Visual elements are part of our everyday lives.
Whether it’s infographics on a blog we’re reading or a print ad in a magazine, images are everywhere.
And when you’re creating an image for your next project, you have to figure out which image file is best suited to your needs.
What are image files?
An image file is the format used to store, save or organize digital images. It’s the format for files that contain graphics data in either a compressed or uncompressed way.
It’s common for designers and digital creators to use photo management software to import and export image files in various formats, like transforming a JPG into a PNG.
Before you can know which type of image file is best, you need a proper understanding of the 13 most common types of image files
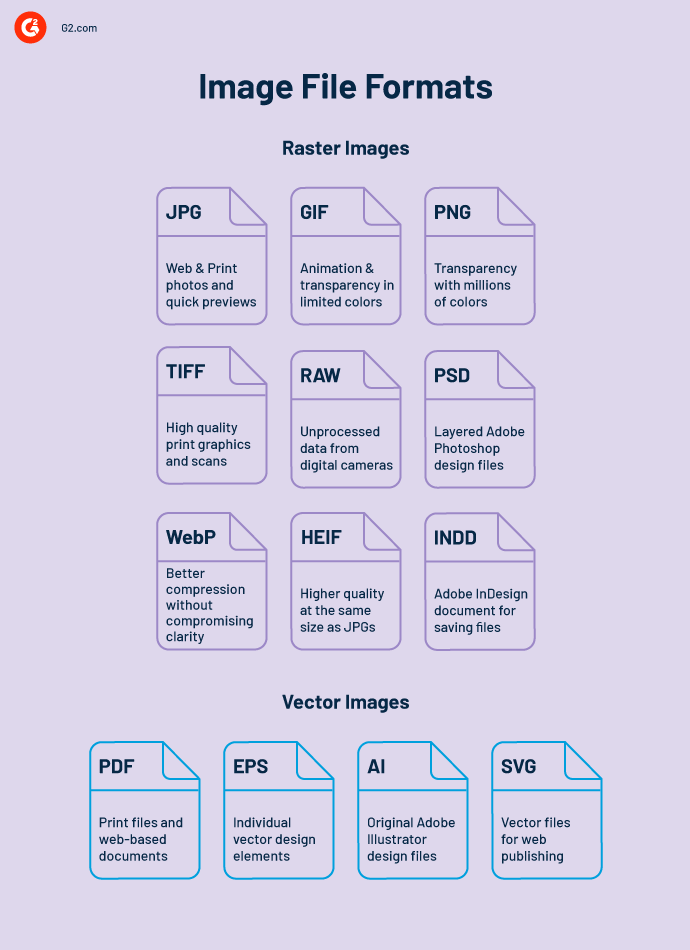
Types of image files
Knowing the different types of image files is important for proper photo management, as various file formats are used for different types of design projects. It’s always best to think about the purpose of the image when considering the type of file format to use.

Raster image files
Raster image files are created by numerous pixels, or individual blocks, to form the detail. These types of images are the most common files of photos. The photos you see online or in print are always a raster image.
These images become blurry, unclear or distorted when the pixels within the picture are stretched to fill a space they’re not intended to fit.
Raster image file types display static images where every pixel has a defined color, position, and proportion based on its resolution. For example, the original resolution of an image may be 1150x620 pixels.
This makes it difficult to resize raster images – turning a high-resolution image into a low-resolution image – without compromising resolution. Raster images should be saved with their exact dimensions and file size to guarantee the highest quality possible.
Raster images are typically used for photographs, web graphics, and digital artwork. All raster images are saved in one of two primary color models:
- CMYK: The four-color printing process stands for cyan, magenta, yellow, and key (black). These colors represent the four inks that combine when using a printer. Files saved in this format are ideal for printing.
- RGB: This is a light-based color model standing for red, green, and blue. These are the three primary colors of light that can produce many other colors. Files saved in this format can be optimized for the web, mobile phones, video, and film.
Additionally, each raster graphic is either lossless or lossy. A lossless image is formatted to capture all of the data from the original file. Nothing from the original file is lost, which is how the term got its name. The file can be compressed, but it can be reconstructed back to the original.
Lossy formats approximate what the original image looks like. This format means that a designer can reduce the file size, but the quality will be reduced, too. Lossy files are usually smaller than lossless files, making them better suited for use online when file size, download speed or load time are important.
