Meilleures alternatives à DHTMLX UI les mieux notées
Avis vidéo
Avis sur 44 DHTMLX UI
Sentiment de l'avis global pour DHTMLX UI
Connectez-vous pour consulter les sentiments des avis.

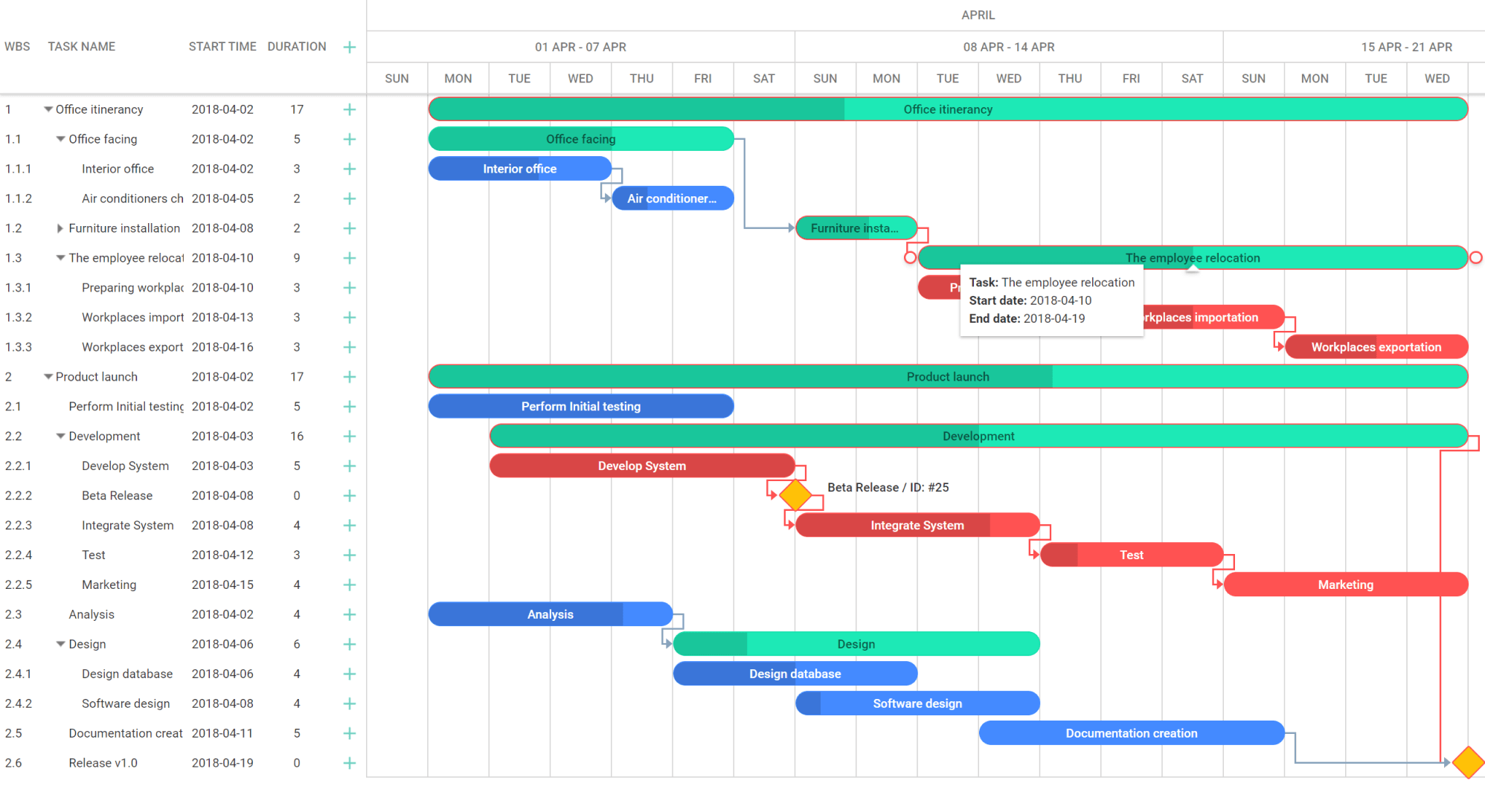
Nous avons cherché partout une suite de composants pour faciliter grandement notre vie dans le développement de nos produits. Nous avions initialement besoin d'un diagramme de Gantt et celui-ci s'est vraiment démarqué des autres. Je peux vous dire qu'après l'avoir mis en œuvre sur 2 grands produits, nous sommes très impressionnés par la qualité de ce composant ainsi que par leurs autres produits. Nous avons également mis en œuvre le planificateur et quelques contrôles de la suite et tous ont été très faciles à utiliser et très puissants. Les compétences en JavaScript de ces gars sont inégalées. Je tiens également à les complimenter sur leur niveau de support. Je n'ai pas encore eu une seule question par e-mail ou ticket restée sans réponse et ils répondent généralement dans l'heure à toute heure de la journée. Pour une entreprise utilisant leurs contrôles pour les affaires, c'est crucial ! Avis collecté par et hébergé sur G2.com.
