Alternativas de DHTMLX UI Mejor Valoradas
Reseñas en Video
44 DHTMLX UI Reseñas
Sentimiento General de la Reseña para DHTMLX UI
Inicia sesión para ver el sentimiento de la revisión.

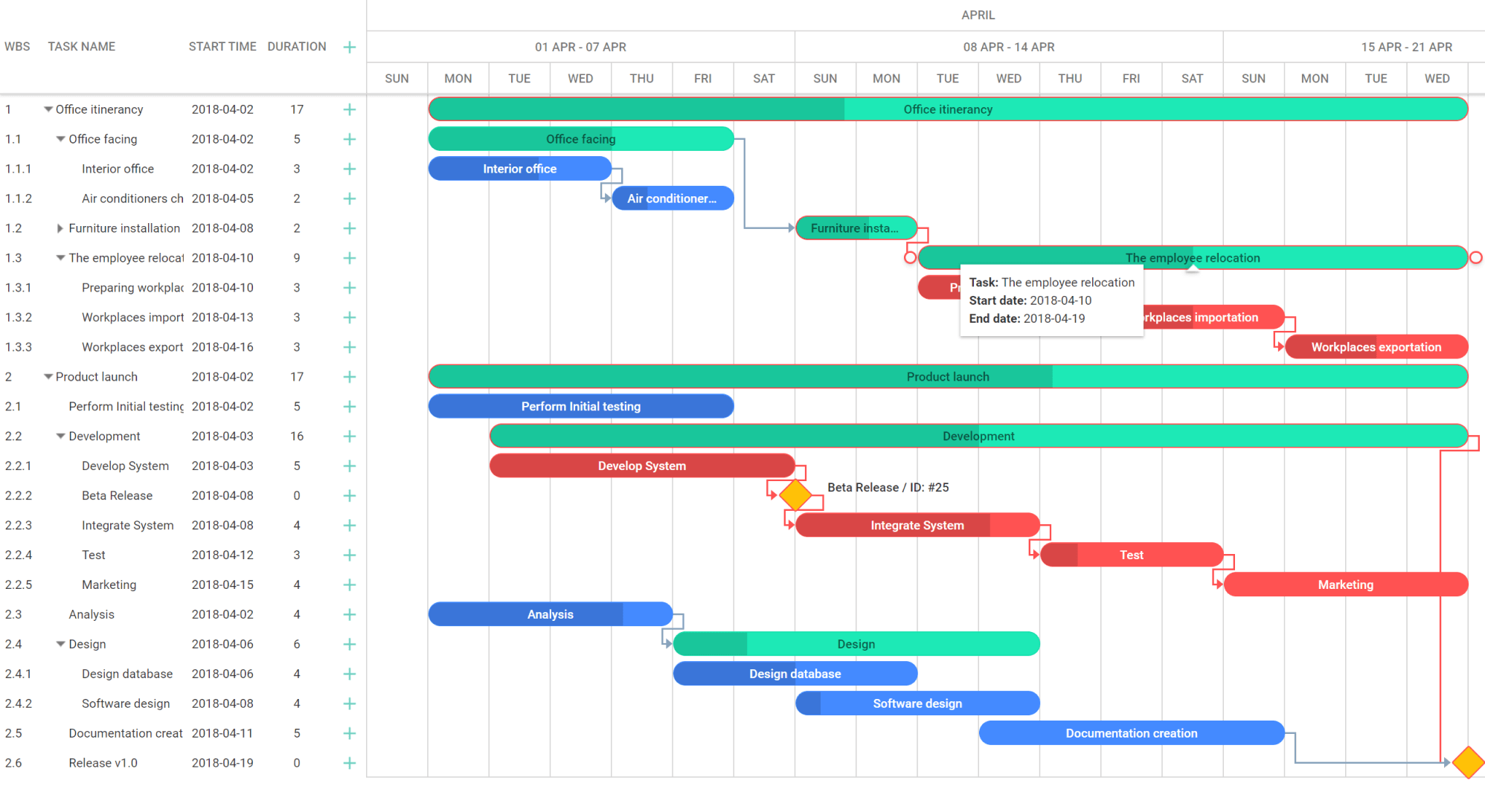
Buscamos por todas partes un conjunto de componentes para facilitar mucho nuestras vidas en el desarrollo de nuestros productos. Inicialmente teníamos la necesidad de un diagrama de Gantt y este realmente se destacó del resto. Puedo decir que después de implementarlo en 2 productos grandes, estamos muy impresionados con la calidad de este componente, así como de sus otros productos. También implementamos el programador y algunos controles de Suite, y todos han sido muy fáciles de usar y muy potentes. Las habilidades de JavaScript de estos chicos son insuperables. También me gustaría felicitarlos por su nivel de soporte. Aún no he tenido una sola pregunta a través de correo electrónico o ticket sin respuesta y generalmente responden dentro de la hora a todas horas del día. Para una empresa que utiliza sus controles para negocios, ¡esto es crucial! Reseña recopilada por y alojada en G2.com.
Deseo que los controles tuvieran la capacidad de asignar en masa como $('.myCalendars').dhtmlXCalendar(); para que podamos tener todos los controles usando estos controles impresionantes de manera global. Este es un problema menor y no nos impide usar sus controles en todas partes. Reseña recopilada por y alojada en G2.com.
Lo estamos utilizando ahora en un proyecto de aplicación web que estamos a mitad de desarrollo. Hasta ahora está proporcionando buena funcionalidad con una gran UI/UX. La documentación es buena. Reseña recopilada por y alojada en G2.com.
No hay mucho que desagradar hasta ahora. Quizás código de muestra para cada API para acelerar la productividad y comprensión de los desarrolladores. Reseña recopilada por y alojada en G2.com.
Being able to start with a solid foundation of javascript code which still allows me to customize the chart to exactly what I need. The documentation is also amazing with good examples for most cases. Reseña recopilada por y alojada en G2.com.
There are some scenarios in which documentation becomes hard to come by and examples are few. An example is when figuring out how to get multiple instances of the gantt chart on a page and how to customize each of those gantt charts individually. Reseña recopilada por y alojada en G2.com.