Top-bewertete DHTMLX UI Alternativen
Video-Reviews
44 DHTMLX UI Bewertungen
Gesamtbewertungsstimmung für DHTMLX UI
Melden Sie sich an, um die Bewertungsstimmung zu sehen.

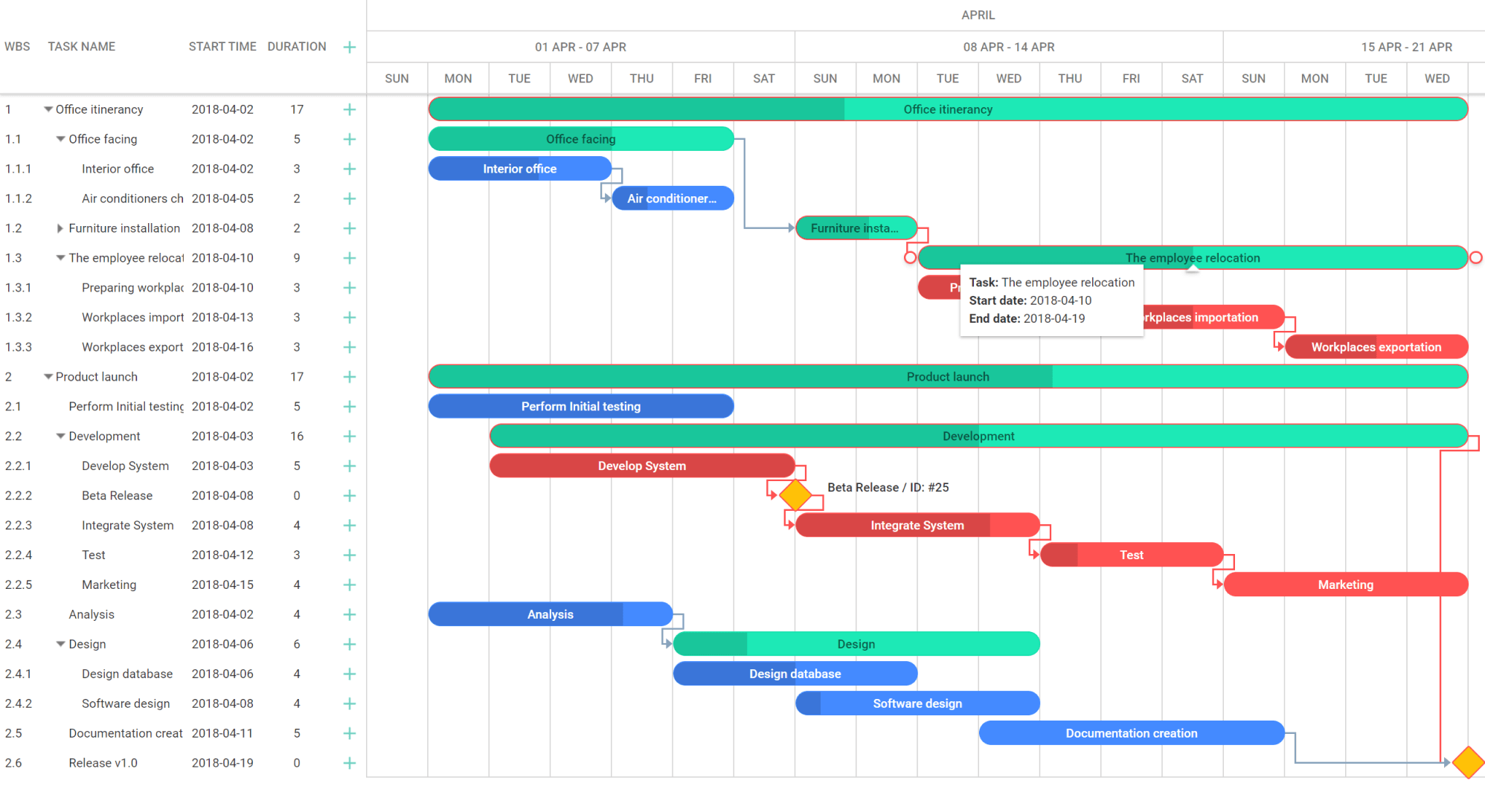
Wir suchten hoch und niedrig nach einer Suite von Komponenten, um unser Leben bei der Entwicklung unserer Produkte erheblich zu erleichtern. Wir hatten zunächst Bedarf an einem Gantt-Diagramm, und dieses stach wirklich aus den anderen heraus. Ich kann Ihnen sagen, dass wir nach der Implementierung in 2 großen Produkten sehr beeindruckt von der Qualität dieser Komponente sowie ihrer anderen Produkte sind. Wir haben auch den Scheduler und einige Suite-Steuerelemente implementiert, und alle waren super einfach zu bedienen und sehr leistungsstark. Diese Jungs haben JavaScript-Fähigkeiten, die unübertroffen sind. Ich möchte sie auch für ihr Supportniveau loben. Ich habe noch keine einzige Frage per E-Mail oder Ticket unbeantwortet gelassen, und sie antworten in der Regel innerhalb einer Stunde zu jeder Tageszeit. Für ein Unternehmen, das ihre Steuerelemente für geschäftliche Zwecke nutzt, ist dies entscheidend! Bewertung gesammelt von und auf G2.com gehostet.
Kontrollen hatten die Fähigkeit zur Massenvergabe wie $('.myCalendars').dhtmlXCalendar(); damit wir alle Kontrollen auf globale Weise verwenden können. Dies ist ein geringfügiges Problem und hindert uns nicht daran, ihre Kontrollen überall zu verwenden. Bewertung gesammelt von und auf G2.com gehostet.
Wir verwenden es jetzt in einem Web-App-Projekt, das sich in der Mitte der Entwicklung befindet. Bisher bietet es gute Funktionalität mit großartigem UI/UX. Die Dokumentation ist gut. Bewertung gesammelt von und auf G2.com gehostet.
Nicht allzu viel zu bemängeln bisher. Vielleicht Beispielcode für jede API, um die Produktivität und das Verständnis der Entwickler zu beschleunigen. Bewertung gesammelt von und auf G2.com gehostet.
Being able to start with a solid foundation of javascript code which still allows me to customize the chart to exactly what I need. The documentation is also amazing with good examples for most cases. Bewertung gesammelt von und auf G2.com gehostet.
There are some scenarios in which documentation becomes hard to come by and examples are few. An example is when figuring out how to get multiple instances of the gantt chart on a page and how to customize each of those gantt charts individually. Bewertung gesammelt von und auf G2.com gehostet.
Flexibility, Scalability, Fast development. Bewertung gesammelt von und auf G2.com gehostet.
Some components are not mature enought (diagram and pivot), but you will get there ... :) Bewertung gesammelt von und auf G2.com gehostet.