I used Shorthand for my website because it was so clean and efficient to use. It also has a nice range of subtle animated elements to help give the site some life and interest. It works so well across all platforms. Also when I had a problem, the support was amazing (thanks James Miler). The fact that it is used by many high-profile businesses makes it clear that this is a great way of storytelling. Análise coletada por e hospedada no G2.com.
It is not the cheapest system and it can be a little difficult to personalise in detail the information but its simplicity is probably its best asset. Análise coletada por e hospedada no G2.com.
101 de 102 Avaliações Totais para Shorthand
Sentimento Geral da Revisão para Shorthand
Entre para ver o sentimento das avaliações.
Criação de peças de narrativa visualmente envolventes em horas que, de outra forma, levariam dias para programar. A incorporação de fotos, gráficos, vídeos, etc. funciona de forma simples. Especialmente no jornalismo, isso expande muito o espectro de narrativa com um esforço gerenciável. A ferramenta também é desenvolvida regularmente, o que é, claro, ótimo. Análise coletada por e hospedada no G2.com.
Ainda há espaço para melhorias nos tempos de carregamento e na compressão de imagens e vídeos, para que a história apareça de forma mais fluida para o espectador. Um pouco mais de flexibilidade e mais recursos como linhas do tempo ou uma melhor integração de ferramentas de mapa (com sobreposição de texto) seriam ótimos. Além disso, uma documentação de código seria interessante, o que poderia ser usada para facilitar certas intervenções em CSS ou Javascript. Análise coletada por e hospedada no G2.com.

Shorthand has allowed us to easily add visual interest to our stories. We ended the print version of our magazine in the summer of 2024, and wanted to make sure the digital version allowed us to tell stories in ways that print couldn't. We found so many examples of flip books that are just glorified pdfs, but this was exactly what we were looking for. It's fairly easy to use, they provide great use cases and sample stories, and I can tell it's just getting better over time. Análise coletada por e hospedada no G2.com.
There's nothing really to complain about. Análise coletada por e hospedada no G2.com.
I like the ability to make stories more creative than just text on a page. I also like how easy it is to collaborate on stories, share them, and preview them on different platforms. Análise coletada por e hospedada no G2.com.
I feel like the options to enhance a Shorthand story are very limited. I don't like that any unique text graphics or general graphics have to be made outside of Shorthand and imported in. I also don't like how most media sections cause the media to change proportions depending on people's screen size. I also don't appreciate how the site is not "smart." Sometimes I spend upwards of 10 minutes just trying to make two text columns line up at the bottom of a section because the workspace and previews are sized differently. I also wish the reveal sections could be shortened to reveal quicker and text over media was easier to read. Análise coletada por e hospedada no G2.com.
I like how easy Shorthand is to use—no fuss using the interactive features; they just work as you’d expect. I also like that I can theme a story to match a brand, so everything stays consistent without much extra effort. Análise coletada por e hospedada no G2.com.
I’d like to see a few more options for customising images and pull quotes. The current setup works fine, but having a bit more flexibility would be a bonus. Análise coletada por e hospedada no G2.com.

Intuitivo, poderoso, perfeito para histórias. Encontrar esta ferramenta foi fundamental para o meu projeto em Visual Storytelling. Desde o início, o Shorthand se destacou com uma interface de usuário intuitiva que tornou a curva de aprendizado mais suave. Mesmo como usuário de primeira viagem, consegui navegar por seus recursos com facilidade, criando conteúdo envolvente sem os problemas iniciais habituais associados a novos softwares.
O que diferencia o Shorthand são suas ferramentas robustas projetadas para capacitar criadores de qualquer nível de habilidade. A plataforma oferece um conjunto de recursos inovadores que facilitam o design de histórias visualmente deslumbrantes e interativas. Seja integrando elementos multimídia, criando transições suaves ou empregando layouts dinâmicos, o Shorthand equipa você com tudo o que precisa para dar vida às suas narrativas digitais.