Types of raster images:
- JPG
- PNG
- WebP
- GIF
- HEIF
- TIFF
- Raw
- INDD
- PSD
JPG or JPEG – Joint Photographic Experts Group
The most common file type for images is the JPG, which is also referred to as JPEG. JPGs are known for their “lossy” compression, which means that the image quality will decrease as the file size decreases.
Did you know? There’s no difference between the .jpg and .jpeg file names, as it’s the same format. Both exist as options because .jpeg was shortened to .jpg to accommodate the three-character limit when Windows was first developed. Windows no longer has this character limit for file formats, but .jpg remains the standard way to save these files.
JPGs are great for projects that require images to be large and with a high resolution. When you scale a JPG to make it smaller, the image will lose quality and may appear blurry or pixelated if you scale it past the size it was saved as.
Use cases for a JPG:
- Ideal for blog and article images, product photos, online photos, and employee headshots.
- Avoid when using an infographic with a lot of small text or when you need a web graphic with transparency.
PNG - Portable Network Graphics
Portable network graphics (PNG) are excellent for interactive documents, like web pages, but aren’t the best option for print projects. They’re also the opposite of a JPG because they’re lossless, meaning they can be edited without losing the quality or turning into a low-resolution file.
Using a PNG file means the image can be saved on a transparent background, making for a sharper image for web-based projects.
Use cases for a PNG:
- Ideal for infographics, blog graphics, screenshots, and banners. Use a PDF when a high-quality transparent web graphic or a small file is needed.
- Avoid when using a high-resolution photo or a design that needs printing.
WebP
The image format WebP was specifically designed to provide better compression of images without compromising clarity. When designers switch from JPG to PNG to WebP, not only can they save server disk space, but images up to 35% smaller can have the same quality and definition.
Use cases for a WebP:
- Ideal for small files with enhanced image quality that won’t slow down site speed.
- Avoid when sending the file to others, as it’s not supported by any browsers or image viewers outside the program.
GIF -- Graphics Interchange Format
A graphics interchange format (GIF) is a bitmap image format that is created in an animated form. GIFs have become part of pop culture, from banner ads to social media sites and even a dedicated website called GIPHY.
In their simplest form, GIFs are created from up to 256 colors in the RGB colorspace and are typically a reduced or compressed file size. Like PNGs, GIFs work best on web projects where images need to load at fast speeds. Use a GIF format for low-quality images and animations you use on a website or an app.
Use cases for a GIF:
- Ideal for social media, banners, web animation or whenever you want to add some flair to content. Also great when a small file is needed.
- Avoid when you need something with more than 8-bit color images or you need to print an image.
HEIF -- High-Efficiency Image File Format
A high-efficiency image file (HEIF) is an image format that was created as a competitor to JPG. The compression of HEIF is almost twice as efficient as JPG, meaning images can be higher quality at the same size.
Use cases for a HEIF:
- Ideal for when an excellent quality to file size ratio is needed.
- Avoid when using a file for a web-based project, as it doesn’t have browser support.
TIFF -- Tagged Image File Format
A tagged image file format (TIFF) is a large raster file that doesn’t lose image quality. Like a PNG, it boasts lossless compression, so the information from the original data is never compromised no matter how often the file is copied, saved or compressed.
TIFFs can take a long time to load, so they’re not ideal for web projects, seeing as they can slow down website performance. Instead, use a TIFF file for a photograph that’s a part of a print-based project.
Use cases for a TIFF:
- Ideal for creating images and graphics for publication and preserving the quality of scanned photos or documents. Also useful for high-quality print graphics.
- Avoid when you need to create images for websites.
Raw -- Raw Image Formats
A raw image is the first format a picture has. Raw image formats are a digital camera's file types stored at full-quality images for future post-production and editing. When you snap a photo with a camera, this is the file it’s saved as. Once the image is uploaded into a new device, it gets saved in one of the other image extensions, like JPG or PNG.
Various raw files can be used to create photos depending on the type of digital camera. Some types are:
- Kodak: CR, KDC, K25
- Canon: CRW, CR2, CR3
- Nikon: NEF, NRW
- Epson: ERF
- Olympus: ORF
- Pentax: PEF
- Sony: ARW, SRF, SR2
- Panasonic: RW2
Use cases for raw image files:
- Ideal for saving photos in the highest possible quality for post-processing and editing.
- Avoid when you need to post on the web or share online, as browsers or image viewers don't support raw images. Also should be avoided when you have to print photos, as most printers won't' accept a raw file.
