102 Shorthand Bewertungen
Gesamtbewertungsstimmung für Shorthand
Melden Sie sich an, um die Bewertungsstimmung zu sehen.
Visuell ansprechende Erzählstücke in Stunden erstellen, die sonst Tage zum Programmieren benötigen würden. Fotos, Grafiken, Videos usw. einzubinden funktioniert unkompliziert. Besonders im Journalismus erweitert dies das Erzählungsspektrum mit überschaubarem Aufwand erheblich. Das Tool wird auch regelmäßig weiterentwickelt, was natürlich großartig ist. Bewertung gesammelt von und auf G2.com gehostet.
Es gibt noch Raum für Verbesserungen bei den Ladezeiten und der Komprimierung von Bildern und Videos, damit die Geschichte für den Betrachter flüssiger erscheint. Ein bisschen mehr Flexibilität und mehr Funktionen wie Zeitachsen oder eine bessere Integration von Kartenwerkzeugen (mit Textüberlagerung) wären großartig. Auch eine Code-Dokumentation wäre schön, die verwendet werden könnte, um bestimmte CSS- oder Javascript-Interventionen zu erleichtern. Bewertung gesammelt von und auf G2.com gehostet.

Shorthand has allowed us to easily add visual interest to our stories. We ended the print version of our magazine in the summer of 2024, and wanted to make sure the digital version allowed us to tell stories in ways that print couldn't. We found so many examples of flip books that are just glorified pdfs, but this was exactly what we were looking for. It's fairly easy to use, they provide great use cases and sample stories, and I can tell it's just getting better over time. Bewertung gesammelt von und auf G2.com gehostet.
There's nothing really to complain about. Bewertung gesammelt von und auf G2.com gehostet.
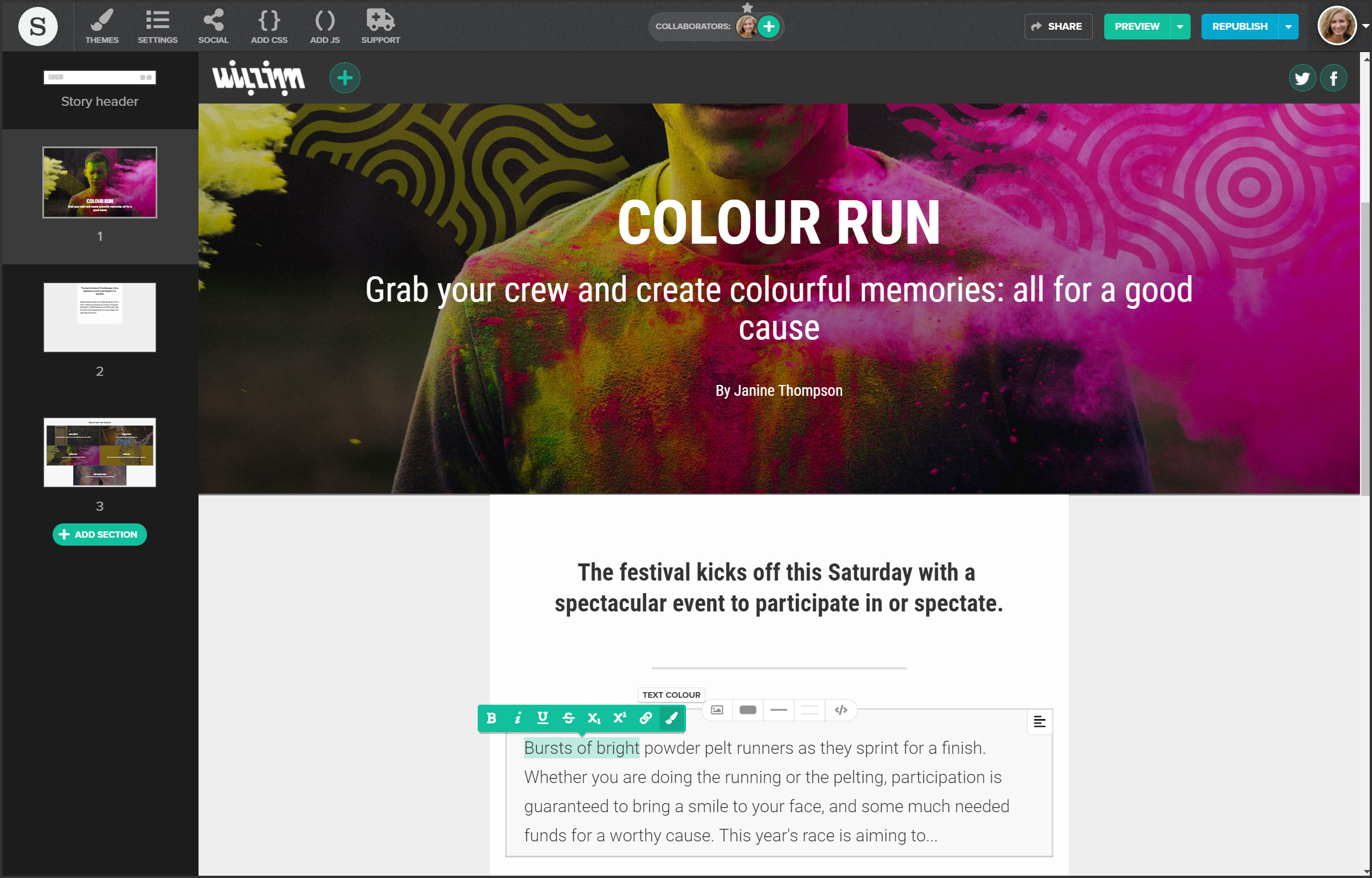
I like the ability to make stories more creative than just text on a page. I also like how easy it is to collaborate on stories, share them, and preview them on different platforms. Bewertung gesammelt von und auf G2.com gehostet.
I feel like the options to enhance a Shorthand story are very limited. I don't like that any unique text graphics or general graphics have to be made outside of Shorthand and imported in. I also don't like how most media sections cause the media to change proportions depending on people's screen size. I also don't appreciate how the site is not "smart." Sometimes I spend upwards of 10 minutes just trying to make two text columns line up at the bottom of a section because the workspace and previews are sized differently. I also wish the reveal sections could be shortened to reveal quicker and text over media was easier to read. Bewertung gesammelt von und auf G2.com gehostet.
