102 Shorthand Reseñas
Sentimiento General de la Reseña para Shorthand
Inicia sesión para ver el sentimiento de la revisión.
Crear piezas de narración visualmente atractivas en horas que de otro modo llevarían días programar. La incorporación de fotos, gráficos, videos, etc. funciona de manera sencilla. Especialmente en el periodismo, esto amplía enormemente el espectro de narración con un esfuerzo manejable. La herramienta también se desarrolla regularmente, lo cual es, por supuesto, genial. Reseña recopilada por y alojada en G2.com.
Todavía hay margen de mejora en los tiempos de carga y la compresión de imágenes y videos, para que la historia aparezca más fluida para el espectador. Un poco más de flexibilidad y más características como líneas de tiempo o una mejor integración de herramientas de mapas (con superposición de texto) serían excelentes. También sería bueno una documentación de código, que podría usarse para facilitar ciertas intervenciones en CSS o Javascript. Reseña recopilada por y alojada en G2.com.

Shorthand has allowed us to easily add visual interest to our stories. We ended the print version of our magazine in the summer of 2024, and wanted to make sure the digital version allowed us to tell stories in ways that print couldn't. We found so many examples of flip books that are just glorified pdfs, but this was exactly what we were looking for. It's fairly easy to use, they provide great use cases and sample stories, and I can tell it's just getting better over time. Reseña recopilada por y alojada en G2.com.
There's nothing really to complain about. Reseña recopilada por y alojada en G2.com.
I like the ability to make stories more creative than just text on a page. I also like how easy it is to collaborate on stories, share them, and preview them on different platforms. Reseña recopilada por y alojada en G2.com.
I feel like the options to enhance a Shorthand story are very limited. I don't like that any unique text graphics or general graphics have to be made outside of Shorthand and imported in. I also don't like how most media sections cause the media to change proportions depending on people's screen size. I also don't appreciate how the site is not "smart." Sometimes I spend upwards of 10 minutes just trying to make two text columns line up at the bottom of a section because the workspace and previews are sized differently. I also wish the reveal sections could be shortened to reveal quicker and text over media was easier to read. Reseña recopilada por y alojada en G2.com.
I like how easy Shorthand is to use—no fuss using the interactive features; they just work as you’d expect. I also like that I can theme a story to match a brand, so everything stays consistent without much extra effort. Reseña recopilada por y alojada en G2.com.
I’d like to see a few more options for customising images and pull quotes. The current setup works fine, but having a bit more flexibility would be a bonus. Reseña recopilada por y alojada en G2.com.

Intuitivo, poderoso, perfecto para historias. Encontrar esta herramienta fue fundamental para mi proyecto en Narrativa Visual. Desde el principio, Shorthand se distinguió por una interfaz de usuario intuitiva que hizo que la curva de aprendizaje fuera más suave. Incluso como usuario principiante, me encontré navegando por sus funciones con facilidad, creando contenido atractivo sin los problemas iniciales habituales asociados con el nuevo software.
Lo que distingue a Shorthand son sus robustas herramientas diseñadas para empoderar a los creadores de cualquier nivel de habilidad. La plataforma ofrece un conjunto de características innovadoras que facilitan el diseño de historias visualmente impresionantes e interactivas. Ya sea integrando elementos multimedia, creando transiciones fluidas o empleando diseños dinámicos, Shorthand te equipa con todo lo que necesitas para dar vida a tus narrativas digitales.
La utilidad de Shorthand va más allá de su facilidad de uso. Su conjunto de herramientas integral ha sido fundamental en el diseño de contenido que no solo cautiva, sino que también comunica de manera más efectiva. Esta capacidad de combinar forma con función sin comprometer ninguno de los dos aspectos es lo que hace de Shorthand un recurso invaluable en el arsenal de cualquier creador de contenido, académico o de otro tipo. Reseña recopilada por y alojada en G2.com.
Requiere creatividad para maximizar su uso, significa que maximizar sus capacidades requiere no solo entender la herramienta, sino también una buena dosis de aporte creativo. Reseña recopilada por y alojada en G2.com.

