Top-bewertete DHTMLX UI Alternativen
On Kanban:
I have tested the trial version of the Kanban in our Angular app and I find it easy to implement and adapt to project needs. For the sake of fast implementation, I asked the support team a question about how should we customize the Kanban to fit our project needs and got back a detailed and quick response from their development team with explicit example and guidance.
On GANTT:
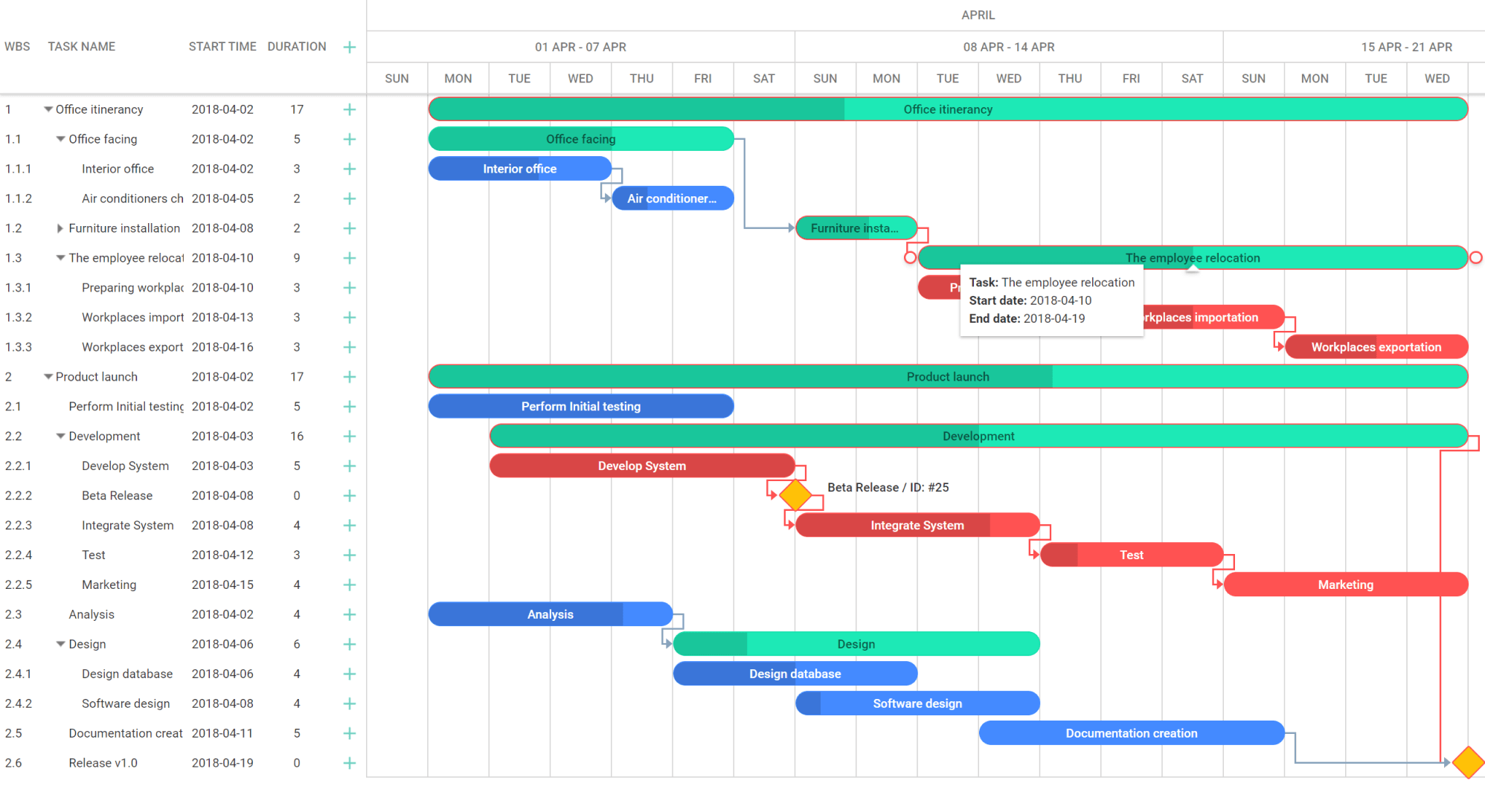
After testing several gantt options, I chose Dhtmlx Gantt because it fitted my needs perfectly. It's very versatile and easy to use. The documentation is well written and explicit. From the developer's perpective, the gantt is easily integrated and offers a lot of configuration options. After testing the the free version, I stepped to the pro version and the app users we're delighted about the posibility to resize the gantt's column. All in all I recommend this product especially due to its versatility. Bewertung gesammelt von und auf G2.com gehostet.
Probably pricing can be more competitive for startups Bewertung gesammelt von und auf G2.com gehostet.
Video-Reviews
43 von 44 Gesamtbewertungen für DHTMLX UI
Gesamtbewertungsstimmung für DHTMLX UI
Melden Sie sich an, um die Bewertungsstimmung zu sehen.

