Avis sur 102 Shorthand
Sentiment de l'avis global pour Shorthand
Connectez-vous pour consulter les sentiments des avis.
Créer des pièces de narration visuellement engageantes en quelques heures qui prendraient autrement des jours à programmer. L'incorporation de photos, graphiques, vidéos, etc. fonctionne de manière simple. Surtout dans le journalisme, cela élargit considérablement le spectre de la narration avec un effort gérable. L'outil est également régulièrement développé, ce qui est bien sûr formidable. Avis collecté par et hébergé sur G2.com.
Il y a encore de la place pour l'amélioration des temps de chargement et de la compression des images et des vidéos, afin que l'histoire apparaisse plus fluide pour le spectateur. Un peu plus de flexibilité et plus de fonctionnalités comme des chronologies ou une meilleure intégration des outils de cartographie (avec superposition de texte) seraient excellentes. Aussi, une documentation du code serait appréciable, qui pourrait être utilisée pour faciliter certaines interventions en CSS ou Javascript. Avis collecté par et hébergé sur G2.com.

Shorthand has allowed us to easily add visual interest to our stories. We ended the print version of our magazine in the summer of 2024, and wanted to make sure the digital version allowed us to tell stories in ways that print couldn't. We found so many examples of flip books that are just glorified pdfs, but this was exactly what we were looking for. It's fairly easy to use, they provide great use cases and sample stories, and I can tell it's just getting better over time. Avis collecté par et hébergé sur G2.com.
There's nothing really to complain about. Avis collecté par et hébergé sur G2.com.
I like the ability to make stories more creative than just text on a page. I also like how easy it is to collaborate on stories, share them, and preview them on different platforms. Avis collecté par et hébergé sur G2.com.
I feel like the options to enhance a Shorthand story are very limited. I don't like that any unique text graphics or general graphics have to be made outside of Shorthand and imported in. I also don't like how most media sections cause the media to change proportions depending on people's screen size. I also don't appreciate how the site is not "smart." Sometimes I spend upwards of 10 minutes just trying to make two text columns line up at the bottom of a section because the workspace and previews are sized differently. I also wish the reveal sections could be shortened to reveal quicker and text over media was easier to read. Avis collecté par et hébergé sur G2.com.
I like how easy Shorthand is to use—no fuss using the interactive features; they just work as you’d expect. I also like that I can theme a story to match a brand, so everything stays consistent without much extra effort. Avis collecté par et hébergé sur G2.com.
I’d like to see a few more options for customising images and pull quotes. The current setup works fine, but having a bit more flexibility would be a bonus. Avis collecté par et hébergé sur G2.com.

Intuitif, puissant, parfait pour les histoires. Trouver cet outil était primordial pour mon projet en narration visuelle. Dès le début, Shorthand s'est distingué par une interface utilisateur intuitive qui a rendu la courbe d'apprentissage plus douce. Même en tant que nouvel utilisateur, je me suis retrouvé à naviguer facilement à travers ses fonctionnalités, créant un contenu engageant sans les problèmes habituels associés aux nouveaux logiciels.
Ce qui distingue Shorthand, ce sont ses outils robustes conçus pour autonomiser les créateurs à tout niveau de compétence. La plateforme offre une suite de fonctionnalités innovantes qui facilitent la conception d'histoires visuellement époustouflantes et interactives. Que ce soit pour intégrer des éléments multimédias, créer des transitions fluides ou utiliser des mises en page dynamiques, Shorthand vous équipe de tout ce dont vous avez besoin pour donner vie à vos récits numériques.
L'utilité de Shorthand va au-delà de sa facilité d'utilisation. Sa boîte à outils complète a été essentielle pour concevoir un contenu qui non seulement captive mais communique également plus efficacement. Cette capacité à allier forme et fonction sans compromettre l'un ou l'autre est ce qui fait de Shorthand un atout inestimable dans l'arsenal de tout créateur de contenu, académique ou autre. Avis collecté par et hébergé sur G2.com.
Nécessite de la créativité pour maximiser l'utilisation, signifie que maximiser ses capacités nécessite non seulement de comprendre l'outil, mais aussi une bonne dose d'apport créatif. Avis collecté par et hébergé sur G2.com.

