Our world has never been more technically advanced, so it's obvious that everyone wants to experience the best in technology.
There are millions of websites and mobile apps on the internet today, but not all of them have a functional user interface (UI) and user experience (UX) design. Some find it hard to strive in the highly competitive app market.
Consumers want well-designed, quick, and efficient websites or mobile applications to go about their day-to-day chores. So, the focus on developing a functional UI and pleasant UX has never been higher. Many businesses deploy user experience design service providers to create experiences that enhance the usability of UI design and match user requirements.
What is user interface (UI) design?
User interface design focuses on the style and aesthetic of a technological device. Every visual element that a user may interact with must be strategically designed to optimize the usability of an interface. The UI design process anticipates users' needs to ensure that each design element is united visually and in purpose.
To stand a chance, learning about designing good interfaces and experiences where the consumer and business mutually benefit is important.
Understanding UI design
When trying to understand UI design, it is helpful to think of yourself as a tour guide, and the overall experience of a family of tourists is in your hands. You want to ensure that this family will have an incredible journey, so you'll want to craft a tour that shifts and moves their attention from one place to the next, guiding them toward the most valuable information. UI designers have a similar goal in mind. While they aren't designing a physical tour, UI designers are responsible for visually guiding a user through an interface.
An interface is simply the space where humans and computers interact. To create a functional design for an interface, it is crucial to focus on foreseeing what users might need to do and ensuring that the interface has those elements. A good UI design combines a website's input, visual, navigation, and informational elements. It works with interaction design, visual design, and information architecture concepts. This means the buttons users will click on, the text they'll read, images they'll look at, icons they'll recognize, etc. Making those elements easy to access, understand, and use is also essential.
Creating the aesthetic of a website or mobile application falls under the responsibility of a UI designer. The appearance of the design must harmonize with how it actually functions to create an engaging and comprehensible UI design. Designers often implement the elements of art and design principles to evoke specific user responses.
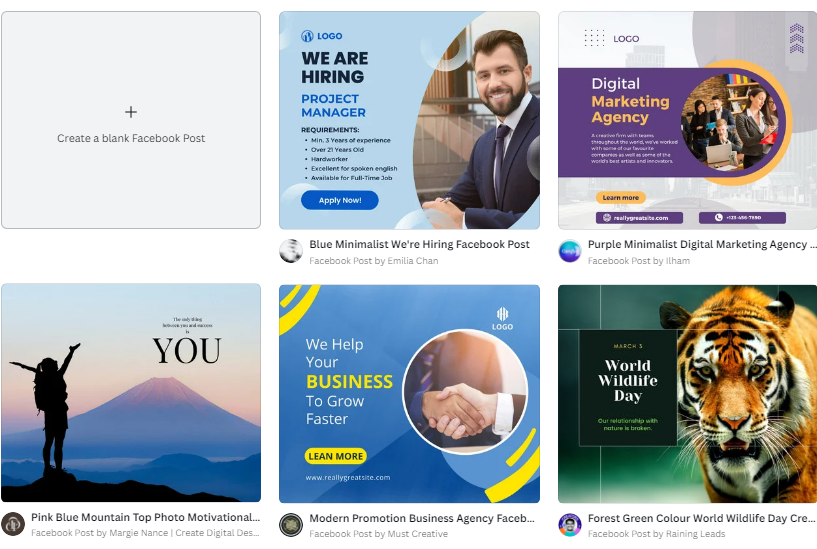
Canva is one of the most popular design tools in the market today, and its UI design has certainly played a part in its success story. The cards in the picture below create a clear, attractive display gallery of customizable design templates that users would want to use.

UX vs. UI
.png)
Best practices for designing an interface
Users may not always consciously notice good UI design, but they will quickly become frustrated by poor design. Effective design can create a connection between users and an interface. To meet consumer expectations and achieve business goals, follow these four rules of thumb:
Clarity is key
An essential part of any good design is anticipating the user's expectations. UI designers have to ask themselves: Does this belong here? What problem does this solve? How else could I place this?
Users want to feel comfortable and confident when navigating a website or app. Nothing is more discouraging than being uncertain about how to get back to another page or confused about what a button does. With a clear design, users feel they control the application instead of being manipulated.