very flexable, good UX thought and capabilities, we could find alternative solutions using DHTMX components for flexable implementation in our products.
after cheking lots of solutions, it seems to be one of the best choises we could find - comining flexability and functionality.
the support of DHTMLX teams is very fast. Bewertung gesammelt von und auf G2.com gehostet.
there are still some mismathces in right to left support, but mostly it does not affect and we can come over it Bewertung gesammelt von und auf G2.com gehostet.
Der DHTMLX Gantt-Komponente verfügt über alle Funktionen, um mit Microsoft Project konkurrieren zu können! Als wir nach einer Komponente suchten, die wir in unser SAAS-Produkt integrieren konnten, kamen wir zu dem Schluss, dass dieses Gantt-Diagramm die beste verfügbare Komponente war. Es hat die meisten Funktionen, ist am flexibelsten mit dem besten Satz von APIs, sodass wir es für unsere spezifischen Anforderungen konfigurieren konnten.
Die Dokumentation ist ausgezeichnet! Wir haben nie den Support kontaktiert, um eine der APIs oder Funktionen zu erklären. Wir haben den Support ein paar Mal kontaktiert, wenn wir spezifische Verhaltensweisen wollten, die über die APIs hinausgehen, und innerhalb von Stunden haben wir jedes Mal Snippets und Anweisungen erhalten, wie wir unsere Ziele erreichen können. Es gab nichts, was nicht getan werden konnte.
Wir konnten diese Komponente in weniger als einem Tag in unser System integrieren. Bewertung gesammelt von und auf G2.com gehostet.
Dies ist eine Komponente. Wir möchten in der Lage sein, Ressourcen sowohl auf Projektebene als auch auf Aufgabenebene zuzuweisen... aber wir verstehen, dass dies in der Planung ist. Bewertung gesammelt von und auf G2.com gehostet.

Es ist unglaublich, wie benutzerfreundlich, flexibel und umfangreich die Funktionen seiner Komponenten sind, die es ermöglichen, komplexe und ansprechende Webanwendungen in sehr kurzer Zeit zu erstellen, zusätzlich zu ihrer hohen Anpassungsfähigkeit, Bearbeitbarkeit und Kompatibilität mit allen modernen Browsern. Bewertung gesammelt von und auf G2.com gehostet.
Bisher habe ich nichts an den DHMLTX UI zu bemängeln. Bewertung gesammelt von und auf G2.com gehostet.

- Es ist stabil
- Es ist einfach einzurichten, auch wenn man nicht viel Entwicklungserfahrung hat.
- Es ist hochgradig anpassbar
- Es ist vollgepackt mit Funktionen von Anfang an (und wenn etwas fehlt, kann man ein eigenes Addon schreiben, um die fehlende Funktionalität abzudecken)
- Es ist von Anfang an schön, was nicht immer bei ähnlichen Komponenten der Fall ist
- Die Arbeitslastfunktionalität ist enthalten, was bei solchen Komponenten nicht der Fall ist Bewertung gesammelt von und auf G2.com gehostet.
- Es kostet Geld )) Aber ehrlich gesagt ist es besser, für die stabile Komponente zu bezahlen, als mit fehlerhaftem Outsourcing zu kämpfen.
- Funktionalität wie "Export" ist nicht hochgradig anpassbar, daher mussten wir unser eigenes Addon schreiben, um unseren Bedürfnissen gerecht zu werden. Bewertung gesammelt von und auf G2.com gehostet.