A utilidade do Shorthand vai além de sua facilidade de uso. Seu conjunto de ferramentas abrangente tem sido instrumental no design de conteúdo que não só cativa, mas também comunica de forma mais eficaz. Essa capacidade de misturar forma com função sem comprometer nenhum dos lados é o que torna o Shorthand um recurso inestimável no arsenal de qualquer criador de conteúdo, acadêmico ou não. Análise coletada por e hospedada no G2.com.
Requer criatividade para maximizar o uso, significa que maximizar suas capacidades requer não apenas entender a ferramenta, mas também uma boa dose de contribuição criativa. Análise coletada por e hospedada no G2.com.

A parte mais útil foi já ter as imagens colocadas e depois permitir o acesso a ótimas fotos para usar e substituir as imagens para torná-las nossas. Foi fácil e divertido ver a transformação. Além disso, levou apenas um dia para completar. Análise coletada por e hospedada no G2.com.
No início, não foi fácil de navegar. Acho que vídeos de instruções no painel sobre integração ajudarão. Procurei no YouTube para encontrar avaliações e como realizar certas tarefas. Mas, uma vez que soube como fazer, foi fácil. Análise coletada por e hospedada no G2.com.

Shorthand é um serviço web fácil de aprender e poderoso que permite criar narrativas envolventes de "scrollytelling" sem precisar usar software de design web caro ou aprender códigos complexos de Javascript/React/Node.js. Na verdade, você não precisa de nenhuma experiência em codificação para usar o Shorthand, e ainda assim ele oferece uma ampla variedade de maneiras de personalizar sua experiência de usuário, para que não pareça que você está produzindo aquele tipo de resultado padronizado e template-ificado que muitas vezes se vê em soluções sem código.
Se você gostaria de ver o tipo de combinação de estudo de caso de negócios/ensaio histórico/análise cultural que eu montei para meu portfólio pessoal usando o Shorthand, acho que consegui explorar bastante a plataforma e demonstrar muitas das diferentes opções de uso na minha história no Shorthand:
https://koreanfood.shorthandstories.com/casestudy/
Se você já montou uma apresentação particularmente sofisticada no Powerpoint/Google Slides, provavelmente pode começar a criar uma boa história no Shorthand. Quando você se inscreve no Shorthand e clica em "New Story", pode começar do zero ou selecionar a partir de um modelo de história. Você só pode ter uma história publicada gratuitamente, mas não há limite para o número de histórias não publicadas que pode ter em sua conta, pelo que sei, então sugiro fortemente que adicione a primeira dúzia de modelos à sua conta e, idealmente com uma configuração de monitor duplo, passe por cada história dentro do editor e a partir da pré-visualização de como ficaria para um usuário final. Esta, na minha opinião, é a melhor maneira de aprender a usar o Shorthand - levei apenas cerca de 4 horas para passar de nunca ter usado o sistema antes para ter um bom domínio dele usando este método.
Aqui está meu fluxo de trabalho ideal - gostaria de ter sabido disso antes de começar a usar o Shorthand, mas agora você terá o benefício dos meus erros!
Primeiro, usando o editor de imagens de sua escolha (usei o Canva Pro, mas o Photoshop seria tão bom ou melhor), crie os seguintes arquivos de projeto/design editáveis em branco com um fundo de cor sólida de #222222 (o tom de preto usado para o modo escuro do Shorthand) ou branco (para o modo claro). Crie quatro projetos dos seguintes tamanhos:
4096 x 2160 para seções de Scrollpoints
25610 x 1440 para seções de Reveal
1080 x 1920 para Mobile
Em segundo lugar, ative as diretrizes para mostrar a área "segura" visível para cada imagem. (No Canva Pro, isso é "Arquivo -> Configurações de Visualização -> Mostrar Margens)
Finalmente, adicione imagens e texto conforme necessário TOTALMENTE dentro das margens seguras do arquivo de projeto de tamanho apropriado, depois salve a saída como um .JPG para upload no Shorthand.