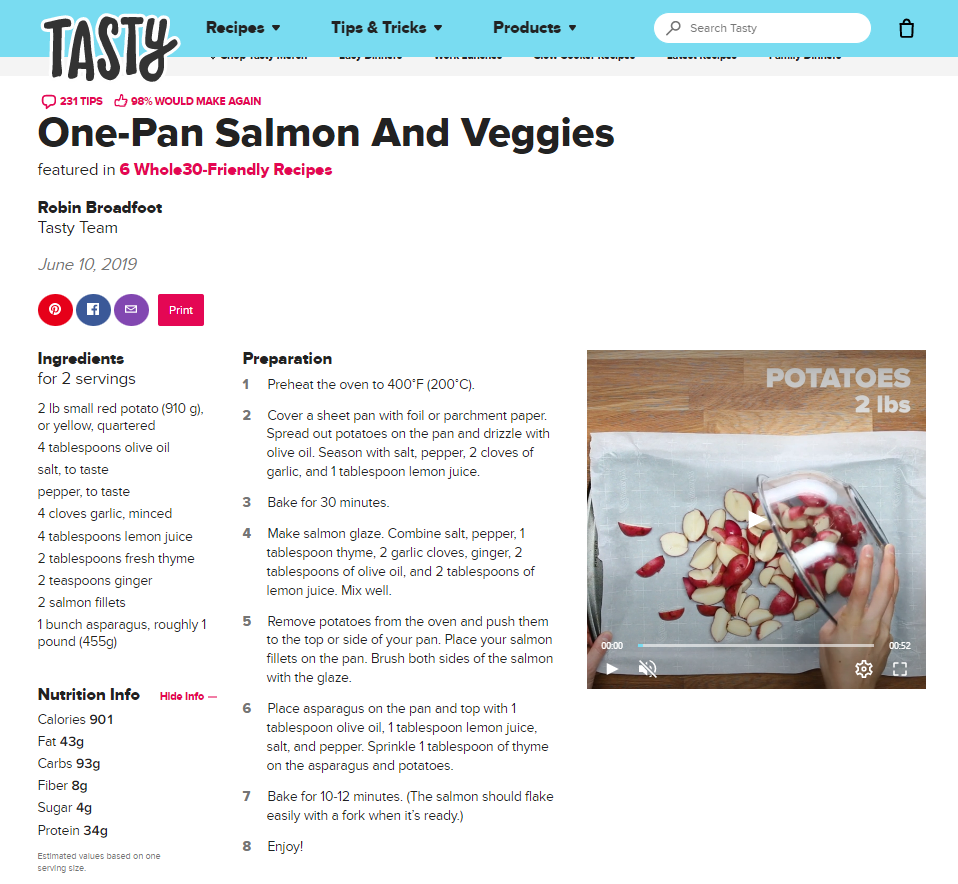
If you're like me, cooking can be a frustrating task. Based on the visual aspects of the design below, the designer has considered the users' requirements. Every potential interaction is simple, and the user is comfortably led towards the recipe's next steps.

Keep it consistent
Consistency and familiarity go hand in hand. Imagine how frustrating it would be if all of the buttons were in a new place every time you used the microwave. This applies to the elements of an interface as well. Customers shouldn't have to relearn a product continuously.
In good design, color theory and typography are elements of design that are typically kept consistent so that when a user travels across screens, they are familiar with the placement of the navigational elements. Consistency eliminates confusion, builds trust between the user and the interface, and increases brand recognition.
Embrace visual hierarchy
Visual hierarchy is a fundamental principle of good UI design. It refers to how designers arrange elements to illustrate their importance, as every design aims to communicate a message or idea. The designer's role is to guide the user's eye toward the most important information.
Several factors contribute to how we perceive information, but understanding the elements and principles of design is a great place to start. In terms of typography, legibility and readability are important, but text size is also crucial. A good designer knows that making the most important text the largest will make it more likely that users will engage with that content.
This concept can also be applied to shapes and images. If your interface features a call-to-action button, such as "sign up here" or "get started," it is important to ensure these elements stand out from the rest of your design. Businesses rely on visual hierarchy to effectively communicate with users and guide them through the buying journey.

