Alternativas de DHTMLX UI Mejor Valoradas
Reseñas en Video
44 DHTMLX UI Reseñas
Sentimiento General de la Reseña para DHTMLX UI
Inicia sesión para ver el sentimiento de la revisión.

very flexable, good UX thought and capabilities, we could find alternative solutions using DHTMX components for flexable implementation in our products.
after cheking lots of solutions, it seems to be one of the best choises we could find - comining flexability and functionality.
the support of DHTMLX teams is very fast. Reseña recopilada por y alojada en G2.com.
there are still some mismathces in right to left support, but mostly it does not affect and we can come over it Reseña recopilada por y alojada en G2.com.
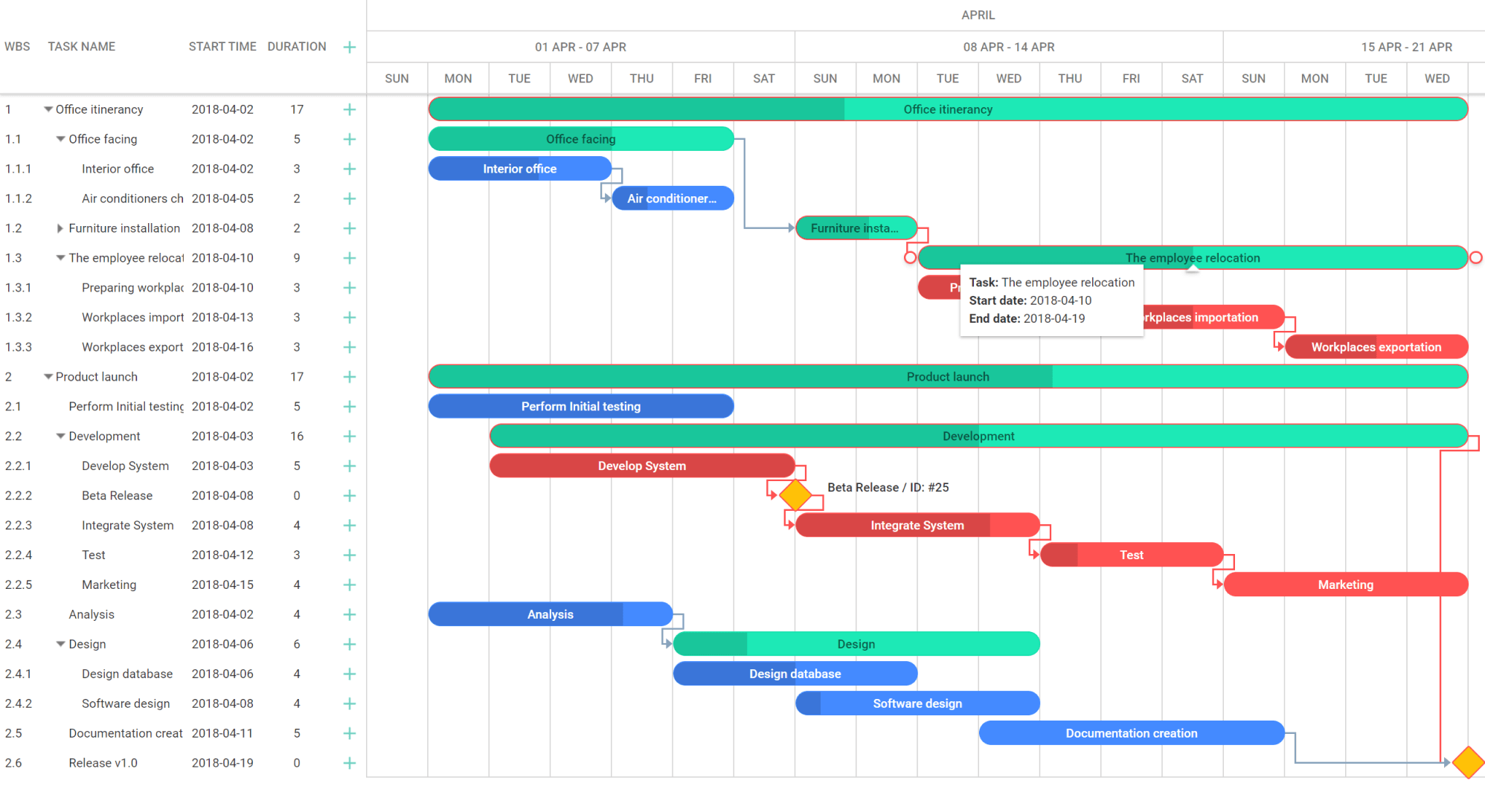
¡El componente DHTMLX Gantt tiene todas las características para ser competitivo con Microsoft Project! Cuando buscamos un componente para incluir en nuestro producto SAAS, concluimos que este diagrama de Gantt era el mejor componente disponible. Tiene la mayoría de las características, es el más flexible con el mejor conjunto de APIs, por lo que pudimos configurarlo para nuestros requisitos específicos.
¡La documentación es excelente! Nunca hemos contactado al soporte para explicar ninguna de las APIs o funciones. Hemos contactado al soporte algunas veces cuando tenemos comportamientos específicos que queremos más allá de las APIs y en pocas horas hemos recibido fragmentos e instrucciones sobre cómo lograr nuestros objetivos cada vez. No hubo nada que no se pudiera hacer.
Pudimos integrar este componente en nuestro sistema en menos de 1 día. Reseña recopilada por y alojada en G2.com.
Este es un componente, así que tienes que construir código a su alrededor. Nos gustaría poder asignar recursos a nivel de proyecto así como a nivel de tarea... pero entendemos que esto está en proceso. Reseña recopilada por y alojada en G2.com.