INDD -- Adobe Indesign Document
An Adobe Indesign document, or INDD, is a native file type for those using Adobe InDesign to save project files. Large publications, such as newspapers, magazines, and eBooks publishers, often use this software.
Files created in Adobe Photoshop and Adobe Illustrator can be combined into InDesign to produce content-rich designs with advanced page content, typography, graphics, and formatting information.
Use cases for an INDD:
- Ideal for storing large, multi-page design projects with customizable elements or designing and collaborating on flyers, posters, and magazines.
- Avoid when sending to others, as it’s not supported by any browsers or image viewers outside the program.
PSD -- Photoshop Document
A Photoshop document (PSD) is an image file created and saved in Adobe Photoshop, one of the most popular photo editing tools on the market. Images created in Photoshop are files that contain various “layers” to make modifying the image easier for the software to handle.
Use cases for a PSD:
- Ideal for editing and manipulating various high-quality images, website or app mockups, animation, videos, and other designs in Photoshop.
- Avoid when you need a vector image since Photoshop only works with raster images. Additionally, these files are not a web-safe format, so the file won't be supported by any browsers or other image editors. Most printers won’t accept a PSD format for printing.
Vector image files
Vector images are more flexible than raster images because they’re created using proportional formulas instead of pixels. The points, lines, and curves in the image are all calculated by a computer.
These images are ideal for creating a graphic that will need to be resized, like a logo or certain branding graphics.
No matter how you manipulate the size of a vector image, the quality remains the same. It’s common to use vector graphics software to design images and scale them up or down without losing quality.
Types of vector images:
- SVG
- EPS
- AI
PDF -- Portable Document Format
Adobe invented the portable document format (PDF) to capture and review data and information from any computer or application no matter where you are. For example, if a vector logo created by a designer is saved as a PDF, it can be viewed without downloading special photo editing software.
Essentially, a PDF is a universal tool used for sharing graphics, images, logos, and any other type of design. All that’s needed is Acrobat Reader software, which is free and easy to download.
Use cases for a PDF:
- Ideal for creating an interactive visual report or infographic that needs to be shared with others since all major browsers support it. A PDF can also be easily printed.
- Avoid when trying to include an image in web content, as it must be loaded as a separate file, and when the design needs to be edited.
SVG -- Scalable Vector Graphics
Scalable vector graphics (SVG) are XML-based vector image formats created for two-dimensional graphics. These files can be searched, scaled, compressed, and indexed, resulting in smaller file sizes ideal for web-based projects.
Use cases for an SVG:
- Ideal for designing logos, icons, and simple illustrations
- Avoid when designing complex images or drawings, or if a file is needed for a print-based project.
EPS-- Encapsulated Postscript
An encapsulated postscript (EPS) is a file in vector format created to produce a high-quality graphic for print purposes. This standard graphics file format can be created from nearly any type of design software since its file extension works universally.
EPS is used for storing illustrations in Adobe Illustrator and other illustration software. And, like SVG files, EPS is a text-based document outlining shapes and lines with code rather than mapping pixels and colors.
Use cases for an EPS:
- Ideal for printing, saving, and storing illustrations when working with Adobe Illustrator or other software.
- Avoid when sending to others, as any browsers or image viewers do not support it. Instead, export to JPG or PNG.
AI -- Adobe Illustrator Document
An Adobe Illustrator (AI) file is created using Adobe Illustrator. Designers often prefer this format because of its reliability. Adobe Illustrator is a widely popular program, often considered the industry standard for creating original artwork.
Use cases for AI:
- Ideal for scaling an image up or down, editing a design, and creating a logo.
- Avoid when working with web-based projects since any browsers or most image viewers don't support these files.
The more you know
Knowing which image file format to choose for your next project or initiative is the first step in making sure it’s a success. While capturing or creating the perfect image can be challenging, understanding file formats can make the process much easier.
Flex your creative muscles even further by finding the best drawing software to create original artwork.
Want to learn more about Photo Management Software? Explore Photo Management products.

Mara Calvello
Mara Calvello is a Content and Communications Manager at G2. She received her Bachelor of Arts degree from Elmhurst College (now Elmhurst University). Mara writes customer marketing content, while also focusing on social media and communications for G2. She previously wrote content to support our G2 Tea newsletter, as well as categories on artificial intelligence, natural language understanding (NLU), AI code generation, synthetic data, and more. In her spare time, she's out exploring with her rescue dog Zeke or enjoying a good book.