Be purposeful
Good UI design is all about putting users on the path to success, whether they're shopping online, paying bills, or streaming a movie. UI designers aim to create interfaces that are both aesthetically pleasing and purposeful. To achieve this, designers must constantly ask themselves how each design decision improves overall functionality.
To create a great UI design, the objectives and goals of the application should be at the forefront of every decision. This is where UI design intersects with the role of a UX designer. If there is cognitive overload within a design or a valuable element is missing, the user experience can deteriorate. However, when an interface is designed with a purpose, the application becomes convenient for users.
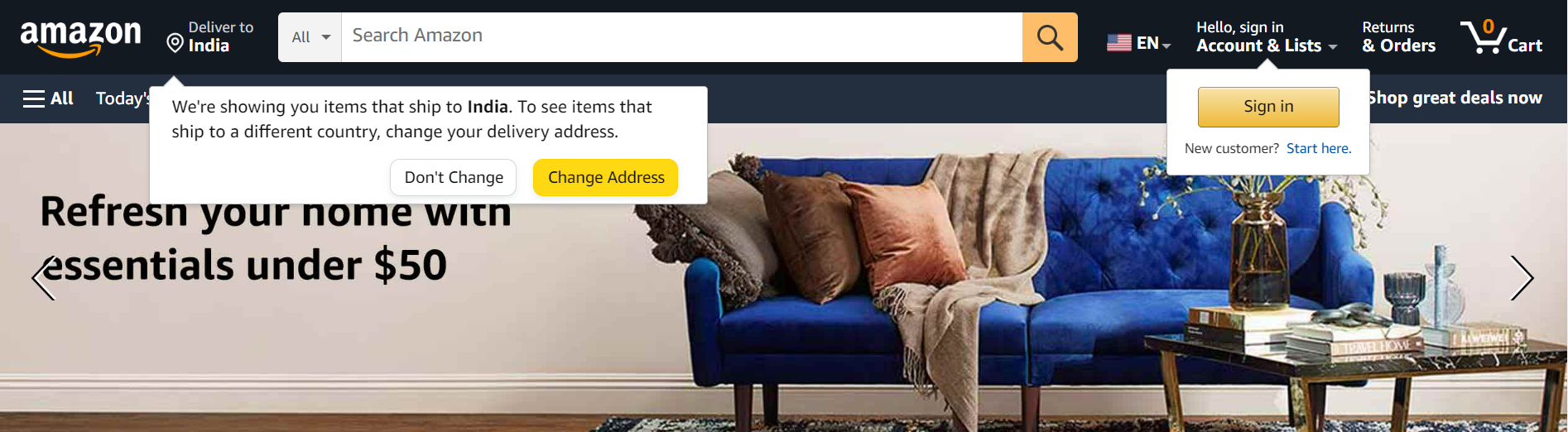
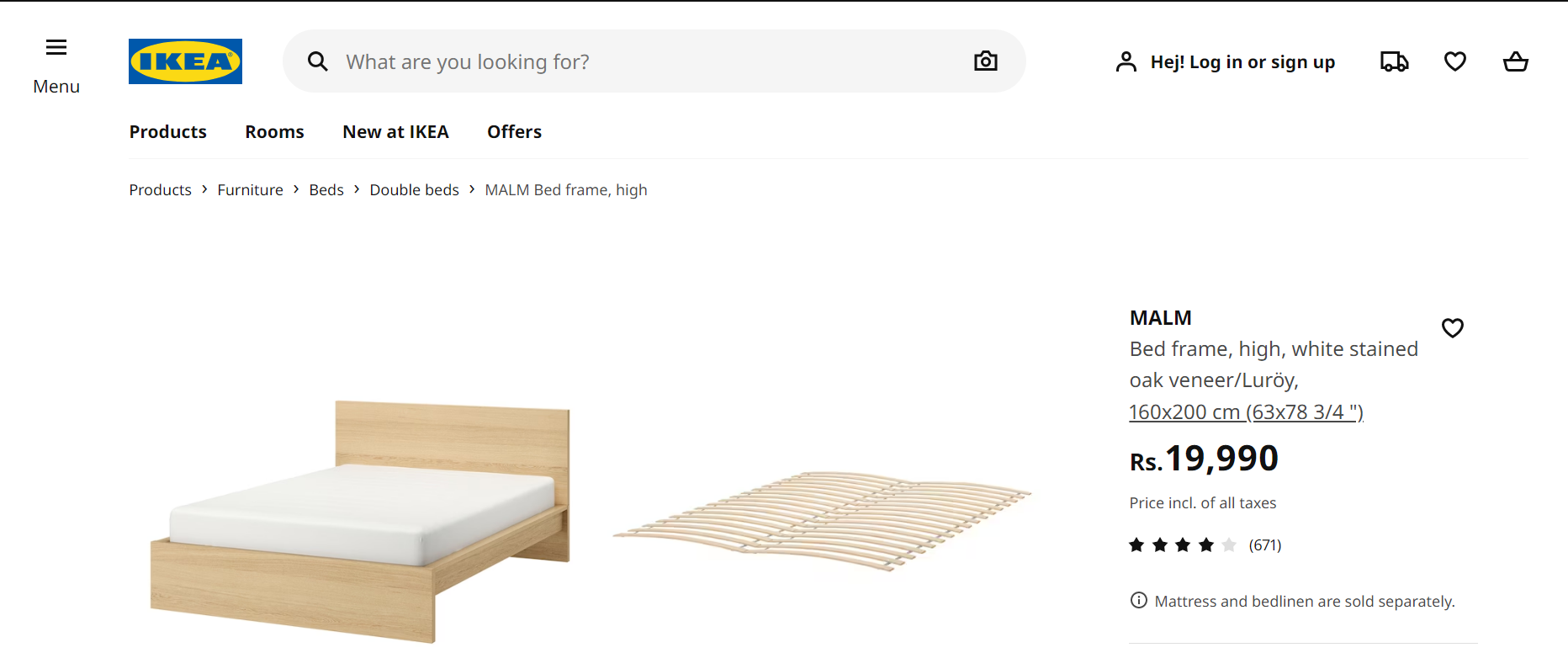
In the example shown below, price elements contribute to helping the user better understand their expenses.

UI Trends every designer should know
As technology progresses, it's clear that the need for good UI designs will only continue to grow. To stay current, designers need to focus on user needs and keep up with evolving design thinking concepts. By staying up-to-date with the latest trends and having an open mind to absorb and apply new ideas and approaches, designers can create ingenious and compelling UI designs that meet users' needs.
Motion design
When viewing a website on a desktop, the cursor is a crucial element that bridges the gap between the user and the website's operation. In addition to being used to hint at specific functionality, many UI designs incorporate cursors to enhance interactivity and improve user experience. Often, the cursor can trigger animations on the page, engaging users and making the interface memorable and impactful.

Custom cursor interactions