I like how easy Shorthand is to use—no fuss using the interactive features; they just work as you’d expect. I also like that I can theme a story to match a brand, so everything stays consistent without much extra effort. Bewertung gesammelt von und auf G2.com gehostet.
I’d like to see a few more options for customising images and pull quotes. The current setup works fine, but having a bit more flexibility would be a bonus. Bewertung gesammelt von und auf G2.com gehostet.

Intuitiv, leistungsstark, perfekt für Geschichten. Das Finden dieses Tools war entscheidend für mein Projekt im Bereich Visuelles Erzählen. Von Anfang an zeichnete sich Shorthand durch eine intuitive Benutzeroberfläche aus, die die Lernkurve eher zu einem sanften Anstieg machte. Selbst als Erstbenutzer fand ich mich mühelos in seinen Funktionen zurecht und konnte ansprechende Inhalte erstellen, ohne die üblichen Anfangsschwierigkeiten, die mit neuer Software verbunden sind.
Was Shorthand auszeichnet, sind seine robusten Werkzeuge, die Kreative auf jedem Fähigkeitsniveau befähigen sollen. Die Plattform bietet eine Reihe innovativer Funktionen, die das Design von visuell beeindruckenden und interaktiven Geschichten erleichtern. Ob es darum geht, Multimedia-Elemente zu integrieren, nahtlose Übergänge zu schaffen oder dynamische Layouts zu verwenden, Shorthand bietet Ihnen alles, was Sie benötigen, um Ihre digitalen Erzählungen zum Leben zu erwecken.
Der Nutzen von Shorthand geht über seine Benutzerfreundlichkeit hinaus. Sein umfassendes Toolkit war entscheidend für die Gestaltung von Inhalten, die nicht nur fesseln, sondern auch effektiver kommunizieren. Diese Fähigkeit, Form mit Funktion zu verbinden, ohne Kompromisse einzugehen, ist es, was Shorthand zu einem unschätzbaren Vorteil im Arsenal eines jeden Inhaltserstellers macht, sei es akademisch oder anderweitig. Bewertung gesammelt von und auf G2.com gehostet.
Erfordert Kreativität, um die Nutzung zu maximieren, bedeutet, dass die Maximierung seiner Fähigkeiten nicht nur das Verständnis des Werkzeugs erfordert, sondern auch einen erheblichen kreativen Beitrag. Bewertung gesammelt von und auf G2.com gehostet.