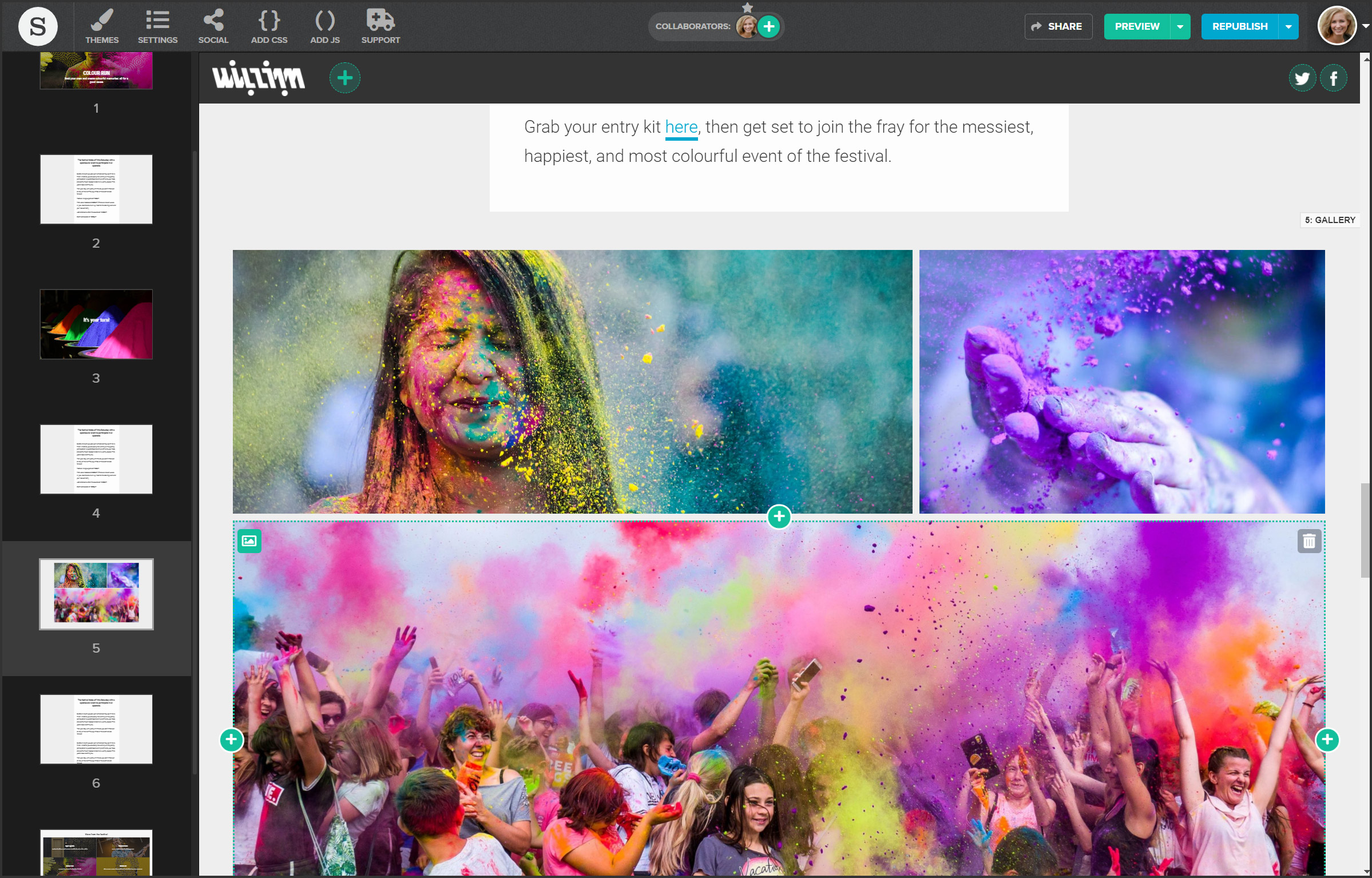
La partie la plus utile était d'avoir déjà les images placées et ensuite d'avoir accès à de superbes photos à utiliser pour remplacer les images pour en faire les nôtres. C'était facile et amusant de voir la transformation. De plus, cela n'a pris qu'une journée pour terminer. Avis collecté par et hébergé sur G2.com.