When viewing a website on a desktop, the cursor is a crucial element that bridges the gap between the user and the website's operation. In addition to being used to hint at specific functionality, many UI designs incorporate cursors to enhance interactivity and improve user experience. Often, the cursor can trigger animations on the page, engaging users and making the interface memorable and impactful.
.gif)
Scrollytelling
Scrollytelling refers to uncovering content and animations as a user scrolls a page. It creates a sense of discovery and achievement, thereby strongly impacting the user. Scrollytelling is a simple UI technique used to fascinate users and make the process of storytelling effective and immersive. It is often used in applications that require immersive experiences, such as games or interactive media.
.gif)
More than just the app-le of the eye
To create a good design, you must focus on user satisfaction and requirements. This means that not only do you need to create an interface that looks good, but it also needs to be functional and simple to use. When done right, an effective UI design helps to communicate the message and enhances the user experience.
UI designers work very closely with UX and graphic designers to create user-friendly, efficient, and visually stimulating interfaces. A well-designed interface can profoundly impact the user and increase brand recognition and value.
As consumers become increasingly dependent on technology, the need for highly skilled designers who can create simple yet impactful interfaces will continue to grow. Developing graphic designing skills can help UI designers stay current and innovate as needed.
Want to get better at design? Read about the top design skills that every employer wants.
This article was originally published in 2019. It has been updated with new information and examples.

Emily Goorevich
Emily Goorevich is a former content marketing intern at G2, and currently works as an SEO Specialist at L2TMedia. She is originally from Maryland, and loves reading, listening to podcasts, and eating falafel.
