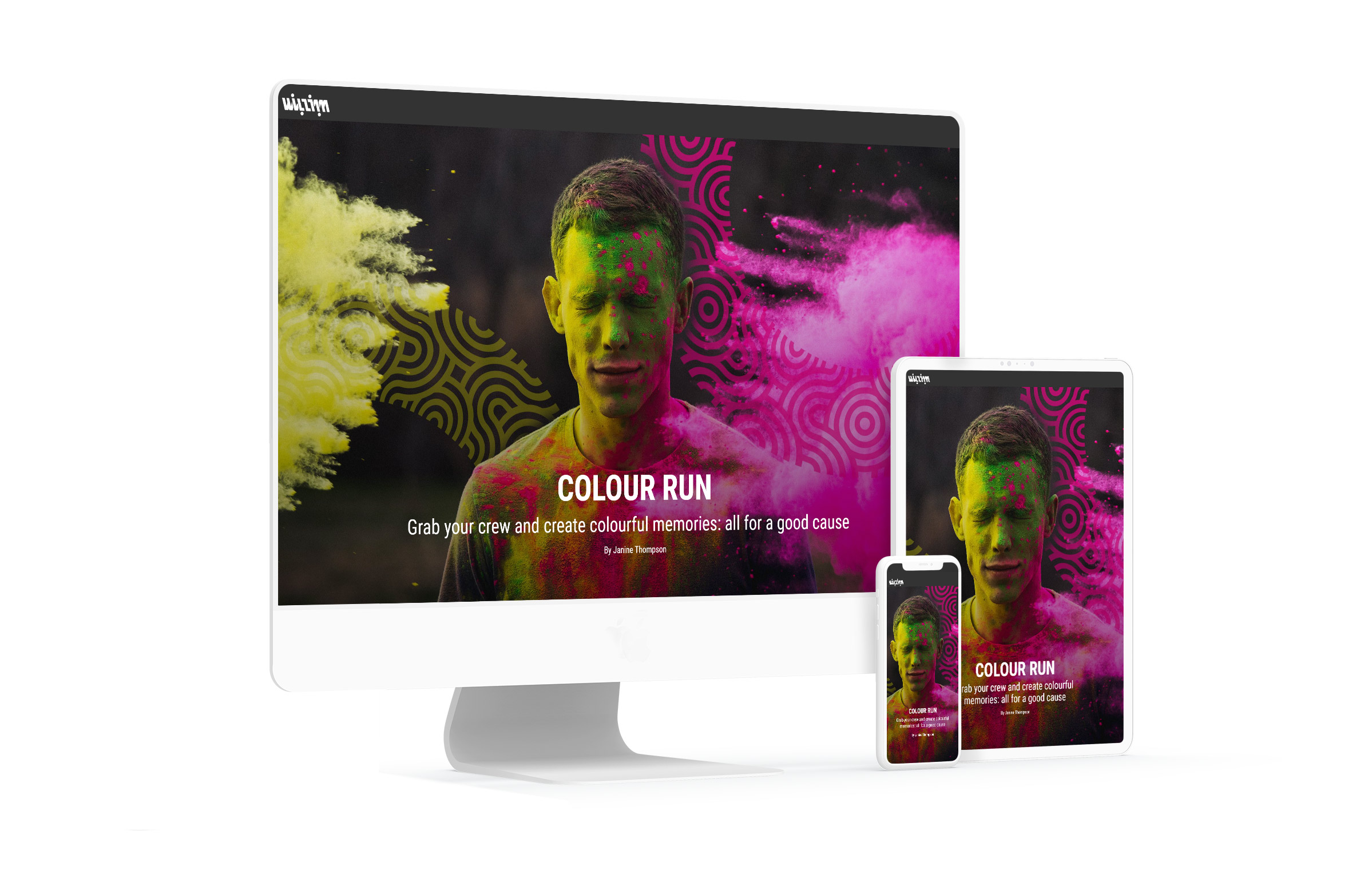
A story designed to look good on a desktop/PC screen will NOT necessarily look good on Mobile right away. "Scrollpoints" sections actually translate to mobile pretty much on their own, but "Reveal" sections do not. Once you know what you're doing, it's easy to adapt your story for mobile, but you will probably need to implement those adapations manually. So, ease of integration is easy if you're thinking ahead, but difficult if you're not. Kind of the same as any system.
The customer support was great - I had some problems with my Shorthand story (because of overuse of unoptimized image files), and Shorthand got back to me right away with suggested next steps that actually worked. Review collected by and hosted on G2.com.
Shorthand has allowed our students to create high quality rich internet articles with minimal training. Review collected by and hosted on G2.com.
Shorthand has very generrous options for educational use, especially in the fields of communication and journalism. However the standard price is high. Review collected by and hosted on G2.com.

The accessibility - it is not overly complicated, it is very easy to use and offers a lot of great features. Some web-publishing platforms are overly complex and are time-consuming, but Shorthand makes every aspect so much easier. Review collected by and hosted on G2.com.
Not a whole lot, just small things. Some of the features are great but not as edit-able as I'd like - for example, the header is not movable when creating a story. If you end up creating something later that you'd like to move to the top, it won't let you. I'd also like to see a more improved analytics side as time progresses - I like seeing each stories view counts and data, but you can only get it when you click on the analytics for each specific story. An analytics dashboard that shows all of the data in one place would be extremely helpful. Review collected by and hosted on G2.com.
I used Shorthand for my website because it was so clean and efficient to use. It also has a nice range of subtle animated elements to help give the site some life and interest. It works so well across all platforms. Also when I had a problem, the support was amazing (thanks James Miler). The fact that it is used by many high-profile businesses makes it clear that this is a great way of storytelling. Review collected by and hosted on G2.com.
It is not the cheapest system and it can be a little difficult to personalise in detail the information but its simplicity is probably its best asset. Review collected by and hosted on G2.com.