Fazendo desta forma, será fácil adaptar os elementos da sua história no Shorthand para dispositivos móveis, e garante que ficará correto, com texto e imagens sincronizados adequadamente, em qualquer navegador ou dispositivo. Gostaria de ter feito assim desde o início, e no futuro, este é definitivamente o fluxo de trabalho que vou seguir. Se você seguir estas etapas, implementar uma história no Shorthand com ótima aparência será muito fácil, e qualquer pessoa com experiência básica em design poderá fazê-lo. Se eu tivesse um histórico em design, isso provavelmente teria sido óbvio, mas vindo de um histórico de codificação/Python, demorei um pouco para descobrir isso. No geral, porém, eu diria que a facilidade de implementação é boa. Análise coletada por e hospedada no G2.com.
Dito isso, é fácil cometer erros ao projetar sua história no Shorthand que serão difíceis de corrigir mais tarde - eu deveria saber, pois cometi quase todos eles. Então, deixe-me avisá-lo aqui para que você não cometa o mesmo erro que eu.
Primeiro, eu deveria ter percebido quando adicionar uma nova seção de "Texto" NÃO estava na mesma categoria que "Mídia Sincronizada", mas enquanto as seções de texto podem ter até 3 colunas, ***essas colunas não necessariamente aparecerão sincronizadas entre si no dispositivo ou navegador dos seus usuários***, e além disso, no celular, as seções de texto exibirão cada coluna uma após a outra - então toda a coluna um do começo ao fim, depois toda a coluna dois, depois toda a coluna três, por exemplo. Se você tentar, como eu estava tentando fazer, dividir texto e imagens em duas colunas com a intenção de que rolem pela tela juntas, isso NÃO FUNCIONARÁ. Então, não tente.