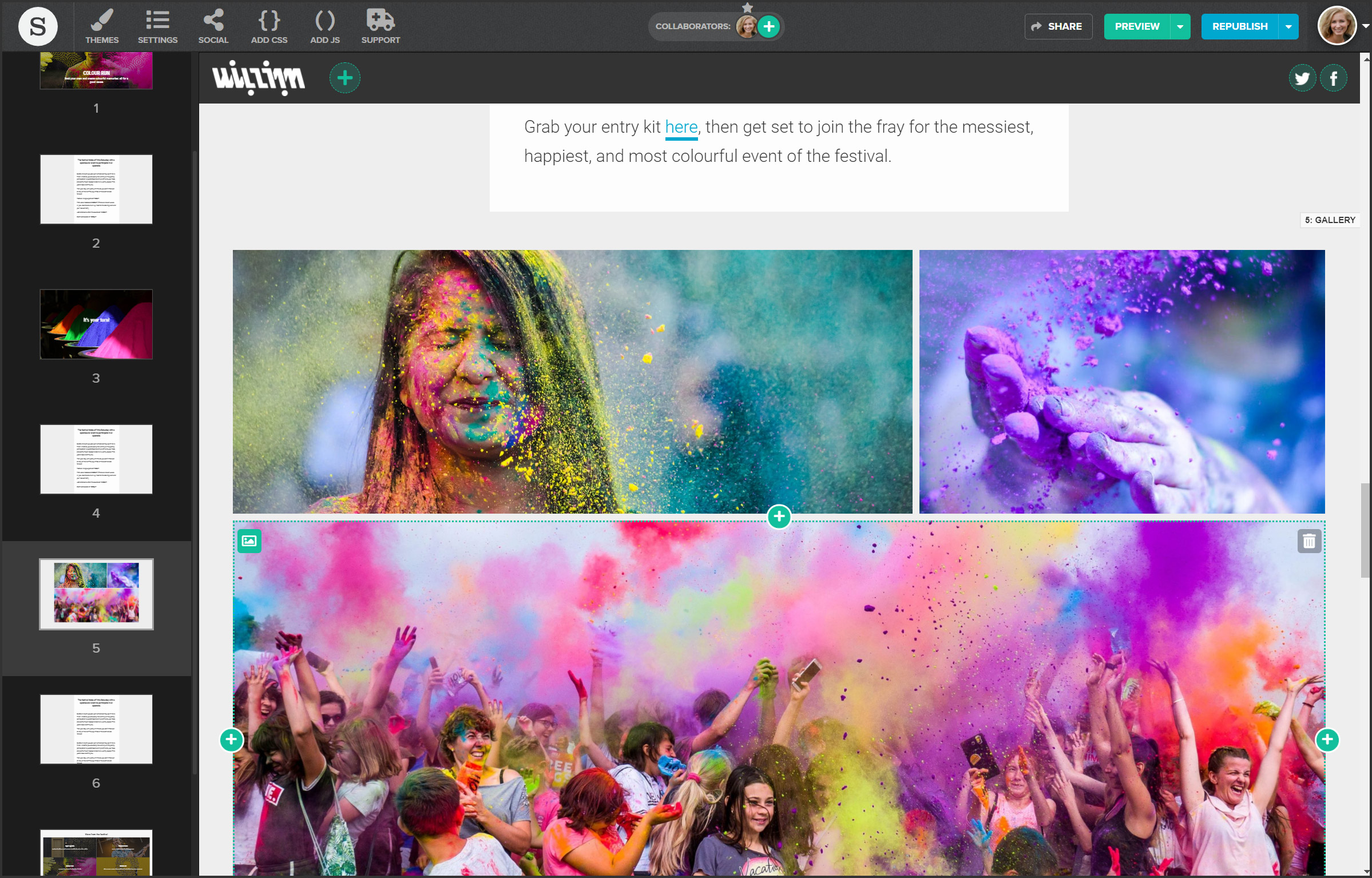
Der hilfreichste Teil war, dass die Bilder bereits platziert waren und dann der Zugang zu großartigen Fotos ermöglicht wurde, um die Bilder zu ersetzen und es zu unserem eigenen zu machen. Es war einfach und machte Spaß, die Verwandlung zu sehen. Außerdem dauerte es nur einen Tag, um es abzuschließen. Bewertung gesammelt von und auf G2.com gehostet.