Au début, ce n'était pas facile à naviguer. Je pense que des vidéos explicatives sur le tableau de bord concernant l'intégration aideront. J'ai cherché sur YouTube pour trouver des avis et comment effectuer certaines tâches. Mais, une fois que j'ai su comment le faire, c'était facile. Avis collecté par et hébergé sur G2.com.

La sténographie est un service web facile à apprendre et puissant qui vous permet de créer des récits "scrollytelling" captivants sans avoir à utiliser des logiciels de conception web coûteux ou à apprendre des codes complexes en Javascript/React/Node.js. En fait, vous n'avez besoin d'aucune expérience en codage pour utiliser Shorthand, et pourtant, il offre une grande variété de façons de personnaliser votre expérience utilisateur, de sorte qu'il ne semblera pas que vous produisez le genre de résultats standardisés et préformatés que l'on voit souvent avec les solutions sans code.
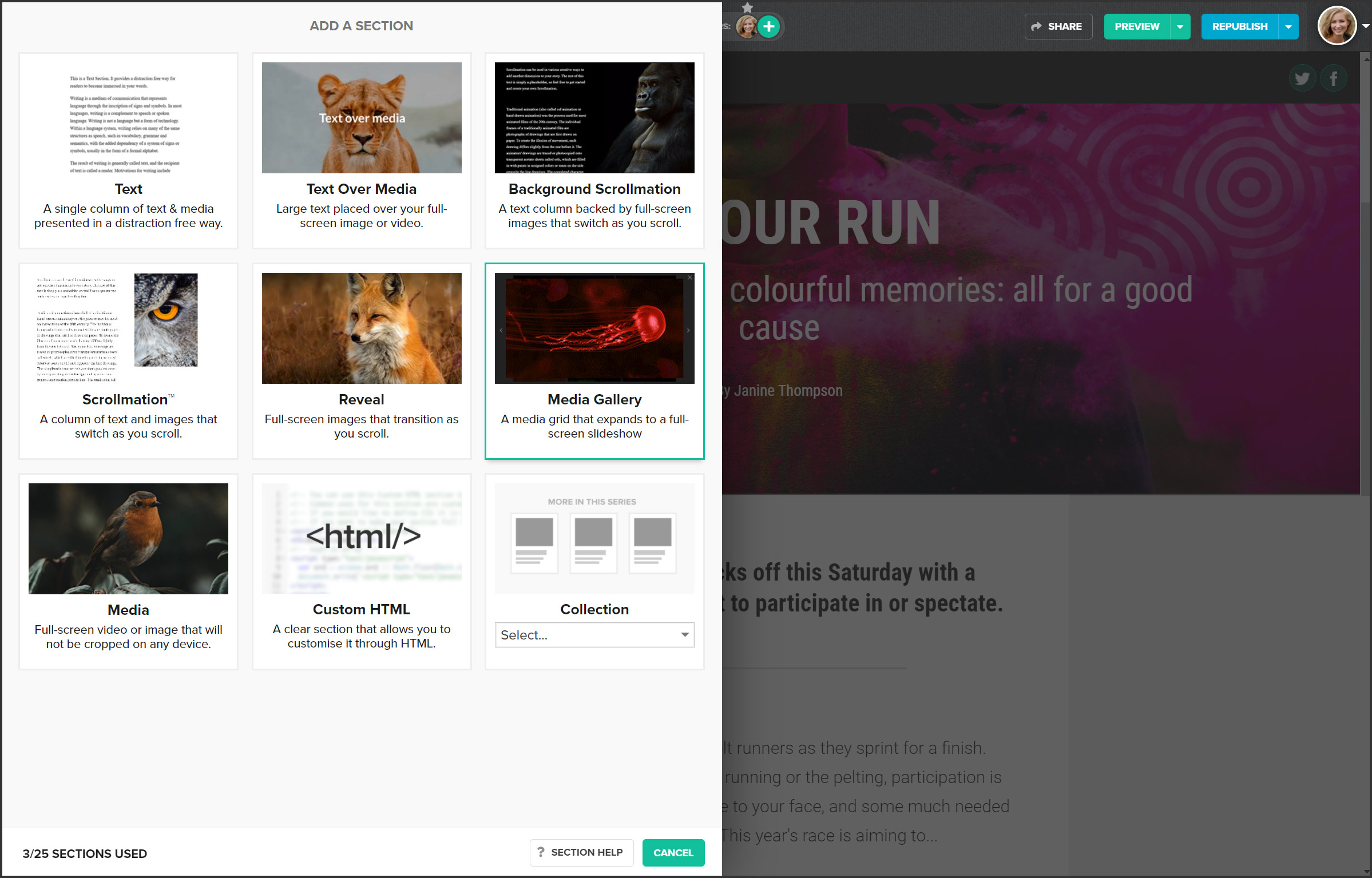
Si vous avez déjà réalisé une présentation Powerpoint/Google Slides particulièrement sophistiquée, vous pouvez probablement commencer à créer une bonne histoire avec Shorthand. Lorsque vous vous inscrivez à Shorthand et cliquez sur "New Story", vous pouvez commencer à partir de zéro ou sélectionner un modèle d'histoire. Vous ne pouvez publier qu'une seule histoire gratuitement, mais il n'y a pas de limite au nombre d'histoires non publiées que vous pouvez avoir dans votre compte à ma connaissance, donc je vous suggère fortement d'ajouter la douzaine de premiers modèles à votre compte et ensuite, idéalement avec une configuration à double écran, de parcourir chaque histoire dans l'éditeur, et à partir de l'aperçu de ce à quoi cela ressemblerait pour un utilisateur final. C'est, à mon avis, la meilleure façon d'apprendre à utiliser Shorthand - il ne m'a fallu qu'environ 4 heures pour passer de n'avoir jamais utilisé le système auparavant à avoir une assez bonne maîtrise en utilisant cette méthode.