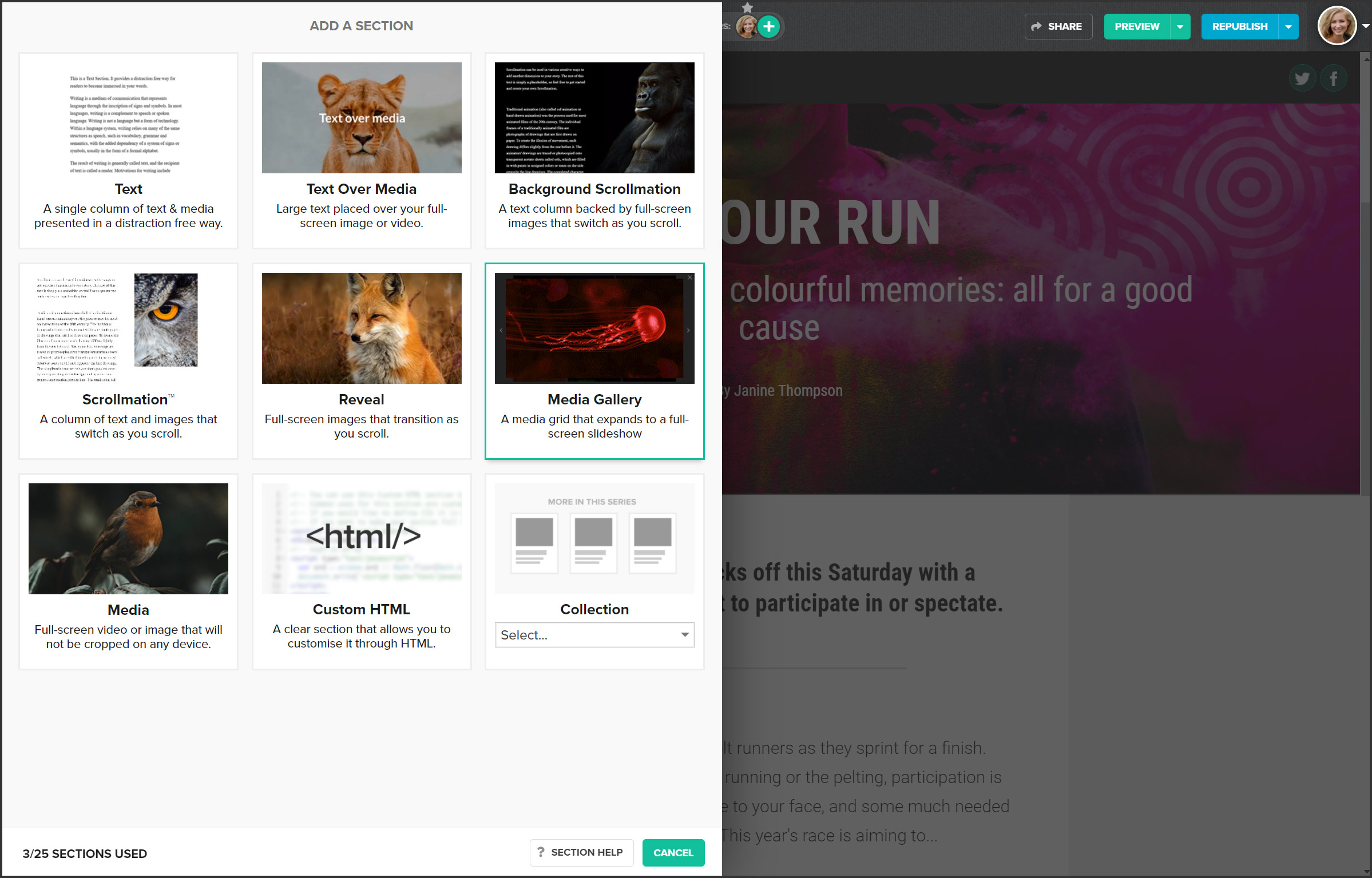
Em vez disso, aqui está o que eu recomendo: enquanto o Shorthand oferece uma variedade de diferentes estilos de "seção" para usar, eu praticamente só recomendo que você use três - "Revelar" (claro ou escuro), "Texto Sobre Mídia" e "Scrollpoints" (particularmente scrollpoints estáticos). Na minha história que eu linkei, essas são as únicas 3 que acabei usando, se bem me lembro.
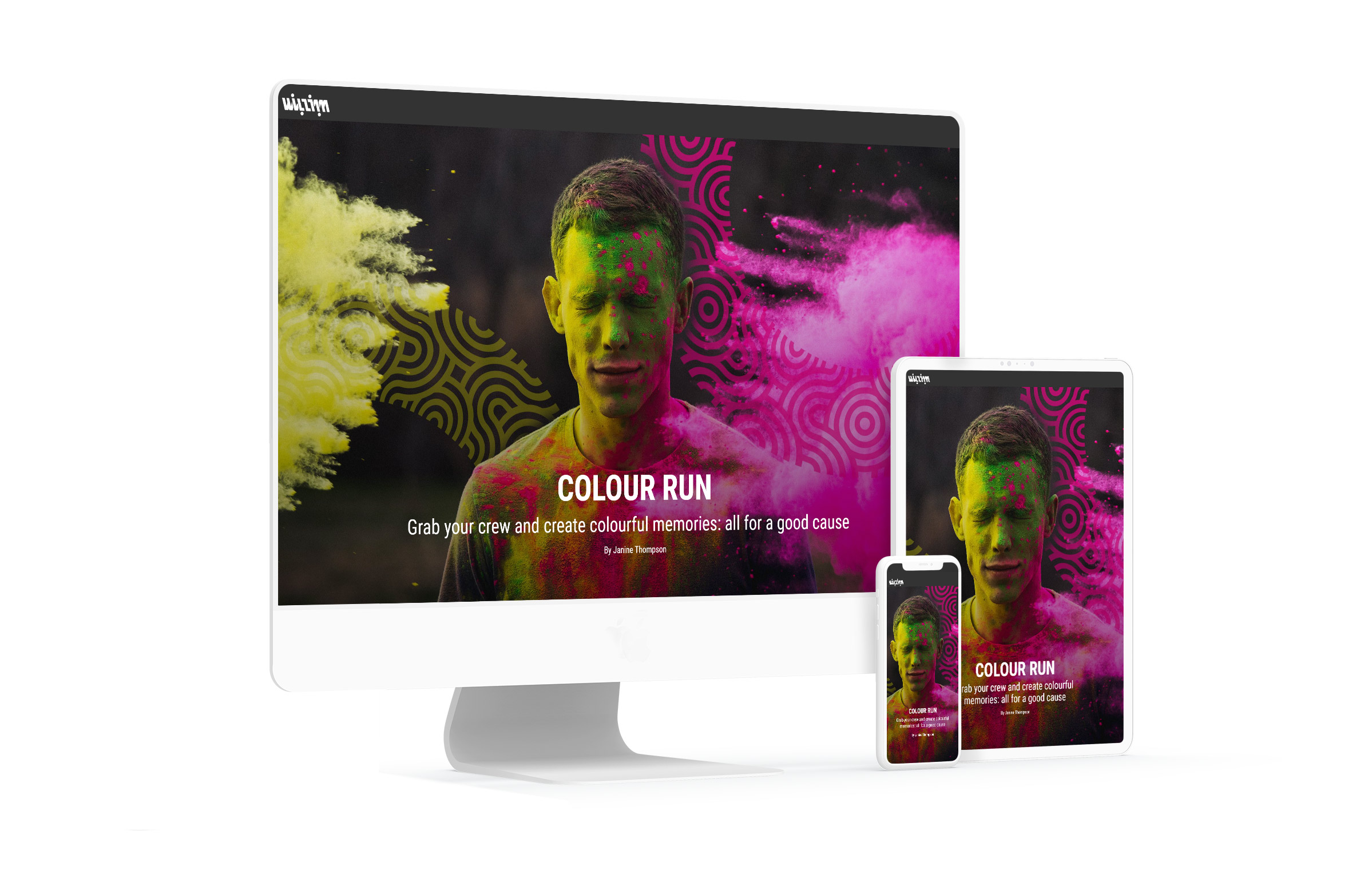
Uma história projetada para parecer boa em uma tela de desktop/PC NÃO necessariamente parecerá boa no celular imediatamente. Seções de "Scrollpoints" na verdade se traduzem para o celular praticamente por conta própria, mas seções de "Revelar" não. Uma vez que você sabe o que está fazendo, é fácil adaptar sua história para o celular, mas você provavelmente precisará implementar essas adaptações manualmente. Então, a facilidade de integração é fácil se você estiver pensando à frente, mas difícil se não estiver. Meio que o mesmo que qualquer sistema.
O suporte ao cliente foi ótimo - tive alguns problemas com minha história no Shorthand (por causa do uso excessivo de arquivos de imagem não otimizados), e o Shorthand me respondeu imediatamente com as próximas etapas sugeridas que realmente funcionaram. Análise coletada por e hospedada no G2.com.
Shorthand has allowed our students to create high quality rich internet articles with minimal training. Análise coletada por e hospedada no G2.com.