La parte más útil fue tener ya las imágenes colocadas y luego permitir el acceso a excelentes fotos para usar y reemplazar las imágenes para hacerlo nuestro. Fue fácil y divertido ver la transformación. Además, solo tomó un día para completar. Reseña recopilada por y alojada en G2.com.
Al principio, no fue fácil de navegar. Creo que los videos de cómo hacerlo en el panel de control sobre la incorporación ayudarán. Busqué en YouTube para encontrar reseñas y cómo hacer ciertas tareas. Pero, una vez que supe cómo hacerlo, fue fácil. Reseña recopilada por y alojada en G2.com.

La taquigrafía es un servicio web fácil de aprender y poderoso que te permite crear narrativas "scrollytelling" atractivas sin tener que usar software de diseño web costoso o aprender código complejo de Javascript/React/Node.js. De hecho, no necesitas ninguna experiencia en codificación para usar Shorthand, y aun así ofrece una amplia variedad de formas de personalizar tu experiencia de usuario, para que no parezca que estás produciendo el tipo de salida genérica y plantillada que a menudo se ve en soluciones sin código.
Si te gustaría ver el tipo de combinación de estudio de caso de negocio/ensayo histórico/análisis cultural que armé para mi portafolio personal usando Shorthand, creo que logré exprimir bastante la plataforma y demostrar muchas de las diferentes opciones de uso en mi historia de Shorthand:
https://koreanfood.shorthandstories.com/casestudy/
Si alguna vez has armado una presentación particularmente elegante en Powerpoint/Google Slides, probablemente puedas comenzar a hacer una buena historia en Shorthand. Cuando te registras en Shorthand y haces clic en "Nueva Historia", puedes comenzar desde cero o seleccionar una plantilla de historia. Solo puedes tener una historia publicada de forma gratuita, pero no hay límite en el número de historias no publicadas que puedes tener en tu cuenta hasta donde yo sé, así que sugiero encarecidamente que agregues la primera docena de plantillas a tu cuenta y luego, idealmente con una configuración de monitor dual, revises cada historia dentro del editor, y desde la vista previa de cómo se vería para un usuario final. Esta, en mi opinión, es la mejor manera de aprender a usar Shorthand: solo me tomó unas 4 horas pasar de nunca haber usado el sistema antes a tener un buen manejo de él usando este método.
Aquí está mi flujo de trabajo ideal: ¡ojalá hubiera sabido esto antes de comenzar a usar Shorthand, pero ahora tendrás el beneficio de mis errores!
Primero, usando tu editor de imágenes de elección (yo usé Canva Pro, pero Photoshop sería igual de bueno o mejor), crea los siguientes archivos de proyecto/diseño editables en blanco con un fondo de color sólido de #222222 (el tono de negro usado para el modo oscuro de Shorthand) o blanco (para el modo claro). Crea cuatro proyectos de los siguientes tamaños:
4096 x 2160 para secciones de Scrollpoints
25610 x 1440 para secciones de Reveal
1080 x 1920 para Móvil
En segundo lugar, habilita las guías para mostrar el área "segura" visible para cada imagen. (En Canva Pro, esto es "Archivo -> Configuración de Vista -> Mostrar Márgenes)
Finalmente, agrega imágenes y texto según sea necesario TOTALMENTE dentro de los márgenes seguros del archivo de proyecto del tamaño apropiado, luego guarda la salida como un .JPG para subir a Shorthand.
Hacerlo de esta manera facilitará la adaptación de los elementos de tu historia de Shorthand para móviles, y garantiza que se verá bien, con texto e imágenes sincronizados correctamente, en cualquier navegador o dispositivo. Ojalá lo hubiera hecho de esta manera desde el principio, y en el futuro, definitivamente este es el flujo de trabajo que voy a seguir. Si sigues estos pasos, implementar una historia de Shorthand con gran apariencia será muy fácil, y cualquiera con experiencia básica en diseño podrá hacerlo. Si tuviera un trasfondo en diseño, probablemente esto habría sido obvio, pero viniendo de un trasfondo de codificación/Python, me tomó un tiempo descubrirlo. En general, diría que la facilidad de implementación es buena. Reseña recopilada por y alojada en G2.com.