Voici mon flux de travail idéal - j'aurais aimé savoir cela avant de commencer à utiliser Shorthand, mais maintenant vous bénéficierez de mes erreurs !
D'accord, donc voici le flux de travail que je vous suggère fortement d'utiliser :
Tout d'abord, en utilisant votre éditeur d'images de choix (j'ai utilisé Canva Pro, mais Photoshop serait aussi bon ou meilleur), créez les fichiers de projet/design vierges et modifiables suivants avec un fond de couleur unie de #222222 (la nuance de noir utilisée pour le mode sombre de Shorthand) ou blanc (pour le mode clair). Créez quatre projets des tailles suivantes :
4096 x 2160 pour les sections Scrollpoints
25610 x 1440 pour les sections Reveal
1080 x 1920 pour Mobile
Deuxièmement, activez les lignes directrices pour montrer la zone "sûre" visible pour chaque image. (Sur Canva Pro, c'est "Fichier -> Paramètres d'affichage -> Afficher les marges)
Enfin, ajoutez des images et du texte selon les besoins ENTIÈREMENT dans les marges sûres du fichier de projet de taille appropriée, puis enregistrez la sortie en tant que .JPG pour le téléchargement sur Shorthand.
Faire de cette manière facilitera l'adaptation de vos éléments de votre histoire Shorthand pour mobile, et garantira qu'elle aura l'air correcte, avec le texte et les images correctement synchronisés, sur n'importe quel navigateur ou appareil. J'aurais aimé le faire de cette façon dès le début, et à l'avenir, c'est définitivement le flux de travail que je vais suivre. Si vous suivez ces étapes, la mise en œuvre d'une histoire Shorthand au look génial sera très facile, et toute personne ayant une expérience de base en design pourra le faire. Si j'avais un bagage en design, cela aurait probablement été évident, mais venant d'un bagage en codage/Python, il m'a fallu un certain temps pour comprendre cela. Dans l'ensemble, cependant, je dirais que la facilité de mise en œuvre est bonne. Avis collecté par et hébergé sur G2.com.