Shorthand has very generrous options for educational use, especially in the fields of communication and journalism. However the standard price is high. Análise coletada por e hospedada no G2.com.

A acessibilidade - não é excessivamente complicada, é muito fácil de usar e oferece muitos recursos excelentes. Algumas plataformas de publicação na web são excessivamente complexas e consomem muito tempo, mas o Shorthand torna cada aspecto muito mais fácil. Análise coletada por e hospedada no G2.com.
Não muita coisa, apenas pequenas coisas. Alguns dos recursos são ótimos, mas não tão editáveis quanto eu gostaria - por exemplo, o cabeçalho não é móvel ao criar uma história. Se você acabar criando algo mais tarde que gostaria de mover para o topo, não será possível. Eu também gostaria de ver um lado analítico mais aprimorado à medida que o tempo passa - gosto de ver as contagens de visualizações e dados de cada história, mas você só pode obtê-los quando clica na análise de cada história específica. Um painel de análise que mostre todos os dados em um só lugar seria extremamente útil. Análise coletada por e hospedada no G2.com.

Shorthand aprimora nossas ofertas de conteúdo, exibindo imagens, vídeos e textos brilhantes. Nossa organização utiliza o Shorthand para aumentar o prestígio de nossos produtos de pesquisa e para exibir dinamicamente nossos dados, insights e análises líderes do setor. Análise coletada por e hospedada no G2.com.
Levou algum tempo e desenvolvimento para sincronizar com nosso CMS (Ektron), mas conseguimos construí-lo e funciona bem. Análise coletada por e hospedada no G2.com.