Dicho esto, es fácil cometer errores al diseñar tu historia en Shorthand que serán un dolor de cabeza corregir más tarde - lo sé, ya que cometí casi todos ellos. Así que permíteme darte un aviso aquí para que no cometas el mismo error que yo.
Primero, debería haberme dado cuenta cuando agregar una nueva sección de "Texto" NO estaba en la misma categoría que "Medios Sincronizados", pero mientras las secciones de texto pueden tener hasta 3 columnas, ***estas columnas no necesariamente aparecerán sincronizadas entre sí en el dispositivo o navegador de tus usuarios***, y además, en móvil, las secciones de texto mostrarán cada columna una tras otra - así que toda la columna uno de principio a fin, luego toda la columna dos, luego toda la columna tres, por ejemplo. Si intentas, como yo estaba intentando hacer, dividir texto e imágenes en dos columnas con la intención de que se desplacen juntas por la pantalla, esto NO FUNCIONARÁ. Así que no lo intentes.
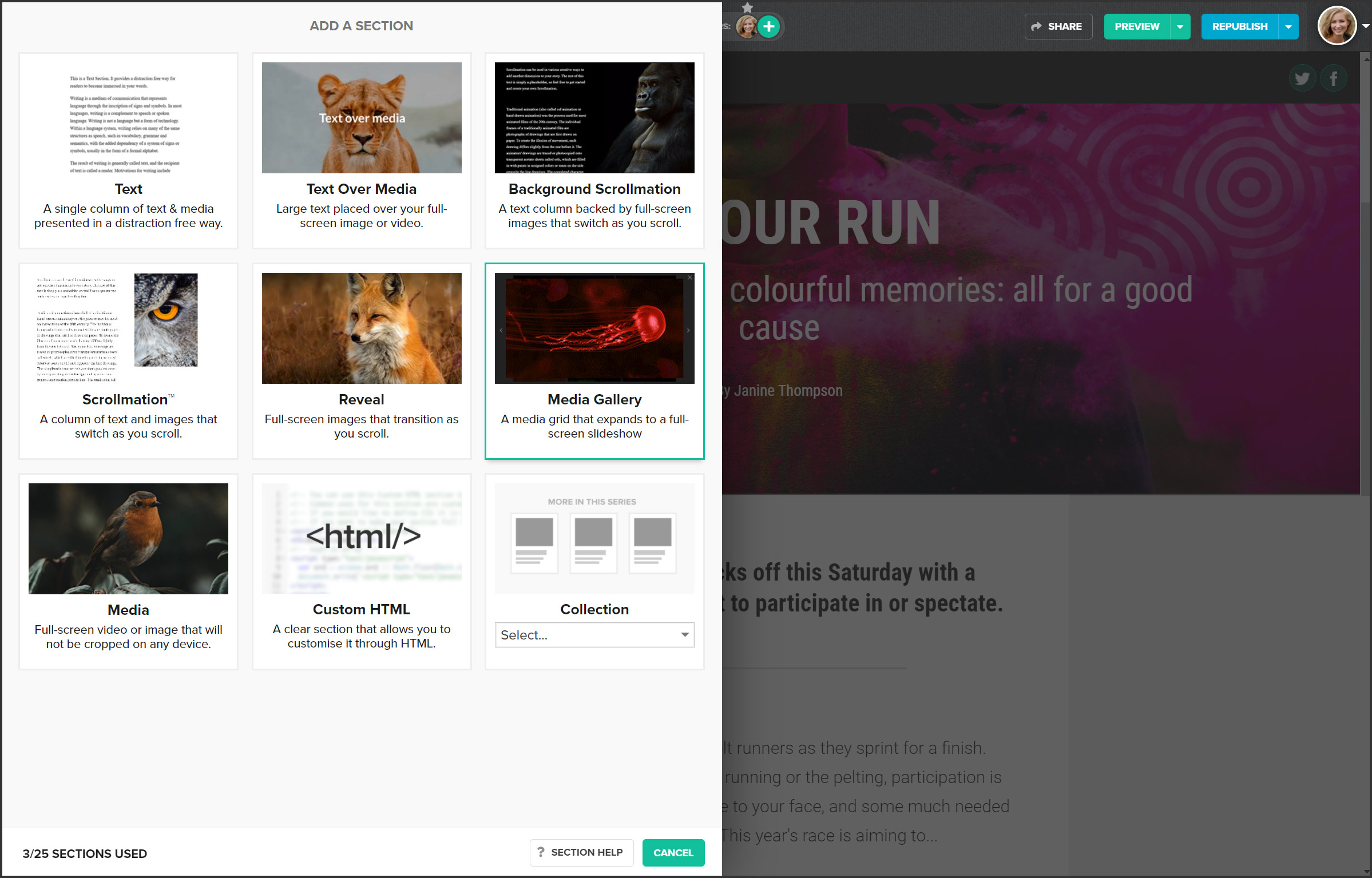
En su lugar, aquí está lo que recomiendo: aunque Shorthand ofrece una variedad de diferentes estilos de "sección" para usar, prácticamente solo recomiendo usar tres - "Revelar" (claro u oscuro), "Texto sobre Medios", y "Puntos de Desplazamiento" (particularmente puntos de desplazamiento estáticos). En mi historia a la que enlacé, esos son los únicos 3 que terminé usando si mal no recuerdo.
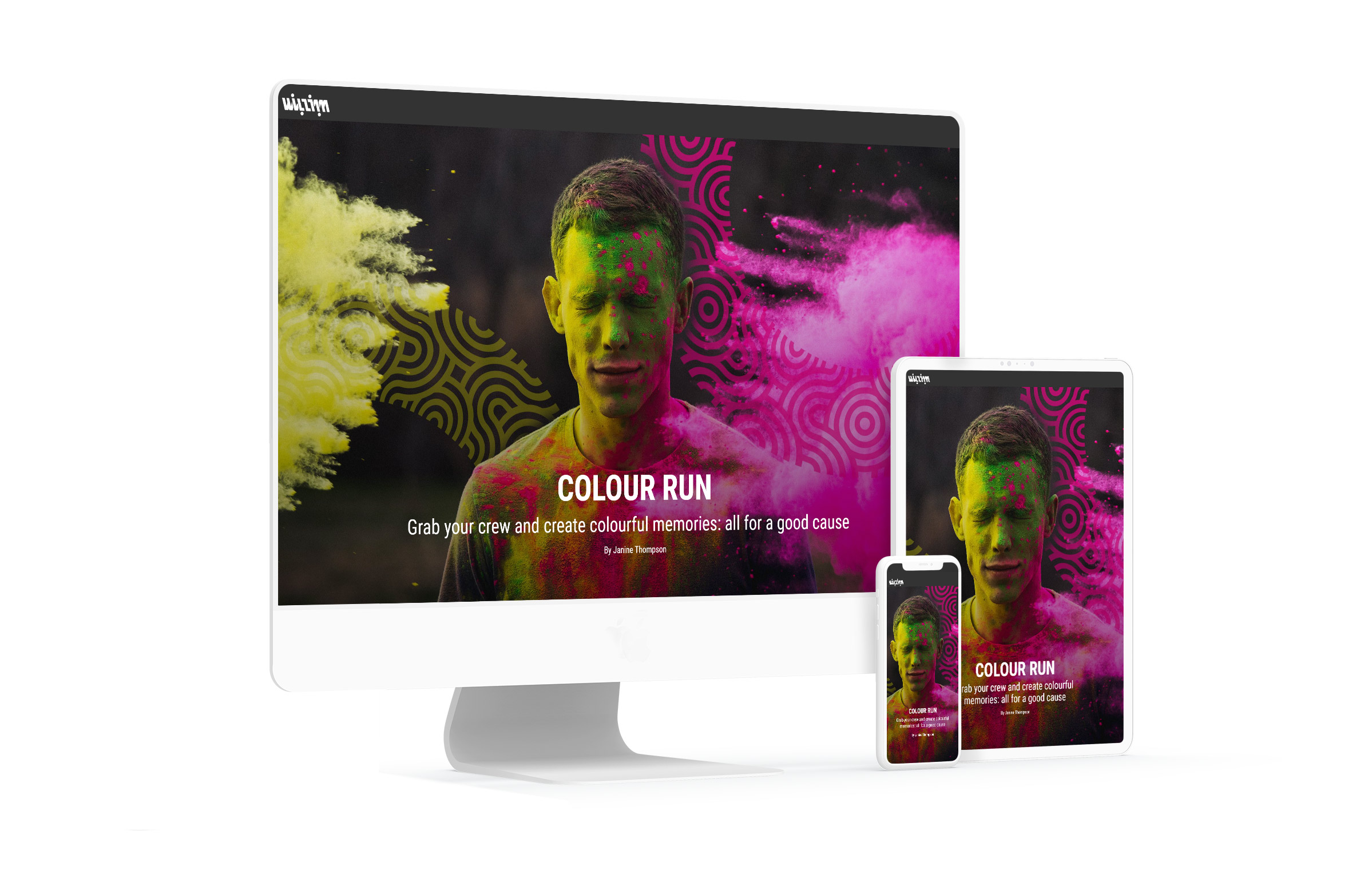