Cela dit, il est facile de faire des erreurs en concevant votre histoire Shorthand qui seront pénibles à corriger plus tard - je devrais le savoir, car je les ai presque toutes faites. Alors laissez-moi vous donner un aperçu ici pour que vous ne fassiez pas la même erreur que moi.
Tout d'abord, j'aurais dû réaliser que l'ajout d'une nouvelle section "Texte" n'était PAS dans la même catégorie que "Médias synchronisés", mais bien que les sections de texte puissent avoir jusqu'à 3 colonnes, ***ces colonnes n'apparaîtront pas nécessairement synchronisées les unes avec les autres sur l'appareil ou le navigateur de vos utilisateurs***, et de plus, sur mobile, les sections de texte afficheront chaque colonne l'une après l'autre - donc toute la colonne un du début à la fin, puis toute la colonne deux, puis toute la colonne trois, par exemple. Si vous essayez, comme je le faisais, de diviser le texte et les images sur deux colonnes en ayant l'intention qu'ils défilent ensemble à l'écran, cela NE FONCTIONNERA PAS. Alors ne l'essayez pas.
Au lieu de cela, voici ce que je recommande : bien que Shorthand offre une variété de styles de "section" différents à utiliser, je recommande principalement d'en utiliser trois - "Révélation" (clair ou foncé), "Texte sur média", et "Points de défilement" (en particulier les points de défilement statiques). Dans mon histoire à laquelle j'ai fait référence, ce sont les seuls 3 que j'ai fini par utiliser si je me souviens bien.
Une histoire conçue pour être belle sur un écran de bureau/PC ne sera PAS nécessairement belle sur mobile immédiatement. Les sections "Points de défilement" se traduisent en fait assez bien sur mobile par elles-mêmes, mais les sections "Révélation" non. Une fois que vous savez ce que vous faites, il est facile d'adapter votre histoire pour mobile, mais vous devrez probablement mettre en œuvre ces adaptations manuellement. Donc, la facilité d'intégration est simple si vous anticipez, mais difficile si vous ne le faites pas. Un peu comme n'importe quel système.
Le support client était excellent - j'ai eu quelques problèmes avec mon histoire Shorthand (à cause de l'utilisation excessive de fichiers image non optimisés), et Shorthand m'a répondu tout de suite avec des étapes suggérées qui ont réellement fonctionné. Avis collecté par et hébergé sur G2.com.
Shorthand has allowed our students to create high quality rich internet articles with minimal training. Avis collecté par et hébergé sur G2.com.
Shorthand has very generrous options for educational use, especially in the fields of communication and journalism. However the standard price is high. Avis collecté par et hébergé sur G2.com.

L'accessibilité - ce n'est pas trop compliqué, c'est très facile à utiliser et offre de nombreuses fonctionnalités intéressantes. Certaines plateformes de publication web sont trop complexes et prennent du temps, mais Shorthand rend chaque aspect beaucoup plus facile. Avis collecté par et hébergé sur G2.com.
Pas grand-chose, juste des petites choses. Certaines des fonctionnalités sont excellentes mais pas aussi modifiables que je le souhaiterais - par exemple, l'en-tête n'est pas déplaçable lors de la création d'une histoire. Si vous créez quelque chose plus tard que vous souhaitez déplacer en haut, cela ne vous le permettra pas. J'aimerais également voir un côté analytique plus amélioré au fil du temps - j'aime voir le nombre de vues et les données de chaque histoire, mais vous ne pouvez les obtenir que lorsque vous cliquez sur les analyses pour chaque histoire spécifique. Un tableau de bord analytique qui montre toutes les données en un seul endroit serait extrêmement utile. Avis collecté par et hébergé sur G2.com.
I used Shorthand for my website because it was so clean and efficient to use. It also has a nice range of subtle animated elements to help give the site some life and interest. It works so well across all platforms. Also when I had a problem, the support was amazing (thanks James Miler). The fact that it is used by many high-profile businesses makes it clear that this is a great way of storytelling. Avis collecté par et hébergé sur G2.com.
It is not the cheapest system and it can be a little difficult to personalise in detail the information but its simplicity is probably its best asset. Avis collecté par et hébergé sur G2.com.