Zuerst war es nicht einfach, sich zurechtzufinden. Ich denke, dass How-to-Videos im Dashboard beim Onboarding helfen werden. Ich habe auf YouTube nach Bewertungen und Anleitungen gesucht, um bestimmte Aufgaben zu erledigen. Aber sobald ich wusste, wie es geht, war es einfach. Bewertung gesammelt von und auf G2.com gehostet.

Shorthand ist ein einfach zu erlernender, leistungsstarker Webdienst, der es Ihnen ermöglicht, fesselnde "Scrollytelling"-Erzählungen zu erstellen, ohne teure Webdesign-Software verwenden oder komplexen Javascript/React/Node.js-Code erlernen zu müssen. Tatsächlich benötigen Sie keinerlei Programmiererfahrung, um Shorthand zu nutzen, und dennoch bietet es eine Vielzahl von Möglichkeiten, Ihr Benutzererlebnis anzupassen, sodass es nicht so wirkt, als würden Sie die Art von standardisierten, vorlagenbasierten Ergebnissen produzieren, die man oft von No-Code-Lösungen sieht.
Wenn Sie jemals eine besonders aufwendige Powerpoint/Google Slides-Präsentation erstellt haben, können Sie wahrscheinlich damit beginnen, eine gute Shorthand-Geschichte zu erstellen. Wenn Sie sich bei Shorthand anmelden und auf "Neue Geschichte" klicken, können Sie von Grund auf neu beginnen oder aus einer Geschichtsvorlage auswählen. Sie können nur eine Geschichte kostenlos veröffentlichen, aber es gibt kein Limit für die Anzahl der unveröffentlichten Geschichten, die Sie in Ihrem Konto haben können, soweit ich weiß. Daher schlage ich vor, dass Sie die ersten Dutzend oder so Vorlagen zu Ihrem Konto hinzufügen und dann, idealerweise mit einem Dual-Monitor-Setup, jede Geschichte im Editor durchgehen und aus der Vorschau sehen, wie sie für einen Endbenutzer aussehen würde. Dies ist meiner Meinung nach der beste Weg, um zu lernen, wie man Shorthand verwendet - es hat bei mir nur etwa 4 Stunden gedauert, um von der erstmaligen Nutzung des Systems zu einem ziemlich guten Verständnis zu gelangen, indem ich diese Methode verwendet habe.
Hier ist mein idealer Arbeitsablauf - ich wünschte, ich hätte das gewusst, bevor ich Shorthand zu nutzen begann, aber jetzt haben Sie den Vorteil meiner Fehler!
Okay, hier ist der Arbeitsablauf, den ich Ihnen dringend empfehle:
Erstellen Sie zunächst mit Ihrem bevorzugten Bildbearbeitungsprogramm (ich habe Canva Pro verwendet, aber Photoshop wäre genauso gut oder besser) die folgenden leeren bearbeitbaren Projekt-/Design-Dateien mit einem einfarbigen Hintergrund von #222222 (dem Schwarzton, der für den Dunkelmodus von Shorthand verwendet wird) oder Weiß (für den Hellmodus). Erstellen Sie vier Projekte in den folgenden Größen:
4096 x 2160 für Scrollpoints-Abschnitte
25610 x 1440 für Reveal-Abschnitte
1080 x 1920 für Mobilgeräte
Zweitens aktivieren Sie die Richtlinien, um den "sicheren" sichtbaren Bereich für jedes Bild anzuzeigen. (Bei Canva Pro ist dies "Datei -> Ansichtseinstellungen -> Ränder anzeigen")
Fügen Sie schließlich Bilder und Text nach Bedarf vollständig innerhalb der sicheren Ränder der entsprechenden Projektdatei hinzu und speichern Sie die Ausgabe als .JPG zum Hochladen auf Shorthand.