Explicaré mi flujo de trabajo ideal al final de mi sección "Pro", pero una cosa más: una historia diseñada para verse bien en una pantalla de escritorio/PC NO necesariamente se verá bien en Móvil de inmediato. Las secciones de "Puntos de Desplazamiento" en realidad se traducen a móvil prácticamente por sí solas, pero las secciones de "Revelar" no. Una vez que sabes lo que estás haciendo, es fácil adaptar tu historia para móvil, pero probablemente necesitarás implementar esas adaptaciones manualmente. Así que, la facilidad de integración es fácil si estás pensando con anticipación, pero difícil si no lo estás. Algo similar a cualquier sistema.
El soporte al cliente fue excelente - tuve algunos problemas con mi historia en Shorthand (debido al uso excesivo de archivos de imagen no optimizados), y Shorthand me respondió de inmediato con los siguientes pasos sugeridos que realmente funcionaron. Reseña recopilada por y alojada en G2.com.
Shorthand has allowed our students to create high quality rich internet articles with minimal training. Reseña recopilada por y alojada en G2.com.
Shorthand has very generrous options for educational use, especially in the fields of communication and journalism. However the standard price is high. Reseña recopilada por y alojada en G2.com.

La accesibilidad - no es demasiado complicada, es muy fácil de usar y ofrece muchas características excelentes. Algunas plataformas de publicación web son demasiado complejas y consumen mucho tiempo, pero Shorthand hace que cada aspecto sea mucho más fácil. Reseña recopilada por y alojada en G2.com.
No mucho, solo cosas pequeñas. Algunas de las características son geniales, pero no tan editables como me gustaría; por ejemplo, el encabezado no se puede mover al crear una historia. Si terminas creando algo más tarde que te gustaría mover al principio, no te lo permitirá. También me gustaría ver un lado de análisis más mejorado a medida que pasa el tiempo; me gusta ver el conteo de vistas y datos de cada historia, pero solo puedes obtenerlo cuando haces clic en los análisis de cada historia específica. Un panel de análisis que muestre todos los datos en un solo lugar sería extremadamente útil. Reseña recopilada por y alojada en G2.com.
I used Shorthand for my website because it was so clean and efficient to use. It also has a nice range of subtle animated elements to help give the site some life and interest. It works so well across all platforms. Also when I had a problem, the support was amazing (thanks James Miler). The fact that it is used by many high-profile businesses makes it clear that this is a great way of storytelling. Reseña recopilada por y alojada en G2.com.
It is not the cheapest system and it can be a little difficult to personalise in detail the information but its simplicity is probably its best asset. Reseña recopilada por y alojada en G2.com.