Eine umfassende Funktionalität zur Realisierung von Gantt mit JS. Bewertung gesammelt von und auf G2.com gehostet.
Noch keine. Viele interessante und kontinuierliche Entwicklungen waren beeindruckend. Bewertung gesammelt von und auf G2.com gehostet.

Wir verwenden das Gantt-Diagramm-Produkt, das folgende Vorteile hat:
1. Es bietet eine vollständige Palette von Funktionen, wie z.B. Terminberechnungen, Darstellung großer Datenmengen, benutzerdefinierte Arbeitszeiten usw.
2. Die verwendeten Dokumente sind ebenfalls sehr detailliert, und es gibt viele Demo-Beispiele für Funktionen.
3. Die technische Lösung besteht darin, natives JavaScript zu verwenden, das nicht auf das Framework beschränkt ist.
4. Es gibt viele Stellen, die angepasst werden können, was die Erweiterung erleichtert.
5. Die offizielle technische Unterstützung erfolgt relativ zeitnah, und die Antwort ist sehr professionell. Bewertung gesammelt von und auf G2.com gehostet.
Nachteile der Verwendung des Gantt-Diagramm-Prozesses:
1. Die Bearbeitungskontrolle der nativen JavaScript-Version kann die mit Vue gelieferten Komponenten nicht verwenden, sie muss in nativem JavaScript geschrieben werden, und die im Vue-Framework geschriebenen Komponenten können nicht wiederverwendet werden.
2. Die von dem Gantt-Diagramm gekapselte Vue-Version hat zu wenige Funktionen und kann nicht gut erweitert werden. Es wäre perfekt, wenn sie dieselbe Funktionalität wie die native JavaScript-Version hätte.
3. Die grundlegenden Felder, die mit dem Gantt-Diagramm verbunden sind, können derzeit nicht angepasst werden: id, start_date, end_date, duration. Bewertung gesammelt von und auf G2.com gehostet.

DHTMLX UI ist einfach zu implementieren und zu verwenden, auch ohne umfangreiche Programmiererfahrung.
DHTMLX UI bietet verschiedene anpassbare Komponenten und Widgets, die es mir ermöglichen, einzigartige und optisch ansprechende Schnittstellen zu erstellen. Bewertung gesammelt von und auf G2.com gehostet.
Obwohl es eine großartige Reihe von Komponenten hat, ist die Benutzeranpassung irgendwie schlecht. Zum Beispiel ist sein Planer gut, aber als ich versuchte, ihn mit meiner Website zu implementieren, konnte ich ihn nicht nach meinen Bedürfnissen anpassen. Bewertung gesammelt von und auf G2.com gehostet.

Einfach zu verwenden, reichhaltige Auswahl an Komponenten ist vorhanden.
Komponenten sind separat oder in Paketen erhältlich.
Kostenlos für 30 Tage, sodass Sie es lernen können, und wenn es Ihnen gefällt, dann entscheiden Sie sich für die kostenpflichtige Version. Bewertung gesammelt von und auf G2.com gehostet.
Da wir viele Bibliotheken kostenlos zur Verfügung haben, ist die DHTML-Benutzeroberfläche nach 30 Tagen nicht mehr zugänglich. Wir müssen Geld bezahlen, nachdem die Test- oder kostenlose Version abgelaufen ist. Schließlich müssen wir bezahlen. Bewertung gesammelt von und auf G2.com gehostet.
- Node js server-side engine
- Very fast with a large amount of data
- Resource allocation capabilities Bewertung gesammelt von und auf G2.com gehostet.
There are a lot of practical examples and there is not much to dislike. Bewertung gesammelt von und auf G2.com gehostet.