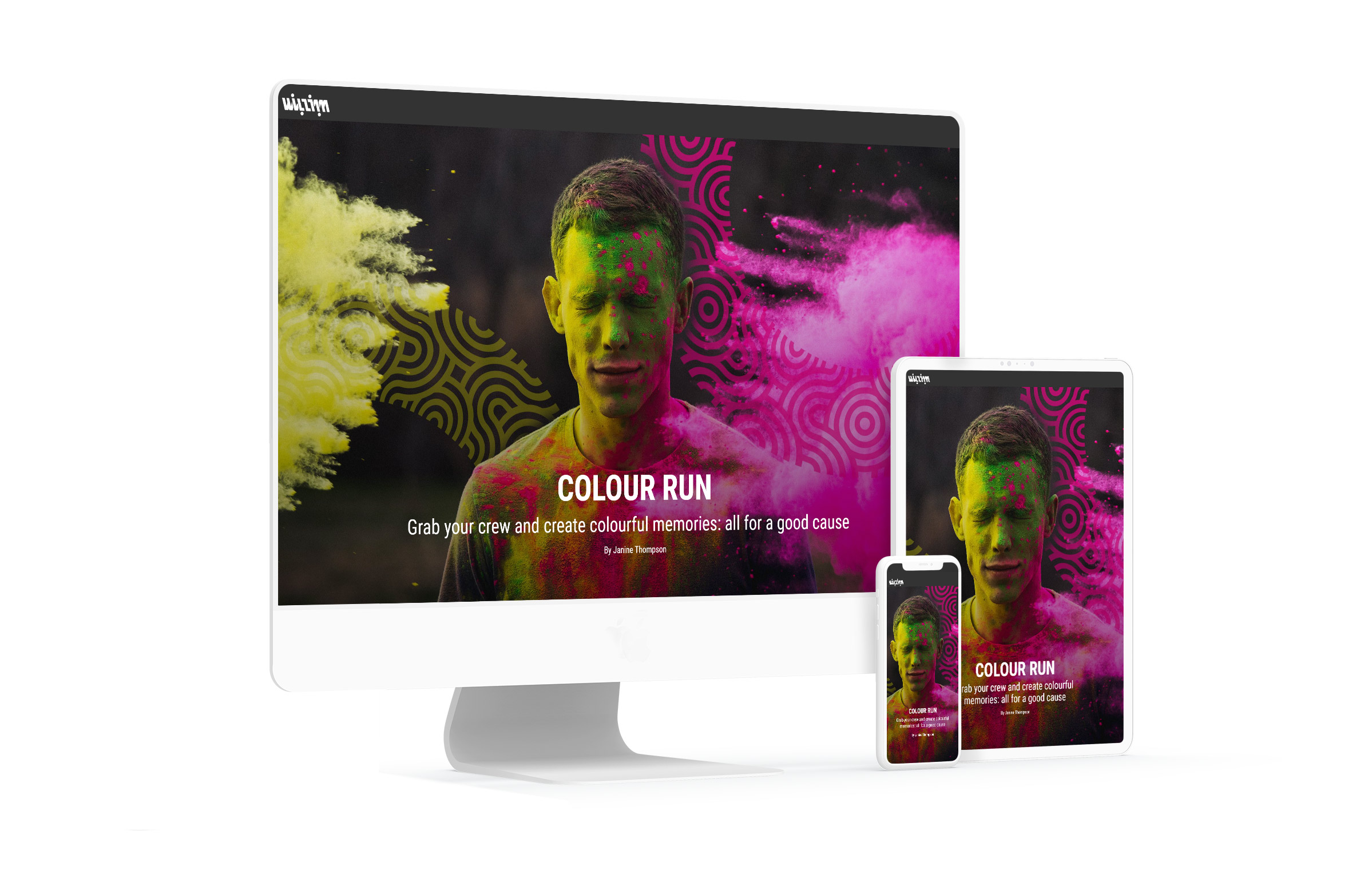
Auf diese Weise wird es einfach sein, die Elemente Ihrer Shorthand-Geschichte für Mobilgeräte anzupassen, und es wird garantiert, dass sie richtig aussieht, mit korrekt synchronisierten Texten und Bildern, in jedem Browser oder auf jedem Gerät. Ich wünschte, ich hätte es von Anfang an so gemacht, und in Zukunft werde ich diesen Arbeitsablauf definitiv befolgen. Wenn Sie diese Schritte befolgen, wird die Implementierung einer großartig aussehenden Shorthand-Geschichte sehr einfach sein, und jeder mit grundlegenden Designkenntnissen wird in der Lage sein, dies zu tun. Wenn ich einen Design-Hintergrund hätte, wäre das wahrscheinlich offensichtlich gewesen, aber da ich aus einem Coding/Python-Hintergrund komme, hat es eine Weile gedauert, dies herauszufinden. Insgesamt würde ich jedoch sagen, dass die Implementierung einfach ist. Bewertung gesammelt von und auf G2.com gehostet.
