Principais Alternativas de Pencil Mais Bem Avaliadas
Muitos controles pré-fabricados, basta arrastar e soltar e pode projetar o layout facilmente. Análise coletada por e hospedada no G2.com.
Pode ter mais plugins (Atualmente, apenas ~ 20 plugins disponíveis) e controles. Análise coletada por e hospedada no G2.com.
19 de 20 Avaliações Totais para Pencil
It is easy to copy images into this program and quickly put together a mock up. Análise coletada por e hospedada no G2.com.
It take a while to get used to the system and it can get very finicky. When tyring to wrap text or move things around sometimes it can have issues. Análise coletada por e hospedada no G2.com.
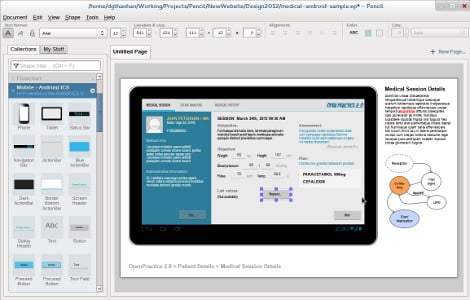
Pencil é uma ferramenta de prototipagem GUI gratuita e de código aberto que é rápida, fácil e funciona em várias plataformas. Este é um bom software SOMENTE para iniciantes. O problema nisso é que você não pode desenhar suavemente... mesmo se você tiver uma mesa digitalizadora, será difícil desenhar no Pencil. Pencil também suporta qualquer formato de exportação, incluindo PNG e HTML. Ao exportar para HTML, você pode até definir links e comportamentos, permitindo que você 'guie' os clientes através do mockup da interface com botões que realmente funcionam. Não se deixe enganar pelo fato de ser gratuito! No que diz respeito ao Pencil, gratuito NÃO significa inferior. Pencil também suporta a exportação de documentos em formatos populares, incluindo documentos de texto do OpenOffice/LibreOffice. Análise coletada por e hospedada no G2.com.
Lápis usado para um bom software, nada para não gostar e algo que enfrentei durante o uso, tive alguns problemas com o XulRunner que estava sendo usado pelo Firefox no Ubuntu, mas isso foi facilmente resolvido. Análise coletada por e hospedada no G2.com.
Clean GUI. Fine-grained control of the GUI elements, i.e., you can hide panes for a wider onscreen work area. I especially liked the fine-grained controls to the appearance of the Tree control under the Desktop - Sketcky GUI.
Visual stencil builder.
Extensive options on defaults.
Fine-grained control of GUI object properties, such as sizing.
Snap-in-place grid - not just guides alignment, but enforces it. Análise coletada por e hospedada no G2.com.
Slow to open or launch; it takes more than a minute for the opening screen to appear.
From Windows Start, when selecting to open a recent Pencil file program, a Recent Document dialog box appears where you have to select the file again.
What should be quick, intuitive tasks such as renaming pages is done in a deeper menu (under Properties). Best if when you click on 'Unnamed Page', you can directly edit the page name. Análise coletada por e hospedada no G2.com.

A facilidade de uso, as pequenas bibliotecas que acompanham para fornecer mais elementos de interface do usuário para explorar. Análise coletada por e hospedada no G2.com.
Ainda não descobri como colocar comentários nos mockups que crio com o Pencil. Isso seria realmente útil para lembrar qual era a intenção por trás deste ou daquele elemento de interface (ou para explicá-los mais facilmente aos colegas de trabalho). Análise coletada por e hospedada no G2.com.

Funciona diretamente do navegador como um complemento sem a necessidade de instalá-lo na sua máquina. É muito personalizável e estênceis e modelos podem ser adicionados para maior funcionalidade. Análise coletada por e hospedada no G2.com.
A interface do usuário está um pouco desatualizada, mas você se acostuma com isso rapidamente. Parece que o projeto é pouco mantido no GitHub. Análise coletada por e hospedada no G2.com.
Ability to create quick grayscale wireframes Análise coletada por e hospedada no G2.com.
Not very easy to use
Very basic shapes and stencils are available. Many icons have to be imported from outside which disrupts the look and feel.
Each page in a project is a tab. Moving between pages becomes difficult as number of tabs increase. Análise coletada por e hospedada no G2.com.