Es increible la facilidad de uso, la flexibilidad y la amplia gama de características de sus componentes, pudiendo generar aplicaciones web complejas y atractivas en muy poco tiempo, además de ser altamente personalizables, editables y compatibles con todos los navegadores modernos. Reseña recopilada por y alojada en G2.com.
Hasta el momento no he tenido nada que reprochar acerca de las DHMLTX UI. Reseña recopilada por y alojada en G2.com.
On Kanban:
I have tested the trial version of the Kanban in our Angular app and I find it easy to implement and adapt to project needs. For the sake of fast implementation, I asked the support team a question about how should we customize the Kanban to fit our project needs and got back a detailed and quick response from their development team with explicit example and guidance.
On GANTT:
After testing several gantt options, I chose Dhtmlx Gantt because it fitted my needs perfectly. It's very versatile and easy to use. The documentation is well written and explicit. From the developer's perpective, the gantt is easily integrated and offers a lot of configuration options. After testing the the free version, I stepped to the pro version and the app users we're delighted about the posibility to resize the gantt's column. All in all I recommend this product especially due to its versatility. Reseña recopilada por y alojada en G2.com.
Probably pricing can be more competitive for startups Reseña recopilada por y alojada en G2.com.

- Es estable
- Es fácil de configurar, incluso si no tienes mucha experiencia en desarrollo.
- Es altamente personalizable
- Está lleno de características desde el principio (y si falta algo, puedes escribir tu propio complemento para cubrir la funcionalidad faltante)
- Es hermoso desde el principio, lo cual no siempre es el caso para componentes similares
- La funcionalidad de carga de trabajo está incluida, lo cual no es el caso para tales componentes Reseña recopilada por y alojada en G2.com.
- Cuesta dinero )) Pero, honestamente, es mejor pagar por el componente estable que luchar con un outsourcing lleno de errores.
- La funcionalidad como "exportar" no es altamente personalizable, así que tuvimos que escribir nuestro propio complemento para satisfacer nuestras necesidades. Reseña recopilada por y alojada en G2.com.


Una funcionalidad integral para realizar Gantt usando JS. Reseña recopilada por y alojada en G2.com.
Ninguno todavía. Muchos desarrollos interesantes y continuos han sido impresionantes. Reseña recopilada por y alojada en G2.com.

Estamos utilizando el producto de diagrama de Gantt, que tiene las siguientes ventajas:
1. Tiene una gama completa de funciones, como cálculos de programación, representación de grandes cantidades de datos, horas de trabajo personalizadas, etc.
2. Los documentos utilizados también son muy detallados, y hay muchos ejemplos de demostración de funciones.
3. La solución técnica es usar javascript nativo, lo que no estará limitado al marco.
4. Hay muchos lugares que se pueden personalizar, lo cual es conveniente para la expansión.
5. El soporte técnico oficial es relativamente oportuno, y la respuesta es muy profesional. Reseña recopilada por y alojada en G2.com.
Desventajas de usar el proceso de diagrama de Gantt:
1. El control de edición de la versión nativa de javascript no puede usar los componentes que vienen con vue, necesita ser escrito en javascript nativo, y los componentes escritos en el marco de vue no pueden ser reutilizados.
2. La versión de Vue encapsulada por el diagrama de Gantt tiene muy pocas funciones y no se puede expandir bien. Sería perfecto si pudiera ser igual que la versión nativa de javascript.
3. Los campos básicos asociados con el diagrama de Gantt no pueden ser personalizados por el momento: id, start_date, end_date, duration. Reseña recopilada por y alojada en G2.com.

DHTMLX UI es fácil de implementar y usar, incluso sin experiencia extensa en codificación. DHTMLX UI proporciona varios componentes y widgets personalizables, lo que me permite crear interfaces únicas y visualmente atractivas. Reseña recopilada por y alojada en G2.com.
Aunque tiene un gran conjunto de componentes, la personalización por parte del usuario es de alguna manera pobre. Por ejemplo, su programador es bueno, pero cuando intenté implementarlo en mi sitio web, no pude personalizarlo según mis necesidades. Reseña recopilada por y alojada en G2.com.

Fácil de usar, hay un conjunto rico de componentes.
Los componentes están disponibles por separado o en paquetes.
Gratis durante 30 días, para que puedas aprenderlo y si te gusta, solo entonces optar por la versión de pago. Reseña recopilada por y alojada en G2.com.
Como tenemos muchas bibliotecas disponibles de forma gratuita, pero la interfaz de usuario de DHTML no es accesible después de 30 días, tenemos que pagar después de que su versión de prueba o gratuita expire. Finalmente, necesitamos pagar. Reseña recopilada por y alojada en G2.com.