Das gesagt, es ist leicht, Fehler beim Entwerfen Ihrer Shorthand-Geschichte zu machen, die später schwer zu korrigieren sind - ich sollte es wissen, da ich fast alle gemacht habe. Lassen Sie mich Ihnen hier einen Hinweis geben, damit Sie nicht denselben Fehler machen wie ich.
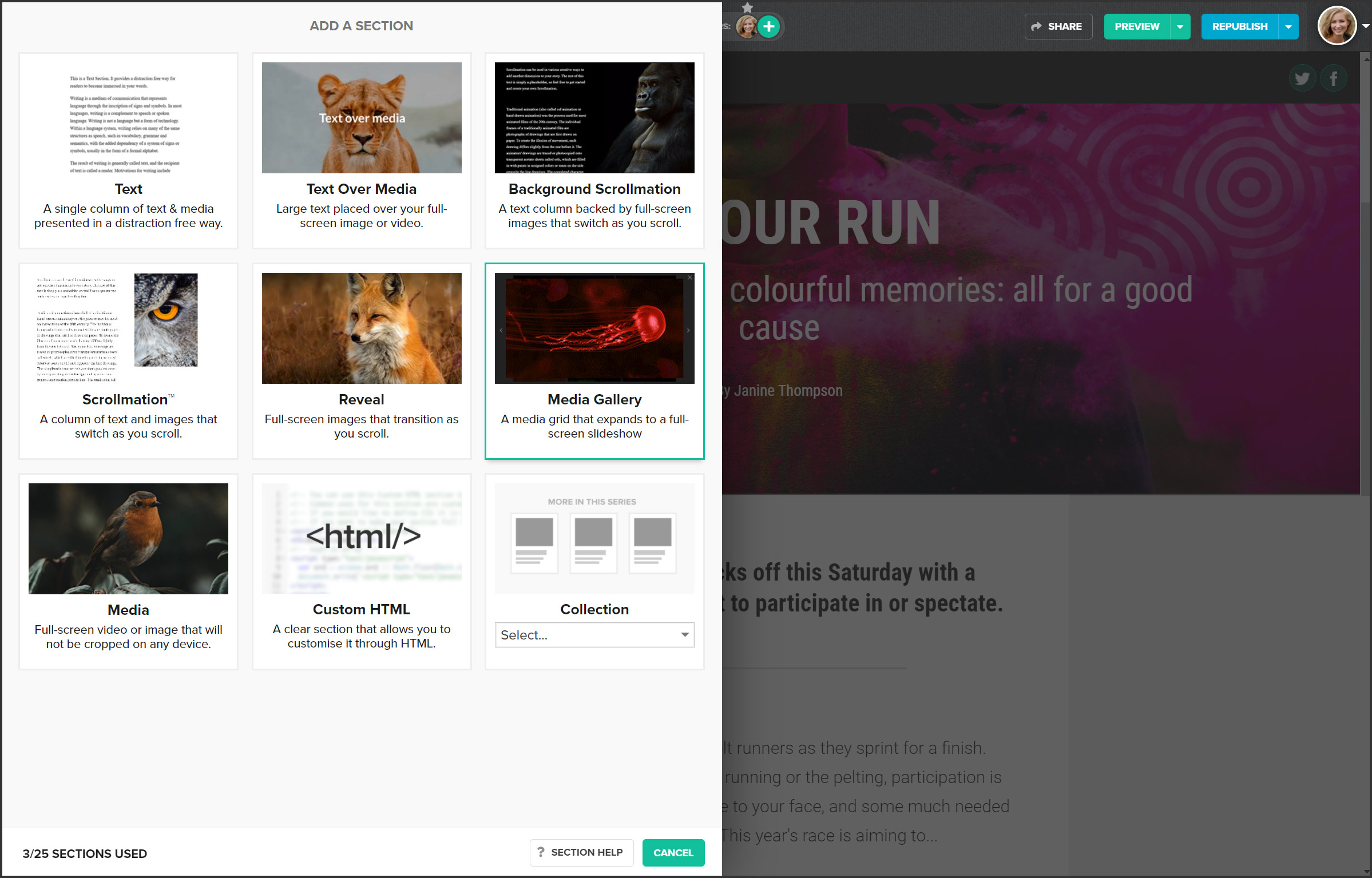
Zuerst hätte ich erkennen sollen, dass das Hinzufügen eines neuen "Text"-Abschnitts NICHT in derselben Kategorie wie "Synced Media" war, aber während Textabschnitte bis zu 3 Spalten haben können, ***werden diese Spalten nicht unbedingt synchron auf dem Gerät oder Browser Ihrer Benutzer erscheinen***, und zusätzlich werden auf Mobilgeräten die Textabschnitte jede Spalte nacheinander anzeigen - also die gesamte erste Spalte von Anfang bis Ende, dann die gesamte zweite Spalte, dann die gesamte dritte Spalte, zum Beispiel. Wenn Sie versuchen, wie ich es versucht habe, Text und Bilder über zwei Spalten zu verteilen, damit sie zusammen über den Bildschirm scrollen, wird das NICHT FUNKTIONIEREN. Versuchen Sie es also nicht.