É de código aberto e pode ser facilmente estendido com pacotes de sprites (recomendo este: https://github.com/nathanielw/Android-Lollipop-Pencil-Stencils) e modelos de exportação (recomendo este feito por mim: https://github.com/DaniGuardiola/pencil-material-template Demo: http://daniguardiola.github.io/pencil-material-template).
É baseado em svg e pode ser facilmente personalizado sprite por sprite. Você também pode criar sua própria coleção de sprites modificando ou juntando os existentes.
O software está sendo atualizado frequentemente no Github pela comunidade e melhora a cada atualização.
Alguns problemas de estabilidade foram corrigidos desde que comecei a usá-lo e isso significa que os mantenedores ouvem os usuários e resolvem bugs quando necessário.
Esta ferramenta pode ser usada para prototipar em diferentes tamanhos de tela e plataformas, e se você tiver algumas habilidades decentes de codificação e design, pode criar seu próprio modelo de exportação para ser útil para suas necessidades ou profissional, de modo que você possa causar uma boa impressão ao tentar vender um conceito.
Pencil é definitivamente a ferramenta certa para iteração rápida de design e continuarei a usá-la por muito tempo. Já recomendei a muitos dos meus amigos designers e programadores. Análise coletada por e hospedada no G2.com.
Através da minha experiência com lápis, tive alguns problemas com o XulRunner que estava sendo usado pelo Firefox no Ubuntu, mas isso foi facilmente resolvido. Além disso, a única coisa que me falta é a prototipagem de interação. Análise coletada por e hospedada no G2.com.

Pencil é um programa muito fácil de usar com uma GUI bonita e útil. Desde o início, você pode começar a projetar seu projeto graças à sua interface intuitiva. Ele possui algumas coleções padrão de estênceis e modelos que são bons o suficiente para designs simples, mas ao mesmo tempo permite que você adicione os seus próprios ou de terceiros. Também suporta a criação de diagramas, que são muito úteis para mostrar links entre elementos. E, finalmente, possui muitas opções de exportação, com recursos bonitos como links no design que, quando você exporta para html, eles realmente funcionam e te levam para as diferentes partes. Análise coletada por e hospedada no G2.com.
Acho que a coleção padrão deveria melhorar, adicionando mais elementos e designs diferentes. Seria também bom que pudesse ser exportada em um formato de Apresentação (powerpoint, libreoffice impress,...) que funcione como a versão em html, com links funcionando etc... Análise coletada por e hospedada no G2.com.

Inacreditável para uma ferramenta com tal conjunto de funções, mas é gratuita. :)
É extensível (modelos de exportação, coleções de elementos).
Suporta diferentes tipos de dados (interfaces, fluxogramas, gráficos regulares).
Posso criar protótipos dinâmicos com ela.
Suporta estilos de bootstrap (e alguns mais estilos no momento, mas sua biblioteca gratuita está crescendo constantemente) de elementos (com biblioteca adicional) o que adiciona a oportunidade de criar wireframes de alta fidelidade.
Basicamente, tem quase tudo o que um designer de UI/UX precisa em seu trabalho diário.
Também ganha meus pontos de bônus por estênceis móveis (android & iOS).
Gosto do fato de ser multiplataforma: mesmo sendo um usuário completamente de Windows, gosto de ter a escolha: se, em algum momento da minha vida, eu mudar para MacOS, meus projetos criados anteriormente no Windows com o Pencil continuarão disponíveis para edição. Análise coletada por e hospedada no G2.com.
Não gosto do fato de que, durante a exportação de páginas de projeto, elas são colocadas em uma única página HTML grande. Eu preferiria vê-las em páginas diferentes. Axure faz isso muito bem - com uma lista de páginas no quadro esquerdo e a página ativa no lado direito.
Além disso, sinto falta da mesma coisa no Balsamiq - falta de gerenciamento de páginas em vários níveis. Eu gostaria de manter a estrutura de vários níveis das páginas do projeto.
Eu gostaria de um desenvolvimento mais ativo deste produto (parece que está meio abandonado :(). Análise coletada por e hospedada no G2.com.

O que eu mais gosto no Pencil (além do fato de ser gratuito, tanto no sentido de "cerveja grátis" quanto no de "liberdade de expressão") é o grande conjunto de estênceis disponíveis. Você tem estênceis esboçados para wireframes iniciais, mas também estênceis de UI nativa que são desenhados usando o tema de widget do seu sistema, bem como controles Android e iOS, elementos comuns da web, elementos de fluxogramas e mais. Os estênceis de GUI não são simplesmente gráficos vetoriais "simples", mas têm propriedades como desativado, botão padrão etc. Wireframes para diferentes estados de UI podem ser interconectados usando elementos de UI com hiperlinks para criar maquetes "interativas" simples e exportá-las como documentos PDF ou HTML. Você pode criar seus próprios estênceis "simples" apenas combinando e editando estênceis existentes e, em seguida, adicionando o resultado à sua coleção pessoal, ou pode criar estênceis com todos os recursos escrevendo-os em XML. Análise coletada por e hospedada no G2.com.
As únicas duas coisas que estou sentindo falta são a colaboração online e a capacidade de criar protótipos altamente interativos. A colaboração em tempo real simplesmente não é possível com o Pencil, então você fica enviando seus mockups de um lado para o outro entre os membros da equipe. Ferramentas de wireframing online como o myBalsamiq têm a vantagem nesse aspecto. Se você quiser fazer protótipos altamente interativos que possam ser animados e mudar de estado dinamicamente, precisará de ferramentas como o Axure RP. Análise coletada por e hospedada no G2.com.