Les contrôles avaient la capacité d'assigner en masse comme $('.myCalendars').dhtmlXCalendar(); afin que nous puissions avoir tous les contrôles utilisant ces contrôles impressionnants de manière globale. C'est un problème mineur et cela ne nous empêche pas d'utiliser leurs contrôles partout. Avis collecté par et hébergé sur G2.com.
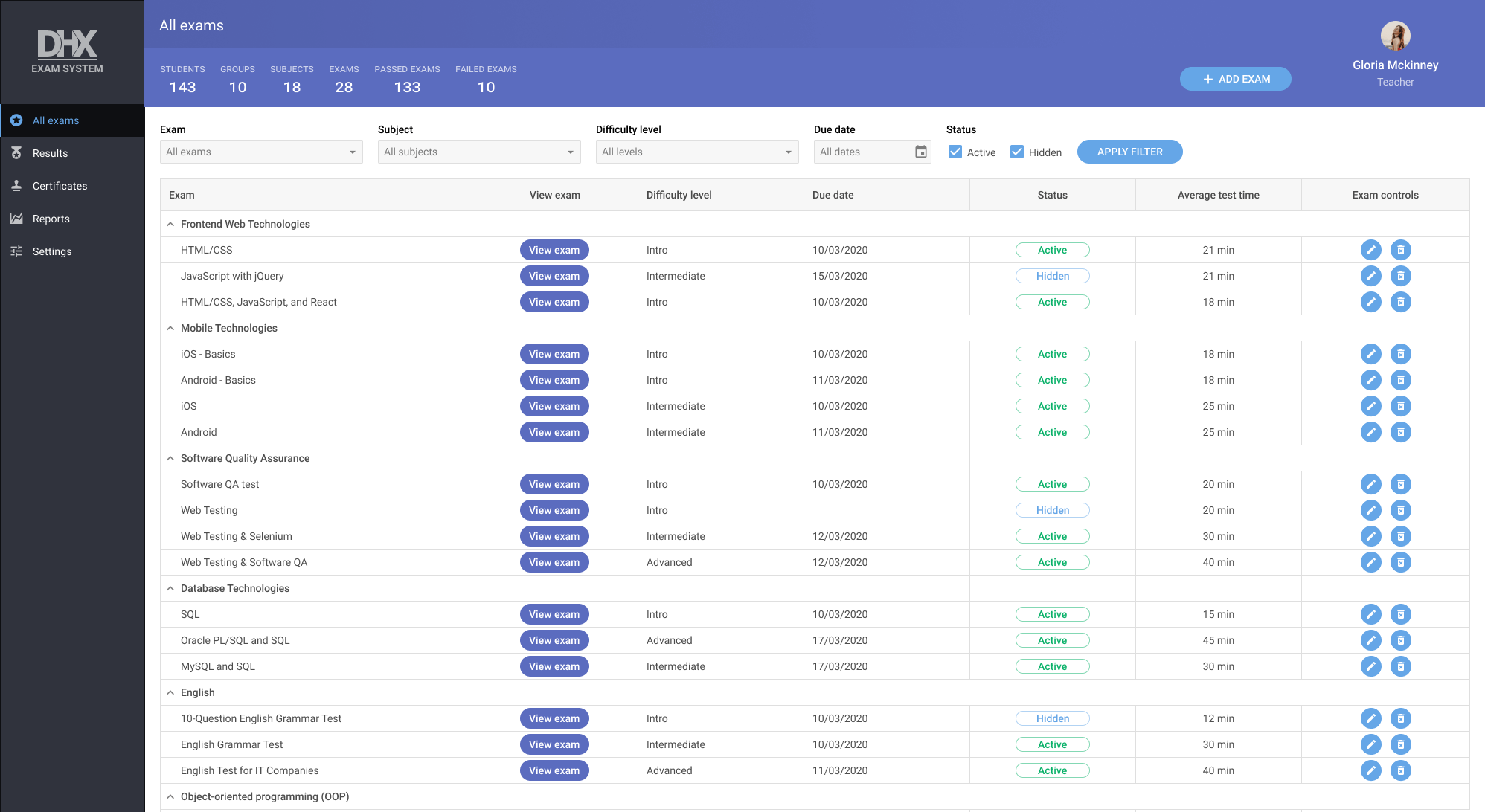
Nous l'utilisons actuellement sur un projet d'application web que nous sommes en train de développer. Jusqu'à présent, il offre une bonne fonctionnalité avec une excellente interface utilisateur/expérience utilisateur. La documentation est bonne. Avis collecté par et hébergé sur G2.com.
Pas trop de choses à détester pour l'instant. Peut-être un exemple de code pour chaque API afin d'accélérer la productivité et la compréhension des développeurs. Avis collecté par et hébergé sur G2.com.
Being able to start with a solid foundation of javascript code which still allows me to customize the chart to exactly what I need. The documentation is also amazing with good examples for most cases. Avis collecté par et hébergé sur G2.com.
There are some scenarios in which documentation becomes hard to come by and examples are few. An example is when figuring out how to get multiple instances of the gantt chart on a page and how to customize each of those gantt charts individually. Avis collecté par et hébergé sur G2.com.
Flexibility, Scalability, Fast development. Avis collecté par et hébergé sur G2.com.
Some components are not mature enought (diagram and pivot), but you will get there ... :) Avis collecté par et hébergé sur G2.com.