Stattdessen empfehle ich Folgendes: Während Shorthand eine Vielzahl verschiedener "Abschnitts"-Stile zur Verfügung stellt, empfehle ich im Grunde nur drei - "Reveal" (hell oder dunkel), "Text Over Media" und "Scrollpoints" (insbesondere scrollpoints static). In meiner verlinkten Geschichte habe ich, soweit ich mich erinnere, nur diese 3 verwendet.
Ich werde meinen idealen Arbeitsablauf am Ende meines "Pro"-Abschnitts erklären, aber noch eine Sache: Eine Geschichte, die auf einem Desktop-/PC-Bildschirm gut aussieht, wird nicht unbedingt sofort auf Mobilgeräten gut aussehen. "Scrollpoints"-Abschnitte lassen sich tatsächlich fast von selbst auf Mobilgeräte übertragen, aber "Reveal"-Abschnitte nicht. Sobald Sie wissen, was Sie tun, ist es einfach, Ihre Geschichte für Mobilgeräte anzupassen, aber Sie müssen diese Anpassungen wahrscheinlich manuell vornehmen. Die Integration ist also einfach, wenn Sie vorausdenken, aber schwierig, wenn nicht. So wie bei jedem System.
Der Kundenservice war großartig - ich hatte einige Probleme mit meiner Shorthand-Geschichte (wegen der übermäßigen Verwendung von nicht optimierten Bilddateien), und Shorthand hat sich sofort mit vorgeschlagenen nächsten Schritten bei mir gemeldet, die tatsächlich funktioniert haben. Bewertung gesammelt von und auf G2.com gehostet.
Shorthand has allowed our students to create high quality rich internet articles with minimal training. Bewertung gesammelt von und auf G2.com gehostet.
Shorthand has very generrous options for educational use, especially in the fields of communication and journalism. However the standard price is high. Bewertung gesammelt von und auf G2.com gehostet.

Die Zugänglichkeit - sie ist nicht übermäßig kompliziert, sie ist sehr einfach zu bedienen und bietet viele großartige Funktionen. Einige Web-Publishing-Plattformen sind übermäßig komplex und zeitaufwendig, aber Shorthand macht jeden Aspekt so viel einfacher. Bewertung gesammelt von und auf G2.com gehostet.
Nicht viel, nur kleine Dinge. Einige der Funktionen sind großartig, aber nicht so bearbeitbar, wie ich es gerne hätte - zum Beispiel ist der Header nicht verschiebbar, wenn man eine Geschichte erstellt. Wenn man später etwas erstellt, das man nach oben verschieben möchte, lässt es einen nicht. Ich würde auch gerne im Laufe der Zeit eine verbesserte Analyseseite sehen - ich mag es, die Ansichten und Daten jeder Geschichte zu sehen, aber man kann sie nur erhalten, wenn man auf die Analysen für jede spezifische Geschichte klickt. Ein Analyse-Dashboard, das alle Daten an einem Ort zeigt, wäre äußerst hilfreich. Bewertung gesammelt von und auf G2.com gehostet.
I used Shorthand for my website because it was so clean and efficient to use. It also has a nice range of subtle animated elements to help give the site some life and interest. It works so well across all platforms. Also when I had a problem, the support was amazing (thanks James Miler). The fact that it is used by many high-profile businesses makes it clear that this is a great way of storytelling. Bewertung gesammelt von und auf G2.com gehostet.
It is not the cheapest system and it can be a little difficult to personalise in detail the information but its simplicity is probably its best asset. Bewertung gesammelt von und auf G2.com gehostet.